Di bagian ini, kita akan mempelajari cara menambahkan interaksi ke desain melalui pengendali interaksi.

Pengendali interaksi memberikan cara untuk menentukan tempat komponen dapat berinteraksi (diketuk, diketuk dua kali, dll.). Pengendali interaksi dapat ditambahkan ke lapisan mana pun di dalam desain.
Menambahkan pengendali
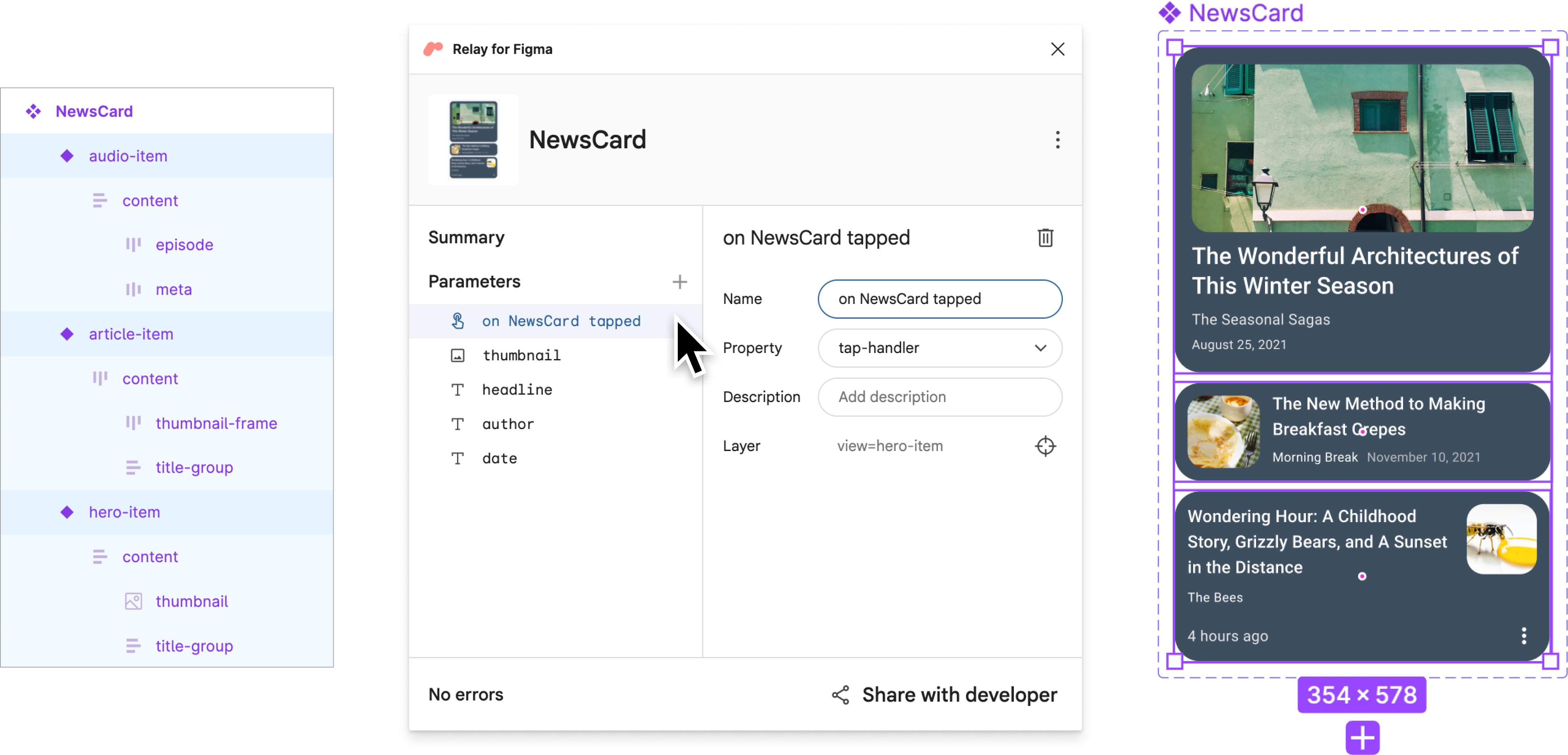
Pengendali interaksi dapat ditambahkan ke lapisan mana pun. Ini memungkinkan desainer menentukan bagian komponen mana yang interaktif.
