יותר מ-300 מיליון מכשירים עם מסכים גדולים מבוססי-Android נמצאים בשימוש היום, כולל טאבלטים, מכשירים מתקפלים, מכשירי ChromeOS, מסכים ברכב וטלוויזיות, ומספרם ממשיך לגדול. כדי לספק חוויית משתמש אופטימלית במספר ההולך וגדל של מכשירים עם מסך גדול ובמגוון שלהם, וגם בטלפונים רגילים, כדאי ליצור אפליקציות מותאמות.
מהן אפליקציות מותאמות?
הפריסות של אפליקציות דינמיות משתנות בהתאם לשינויים בתצוגת האפליקציה, בעיקר לגודל חלון האפליקציה. אבל אפליקציות אדפטיביות גם מתאימות את עצמן לשינויים במצב של מכשירים מתקפלים, כמו מצב שולחן או מצב ספר, ולשינויים בצפיפות המסך ובגודל הגופן.
במקום רק למתוח או לכווץ את רכיבי ממשק המשתמש בתגובה לגדלים שונים של חלונות, אפליקציות מותאמות מחליפות רכיבי פריסה ומציגות או מסתירות תוכן. לדוגמה, בטלפונים רגילים, אפליקציה מותאמת עשויה להציג סרגל ניווט תחתון, אבל במסכים גדולים היא עשויה להציג סרגל ניווט אנכי. במסכים גדולים, אפליקציות מותאמות מציגות יותר תוכן, כמו פריסת רשימה ופרטים בשני חלונות. במסכים קטנים, הן מציגות פחות תוכן, או את הרשימה או את הפרטים.
בעבר, אפליקציות פעלו בדרך כלל במסך מלא. היום, אפליקציות פועלות במצב ריבוי חלונות בחלונות בגודל שרירותי, ללא קשר לגודל המסך של המכשיר. המשתמשים יכולים לשנות את גודל החלון בכל שלב. לכן, גם בסוג מכשיר יחיד, האפליקציות צריכות להיות מותאמות.
אפליקציות אדפטיביות נראות טוב ועובדות בצורה חלקה בכל מכשיר ובכל הגדרה.
למה כדאי ליצור ממשקי משתמש מותאמים?
המשתמשים מצפים שהאפליקציה שלכם תפעל בצורה חלקה בכל המכשירים שלהם ותספק יכולות משופרות במסכים גדולים. המשתמשים מבצעים כמה משימות במקביל במצב מרובה חלונות כדי לשפר את חוויית השימוש באפליקציה ולהגדיל את הפרודוקטיביות.
אפליקציות שמוגבלות לביצוע משימה אחת בטלפונים רגילים לא נהנות מבסיס משתמשים רחב יותר עם אפשרויות מגוונות.
Google Play
Google Play מספק אוספים והמלצות של אפליקציות שמתאימות במיוחד לטאבלטים ולמכשירים מתקפלים, וכך מאפשר למשתמשים לגלות אפליקציות באיכות גבוהה.
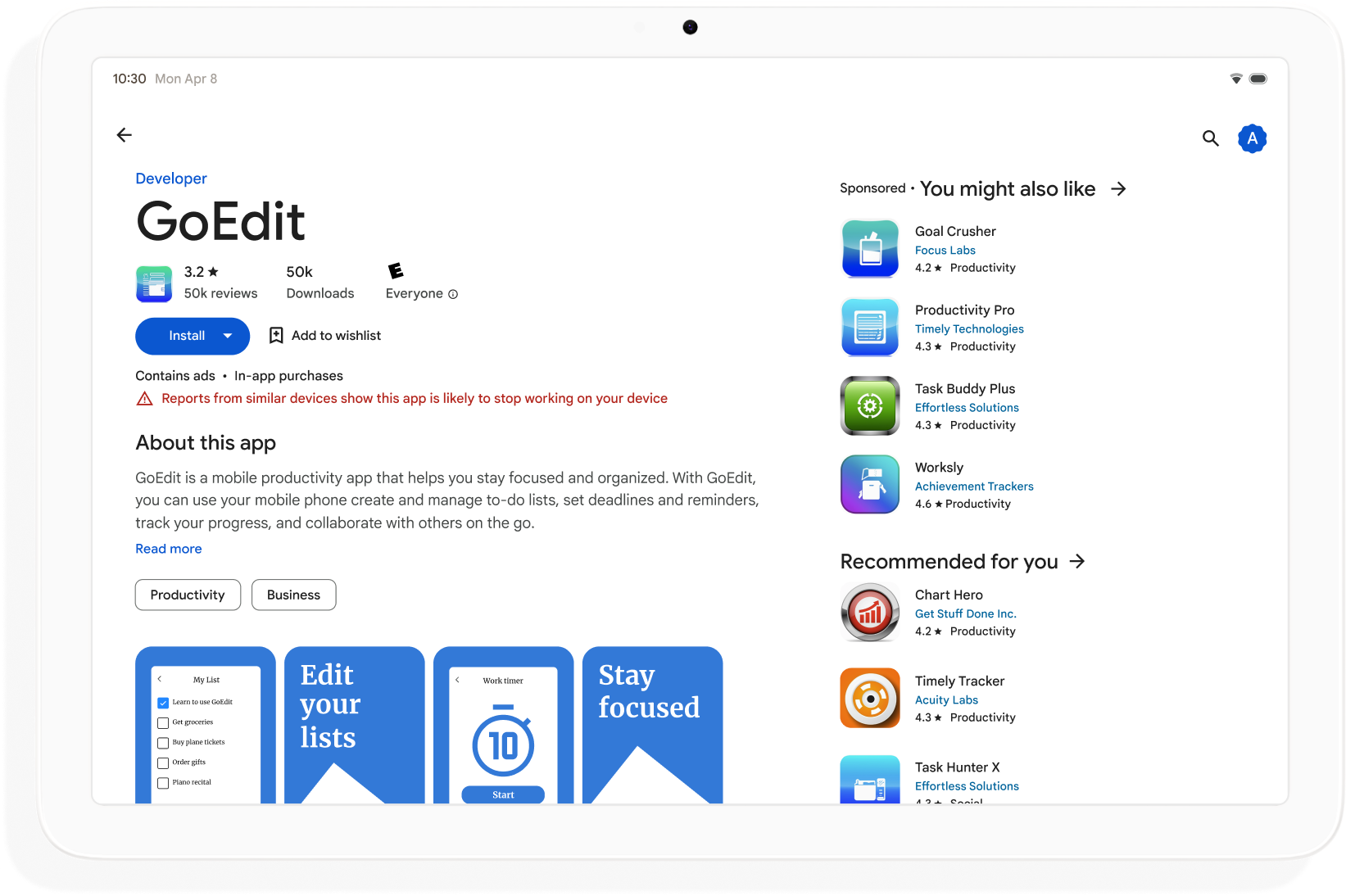
האפליקציות והמשחקים שעברו אופטימיזציה למסכים גדולים מקבלים דירוג גבוה יותר מאפליקציות שלא עברו אופטימיזציה. הדירוג ב-Play מבוסס על ההנחיות בנוגע לאיכות האפליקציות במסכים גדולים. דירוג גבוה יותר משפר את יכולת הגילוי של האפליקציה, כי משתמשים במכשירים שונים יכולים לראות בטלפונים שלהם דירוגים וביקורות שספציפיים למסכים גדולים.
אם אפליקציות לא עומדות בתקני האיכות של חנות Play למסכים גדולים, מוצגת אזהרה בדף הפרטים של האפליקציה. האזהרה מיידעת את המשתמשים שהאפליקציה לא תפעל בצורה תקינה במכשירים עם מסך גדול.

כדאי לפתח אפליקציות שמותאמות למכשירים שונים כדי להגדיל את החשיפה שלהן ב-Google Play ולמקסם את מספר המכשירים שאפשר להוריד אליהם את האפליקציה.
איך מתחילים
חשוב לחשוב על עיצוב מותאם בכל שלבי פיתוח האפליקציה, החל משלב התכנון ועד לשלב הפריסה. לעדכן מעצבים גרפיים לגבי עיצוב רספונסיבי. אם תתכננו את האפליקציה כך שתהיה אדפטיבית, תוכלו ליצור אפליקציה שקל לנהל, להרחיב ולהכין לגורמי צורה ולמצבי חלון עתידיים.