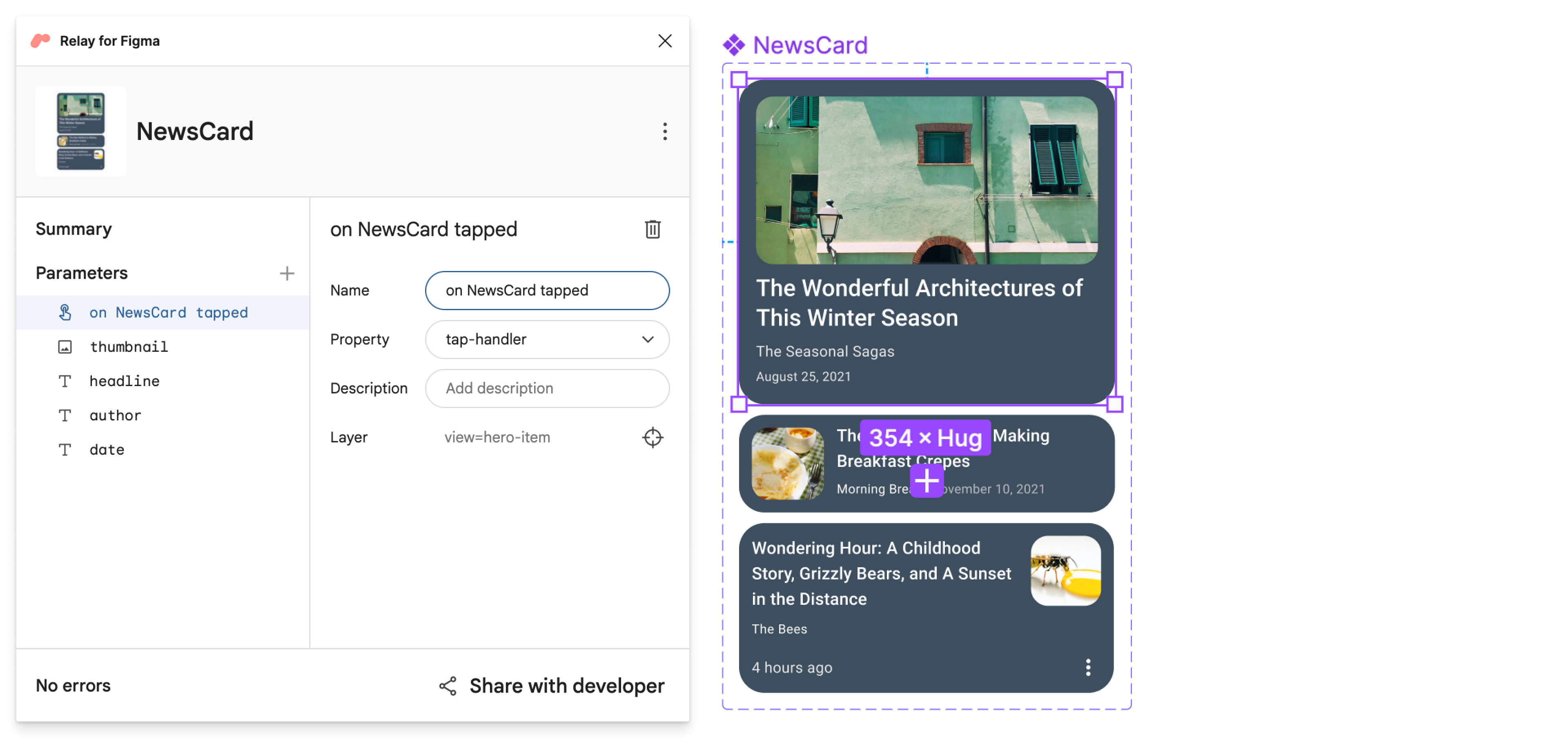
Pilih varian hero-item (bingkai), klik + di samping Parameter dan pilih
tap-handleruntuk menambahkan pengendali interaksi. Hal ini memungkinkan developer menulis kode yang bereaksi terhadap pengguna yang mengetuk kartu.