כדי ליצור אפליקציה מותאמת שתומכת בכל הגדלים והתצורות של המסכים, צריך לבצע את הפעולות הבאות:
- שימוש במחלקות של גודל חלון כדי לקבל החלטות לגבי פריסה
- פיתוח באמצעות ספריית Compose Material 3 Adaptive
- תמיכה בקלט שאינו מגע
- בדיקה בכל סוגי המכשירים
סיווגים של גודל החלון
מידות חלון האפליקציה יכולות להיות שונות במכשירים שונים – או באותו מכשיר במקרה של מכשירים מתקפלים – גם כשהאפליקציה מוצגת במסך מלא. כיווני מכשיר שונים יוצרים יחסי גובה-רוחב שונים. במצב ריבוי חלונות, גודל החלון של האפליקציה, יחס הגובה-רוחב והכיוון יכולים להיות שונים מאלה של מסך המכשיר.
אפליקציות מותאמות מפשטות ומכלילות את הבעיה של קביעה וניהול של גודל החלון, יחס הגובה-רוחב והכיוון, על ידי התייחסות רק לחלון האפליקציה בזמן עיבוד הפריסות, וזה עובד גם כשהחלון של האפליקציה הוא המסך המלא.
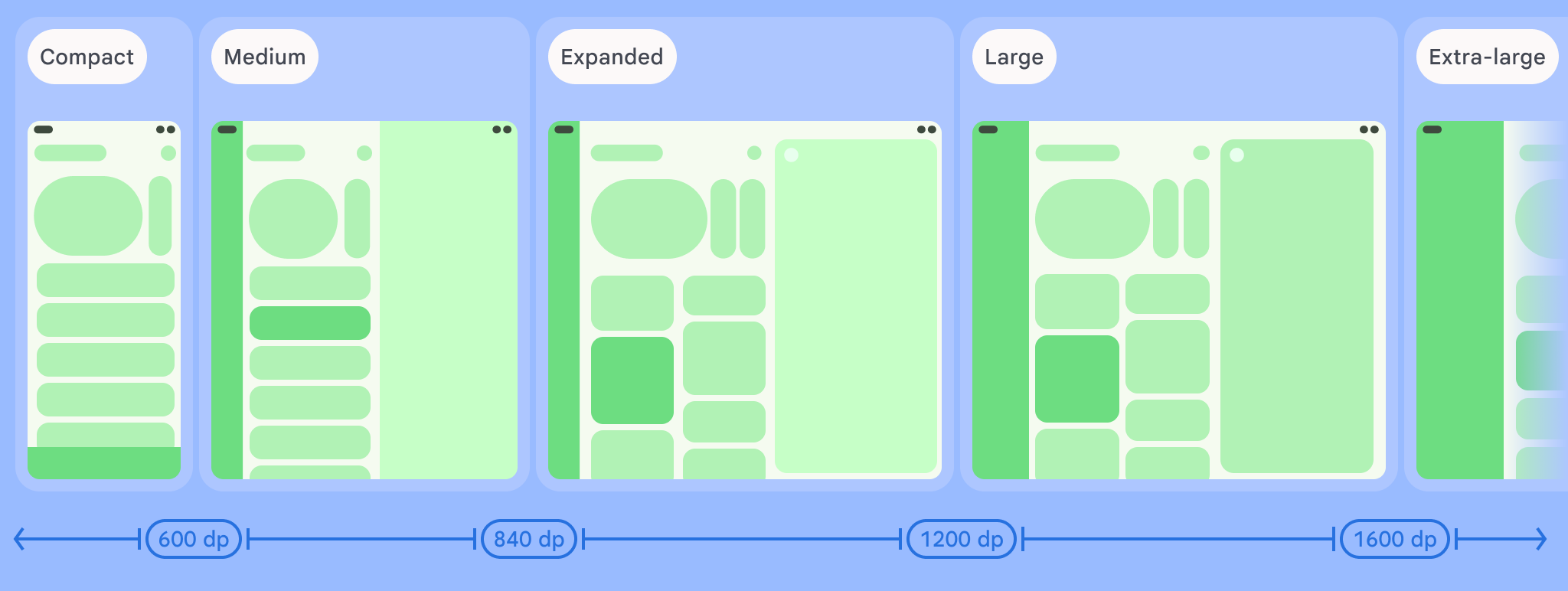
Window size classes מסווגת את חלונות האפליקציה כקומפקטיים, בינוניים או מורחבים על סמך הרוחב או הגובה של החלון.

מחשבים את WindowSizeClass של האפליקציה באמצעות הפונקציה ברמה העליונה currentWindowAdaptiveInfo() של ספריית Compose Material 3 Adaptive. הפונקציה מחזירה מופע של WindowAdaptiveInfo, שמכיל את windowSizeClass. האפליקציה מקבלת עדכונים בכל פעם שמשתנה סיווג גודל החלון:
val windowSizeClass = currentWindowAdaptiveInfo().windowSizeClass
חלוניות תוכן
פריסת הפעילות נקראת לפעמים מסך. לדוגמה, לאפליקציה יכולים להיות מסך בית, מסך רשימה ומסך פרטים של פריט. המינוח מרמז שכל פעילות ממלאת את מסך המכשיר.
עם זאת, במסכי מכשירים גדולים מספיק כדי לתמוך ברוחב המורחב של חלון גודל המחלקה, יכולים להיות במסך כמה מסכי פעילות בו-זמנית. חלונית הוא מונח מדויק יותר לתצוגות תוכן של פעילויות ספציפיות.
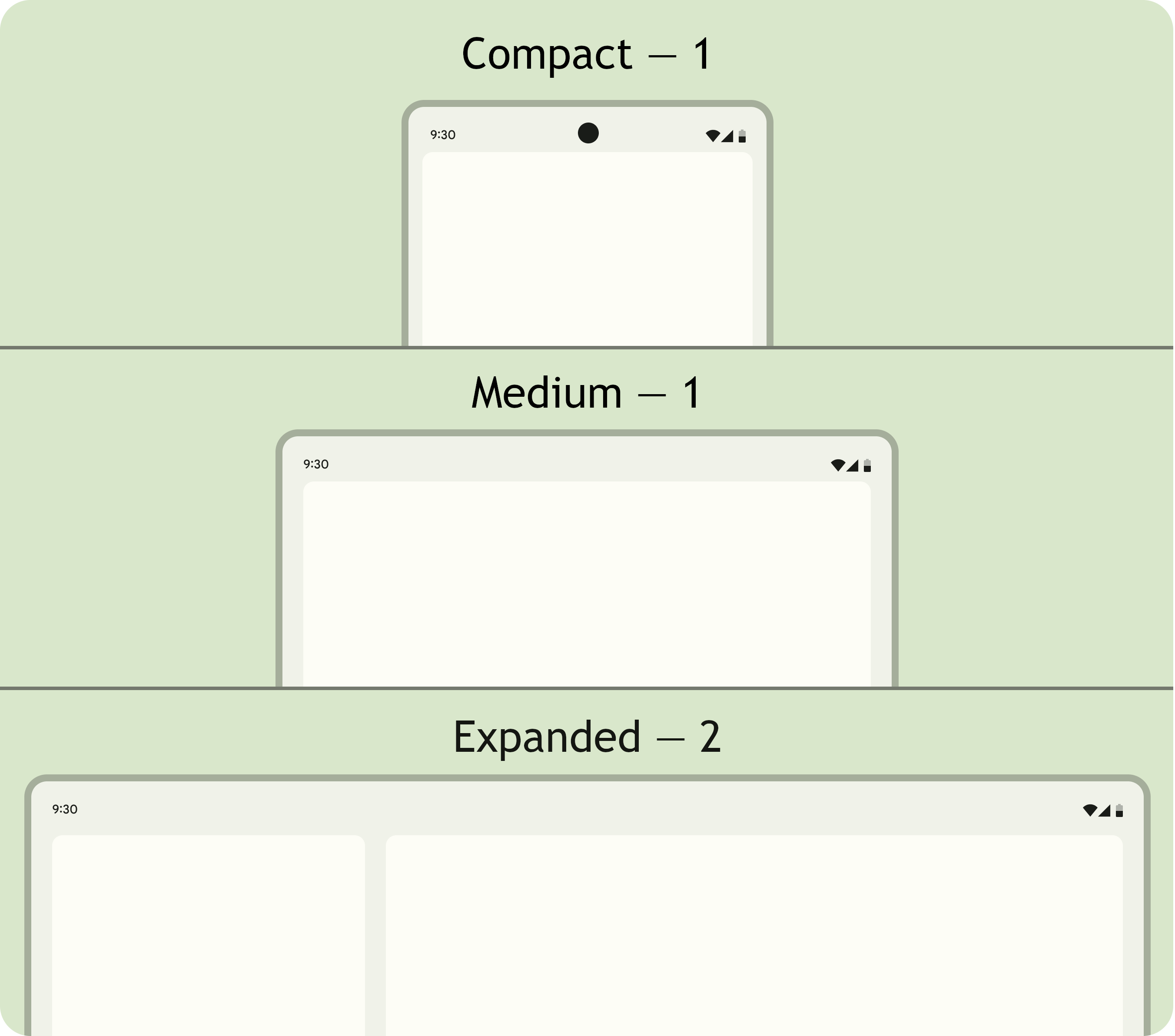
הגדרות גודל החלון מאפשרות לכם לקבוע כמה חלוניות תוכן יוצגו בפריסות מרובות חלוניות, כפי שמפורט בMaterial Design.