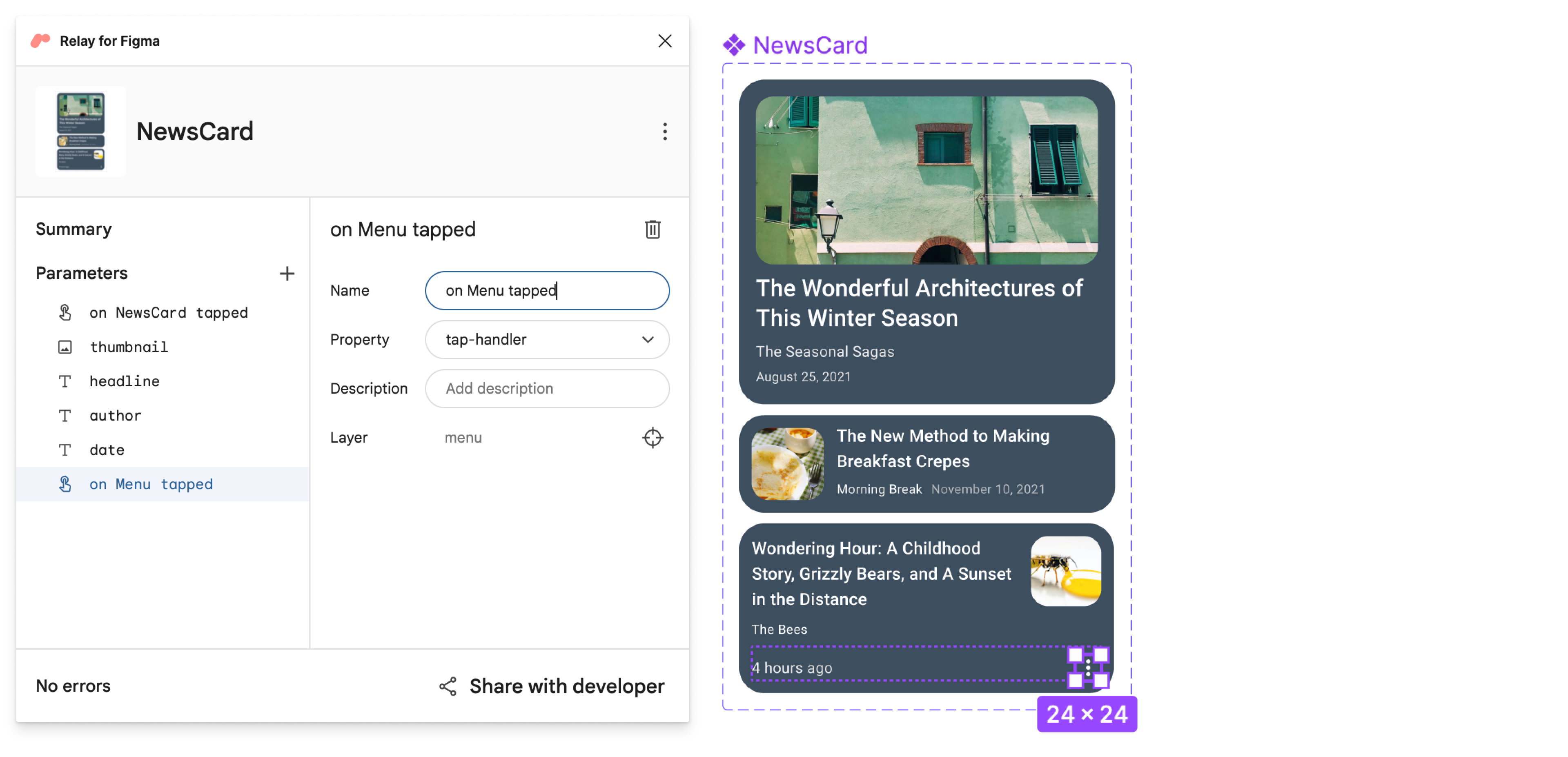
Ulangi langkah sebelumnya dengan lapisan ikon menu di varian audio-item. Hal ini memungkinkan developer menampilkan menu saat pengguna mengetuk ikon menu.

Jika Anda memilih pengendali on Menu diketuk, Anda akan melihat bahwa hanya berlaku untuk varian audio-item, karena varian lainnya tidak memiliki ikon menu. Namun, on NewsCard diketuk berlaku untuk ketiga pada semua varian. Ini berarti Anda dapat menyediakan satu pengendali (dalam kode) untuk dijalankan saat salah satu dari tiga varian diketuk, menghapus duplikasi kode dan parameter. Kita akan melihat cara kerjanya secara lebih mendetail di artikel Pembaruan di bagian Android Studio.

Menyimpan versi yang diberi nama
Sekarang, mari kita tandai versi ini sebagai siap diimpor ke dalam kode.
Buka plugin Figma Relay, jika belum terbuka.
Klik Bagikan dengan developer di pojok kanan bawah dialog.
Di layar Bagikan kepada developer, masukkan nama dan deskripsi untuk .
Contoh Judul: Interaksi yang Ditambahkan
Contoh Deskripsi: Dua pengendali interaksi ditambahkan ke kartu
Klik Simpan.
Tekan CMD-L pada MAC, CTRL-L di Windows untuk menyalin link komponen ke papan klip.
Mengupdate komponen di Android Studio
Sekarang mari perbarui komponen NewsCard:
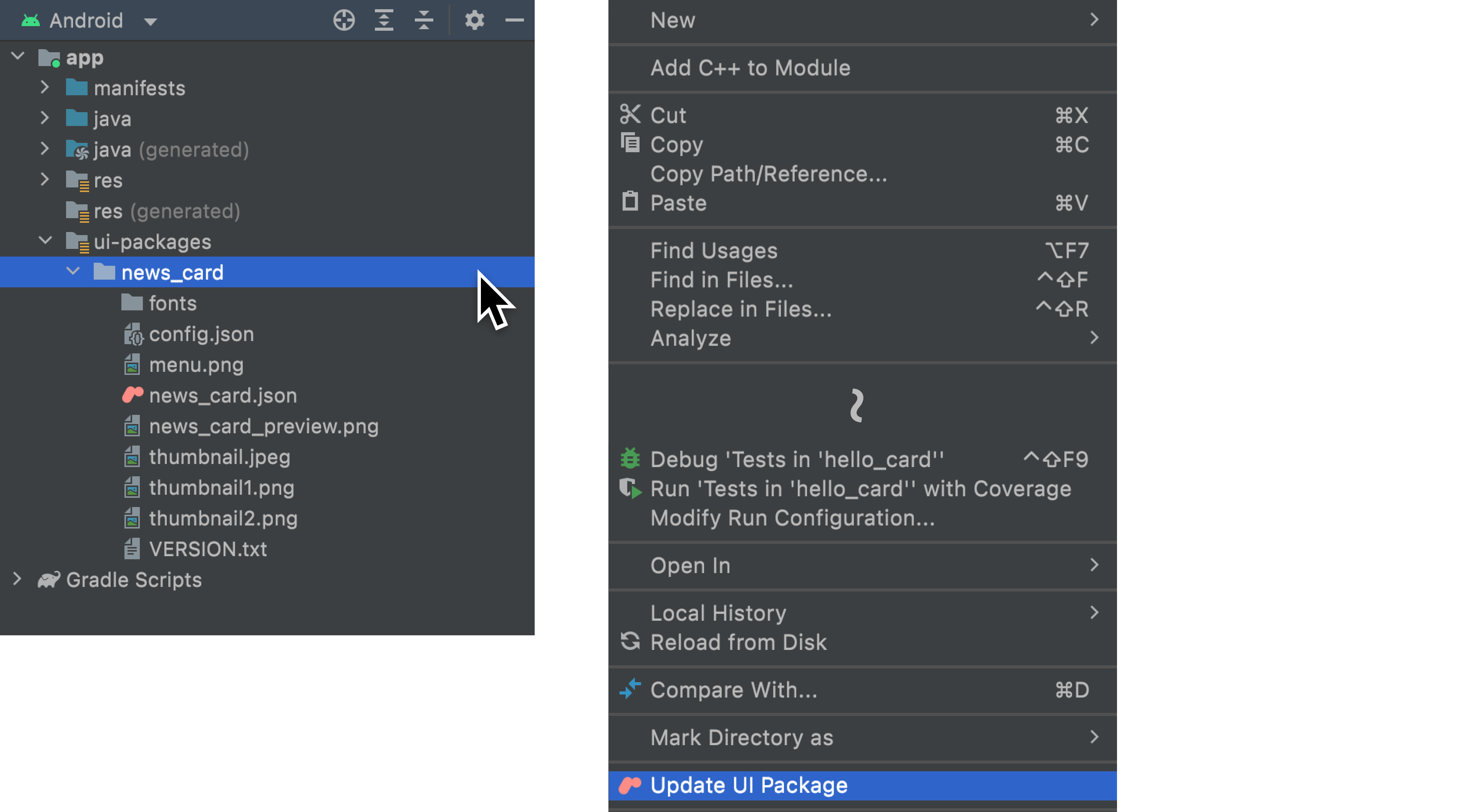
Di Android Studio, pastikan jendela alat Project berada dalam tampilan Android. Kemudian, klik kanan pada
app/ui-packages/news_card/, dan di dekat bagian bawah menu konteks, klik Update UI Package.