אפשר לנווט בחלוניות. בחלונות קומפקטיים ובינוניים, האפליקציות מוצגות בחלונית אחת, ולכן הניווט לכל יעד מציג חלונית אחת.
בגודל החלון המורחב, אפליקציות יכולות להציג תוכן קשור בכמה חלוניות, כמו פריסת רשימה עם פרטים. כשעוברים לאחת מהחלוניות, מוצגת פריסת שתי החלוניות. אם גודל החלון משתנה ל'קומפקטי' או 'בינוני', באפליקציות דינמיות מוצג רק חלונית אחת, יעד הניווט, כלומר הרשימה או הפרטים.
|
|
|
Compose Material 3 Adaptive
Jetpack Compose היא גישה מודרנית ודקלרטיבית לפיתוח אפליקציות אדפטיביות, בלי הצורך בשכפול ובלי הנטל של תחזוקת קובצי פריסה מרובים.
ספריית Compose Material 3 Adaptive מכילה קומפוזיציות שמנהלות את הדברים הבאים: מחלקות גודל חלון, רכיבי ניווט, פריסות מרובות חלוניות, מצבים של מכשירים מתקפלים ומיקום הציר. לדוגמה:
NavigationSuiteScaffold: מעבר אוטומטי בין סרגל הניווט לבין מסילת הניווט בהתאם לסיווג הגודל של חלון האפליקציה ולמצב המכשיר.
ListDetailPaneScaffold: הטמעה של פריסת רשימה עם פרטים קנונית.הפריסה מותאמת לגודל חלון האפליקציה. מציג רשימה ופרטים של פריט ברשימה בחלוניות זו לצד זו בכיתת גודל החלון המורחב, אבל רק את הרשימה או את הפרטים בכיתות גודל החלון הקומפקטי והבינוני.
SupportingPaneScaffold: מטמיע את פריסת החלונית הקנונית התומכת.מציג את חלונית התוכן הראשית וחלונית תומכת בגודל החלון המורחב, אבל רק את חלונית התוכן הראשית בגודל החלון הקומפקטי והבינוני.
ספריית Compose Material 3 Adaptive היא תלות מרכזית בפיתוח אפליקציות דינמיות.
הגדרה והמשכיות
אפליקציות אדפטיביות שומרות על המשכיות במהלך שינויים בהגדרות.
שינוי בתצורה מתרחש כשמשנים את הגודל של חלון האפליקציה, כשמשנים את המצב של מכשיר מתקפל או כשמשנים את צפיפות המסך או את הגופן.
כברירת מחדל, שינויים בהגדרות יוצרים מחדש את פעילות האפליקציה, וכל מצב הפעילות אובד. כדי לשמור על רציפות, אפליקציות אדפטיביות שומרות את המצב בשיטה onSaveInstanceState() של הפעילות או ב-ViewModel.