Klik
 untuk membuat project Anda. Tindakan ini akan mengambil Paket UI yang diupdate dan
menghasilkan versi kode composable yang telah diupdate.
untuk membuat project Anda. Tindakan ini akan mengambil Paket UI yang diupdate dan
menghasilkan versi kode composable yang telah diupdate.
Lihat
app/java/com/example/hellonews/newscard/NewsCard.ktdan perhatikan bahwa pengendali interaksi ditambahkan sebagai parameter ke NewsCard (onNewsCardTapped,onMenuTapped).// Design to select for NewsCard enum class View { HeroItem, ArticleItem, AudioItem } /** * Displays a summary of a news article. * * This composable was generated from the UI package 'news_card'. * Generated code; do not edit directly */ @Composable fun NewsCard( modifier: Modifier = Modifier, view: View = View.HeroItem, thumbnail: Painter = EmptyPainter(), headline: String = "", author: String = "", date: String = "", onNewsCardTapped: () -> Unit = {}, onMenuTapped: () -> Unit = {} ) { ...
Mengintegrasikan ke dalam aplikasi
Sekarang, mari tambahkan beberapa pengendali ke interaksi kita.
Di
app/java/com/example/hellonews/ui/home/HomeScreen.kt, scroll ke bawah kePostListArticleStories, sekitar baris 175.... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories(...) @Composable fun Dialog(...) ...Untuk
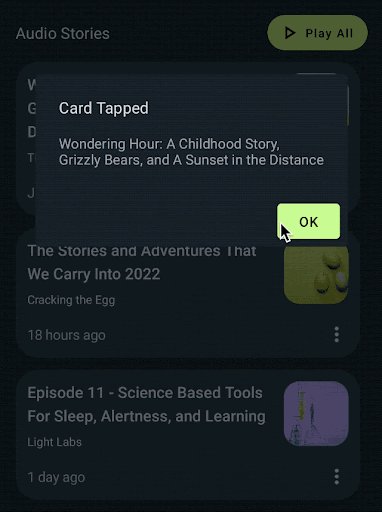
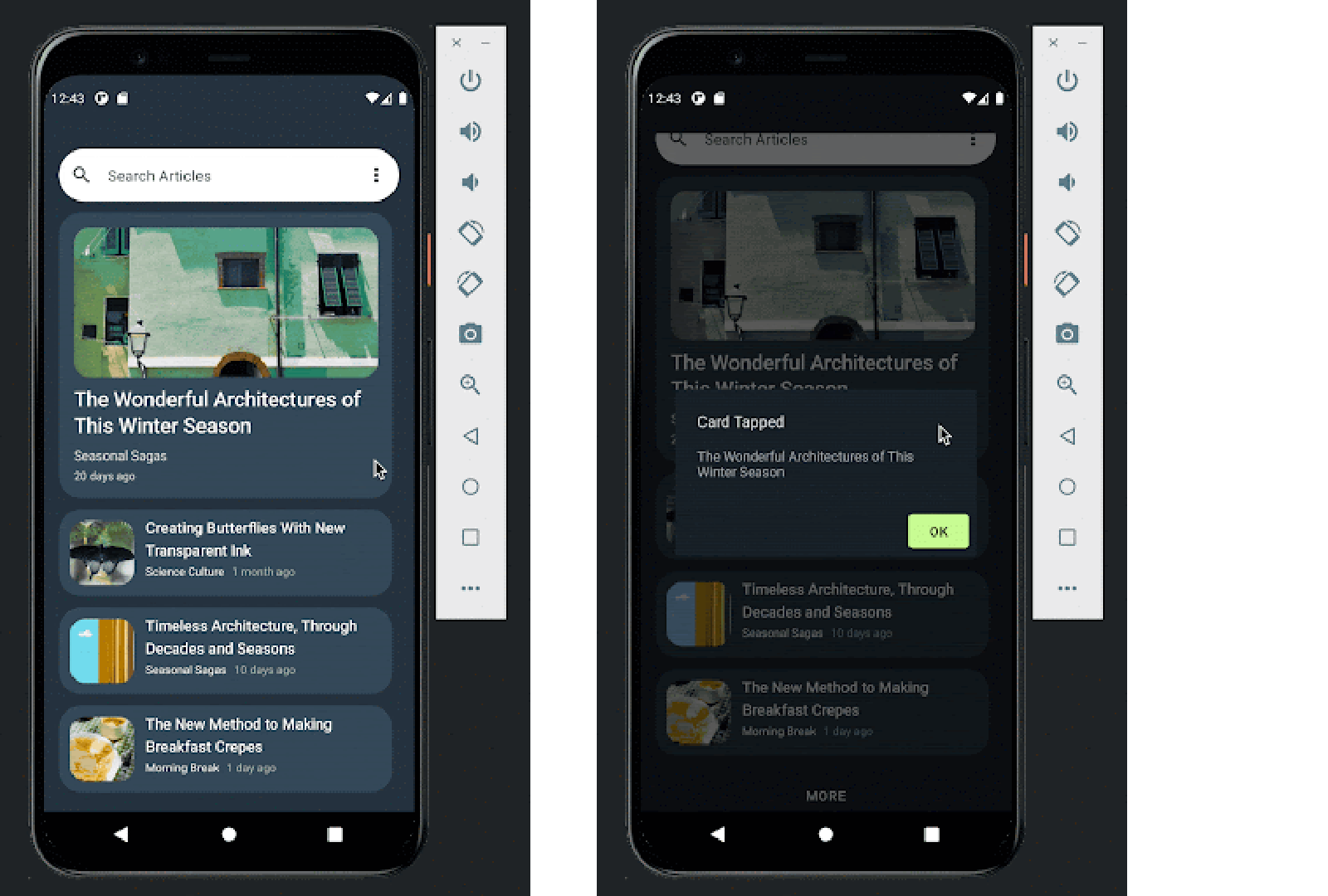