יציבה
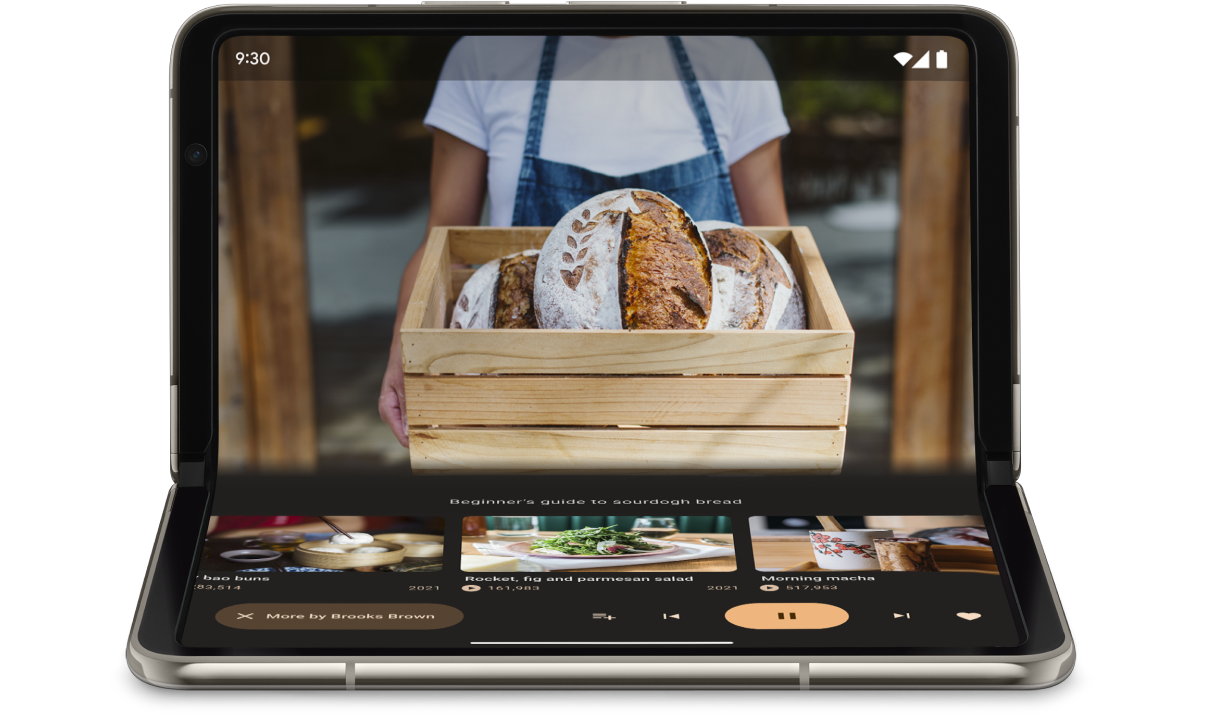
אפליקציות אדפטיביות מגיבות לשינויים במצב של מכשירים מתקפלים. התנוחות כוללות תנוחת שולחן ותנוחת ספר.

ממשק WindowInfoTracker ב-Jetpack WindowManager מאפשר לכם לקבל רשימה של אובייקטים מסוג DisplayFeature עבור המכשיר. בין תכונות התצוגה יש את FoldingFeature.State, שמציינת אם המכשיר פתוח לגמרי או חצי פתוח.
ספריית Compose Material 3 Adaptive מספקת את הפונקציה currentWindowAdaptiveInfo() ברמה העליונה, שמחזירה מופע של WindowAdaptiveInfo שמכיל windowPosture.
קלט מעבר למגע
משתמשים מחברים לעיתים קרובות מקלדות חיצוניות, לוחות מגע, עכברים ועטים אלקטרוניים למכשירים עם מסך גדול. המכשירים ההיקפיים משפרים את הפרודוקטיביות של המשתמשים, את הדיוק של הקלט, את הביטוי האישי ואת הנגישות. ברוב מכשירי ChromeOS יש מקלדות ומשטחי מגע מובנים.
אפליקציות אדפטיביות תומכות במכשירי קלט חיצוניים, אבל מסגרת Android מבצעת חלק גדול מהעבודה בשבילכם:
Jetpack Compose 1.7 ואילך: ניווט באמצעות מקש Tab במקלדת ולחיצה, בחירה וגלילה באמצעות עכבר או משטח מגע נתמכים כברירת מחדל.
ספריית Jetpack
androidx.compose.material3: מאפשרת למשתמשים לכתוב לכל רכיבTextFieldבאמצעות עט סטיילוס.כלי העזר למקשי הקיצור: מאפשר למשתמשים לגלות את מקשי הקיצור של פלטפורמת Android ושל האפליקציות. כדי לפרסם את מקשי הקיצור של האפליקציה בכלי העזר למקשי הקיצור, צריך לשנות את קריאת החזרה (callback) של החלון
onProvideKeyboardShortcuts().
כדי לתמוך באופן מלא בגורמי צורה בכל הגדלים, אפליקציות אדפטיביות תומכות בקלט מכל הסוגים.
איך בודקים אפליקציות דינמיות
בודקים גדלים שונים של מסכים וחלונות ותצורות שונות של מכשירים. כדי לבדוק את פריסות האפליקציה, אפשר להשתמש בצילומי מסך בצד המארח ובתצוגות מקדימות של כתיבת הודעות. הפעלת האפליקציה באמולטורים של Android Studio ובמכשירי Android מרוחקים שמתארחים במרכזי הנתונים של Google.
הנחיות איכות לאפליקציות למסכים גדולים
הנחיות האיכות לאפליקציות למסכים גדולים עוזרות לכם לוודא שהאפליקציה האדפטיבית שלכם פועלת בצורה טובה בטאבלטים, במכשירים מתקפלים ובמכשירי ChromeOS. ההנחיות כוללות בדיקות שמאפשרות לאמת את הפונקציונליות של האפליקציה עבור תהליכי משתמש קריטיים. למרות שההנחיות מתמקדות במסכים גדולים, הן מתאימות לכל גודלי המסכים.
מערכים מרובים של הגדרות אישיות
בממשק DeviceConfigurationOverride ב-Compose בגרסה 1.7 ואילך, אפשר לשנות היבטים שונים של הגדרת המכשיר. ה-API מדמה הגדרות שונות של מכשירים באופן מקומי לכל תוכן שניתן להרכבה שרוצים לבדוק. לדוגמה, אתם יכולים לבדוק כמה גדלים שרירותיים של ממשק משתמש בהרצה אחת של חבילת הבדיקה במכשיר אחד או באמולטור אחד.
בעזרת פונקציית התוסף DeviceConfigurationOverride.then(), אפשר לבדוק כמה פרמטרים של הגדרה בו-זמנית, כמו גודל הגופן, המקום, העיצוב וגודל הפריסה.
צילומי מסך בצד המארח
בדיקות צילומי מסך בצד המארח הן דרך מהירה וניתנת להרחבה לאימות המראה החזותי של פריסות האפליקציה. אפשר להשתמש בצילומי מסך בצד המארח כדי לבדוק את ממשק המשתמש במגוון גדלים של מסכים.
מידע נוסף זמין במאמר בנושא בדיקת צילומי מסך של טיוטות.
יצירת תצוגות מקדימות
תצוגות מקדימות של קומפוזיציה מאפשרות לכם לבדוק את ממשק המשתמש של האפליקציה בתצוגת העיצוב של Android Studio. התצוגות המקדימות משתמשות בהערות, כמו @PreviewScreenSizes, @PreviewFontScale ו-@PreviewLightDark, כדי להציג תוכן שניתן להרכבה בתצורות שונות. אפשר אפילו ליצור אינטראקציה עם התצוגות המקדימות.
בנוסף, Android Studio מדגיש בתצוגות מקדימות בעיות נפוצות שקשורות לשימושיות, כמו לחצנים או שדות טקסט רחבים מדי.
מידע נוסף זמין במאמר תצוגה מקדימה של ממשק המשתמש באמצעות תצוגות מקדימות שניתנות להרכבה.
אמולטורים
ב-Android Studio יש מגוון אמולטורים לבדיקת גדלים שונים של פריסות:
- אמולטור שניתן לשינוי גודל: מדמה טלפון, טאבלט או מכשיר מתקפל ומאפשר לעבור ביניהם תוך כדי תנועה
- אמולטור Pixel Fold: אמולטור של טלפון מתקפל עם מסך גדול מדגם Pixel Fold
- אמולטור Pixel Tablet: מדמה את מכשיר המסך הגדול Pixel Tablet
- אמולטור למחשב: מאפשר לבדוק את שינוי הגודל והמיקום של החלונות, את העברת העכבר מעל פריטים ואת מקשי הקיצור
סטרימינג למכשיר מרוחק
מתחברים באופן מאובטח למכשירי Android מרוחקים שמארחים במרכזי נתונים של Google ומריצים את האפליקציה במכשירי Pixel ו-Samsung העדכניים. להתקין אפליקציות ולנפות באגים, להריץ פקודות ADB, לסובב ולפתוח מכשירים כדי לוודא שהאפליקציה פועלת בצורה טובה במגוון מכשירים אמיתיים.
הזרמת מכשיר מרוחק משולבת ב-Android Studio. מידע נוסף זמין במאמר סטרימינג של מכשירי Android באמצעות Firebase.
מקורות מידע נוספים
- מצגת ב-I/O: פיתוח אפליקציות מותאמות ל-Android