postTop, tambahkan pengendali untukonNewsCardTapped.createOnTappedmembuka dialog dengan parameternya sebagai judul dan isi.@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { Spacer(modifier = Modifier.size(12.dp)) NewsCard( thumbnail = painterResource(postTop.imageId), headline = postTop.title, author = postTop.metadata.author.name, date = postTop.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", postTop.title), view = View.HeroItem ) Spacer(modifier = Modifier.size(12.dp)) ... } }Untuk setiap postingan, tambahkan pengendali untuk
onNewsCardTapped.@Composable private fun PostListArticleStories( postTop: Post, posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { ... Column( horizontalAlignment = Alignment.Start, modifier = ... ) { ... posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), view = View.ArticleItem ) Spacer(modifier = Modifier.size(12.dp)) } } }Masih di
HomeScreen.kt, scroll ke bawah kePostListAudioStories, di sekitar baris 260.... @Composable fun HomeScreen(...) @Composable private fun PostList(...) @Composable private fun PostListArticleStoriesSection(...) @Composable private fun SearchArticlesSection(...) @Composable private fun PostListArticleStories(...) @Composable private fun AudioStoriesTitle(...) @Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) {...} @Composable fun Dialog(...) ...Untuk setiap postingan, tambahkan pengendali untuk
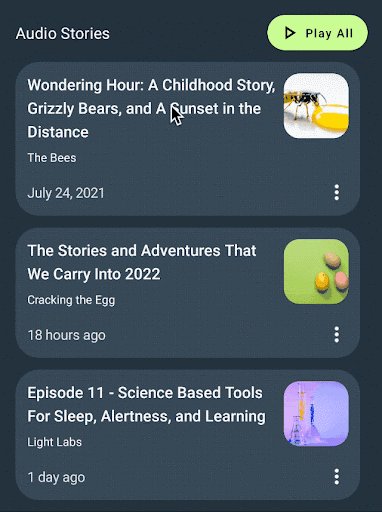
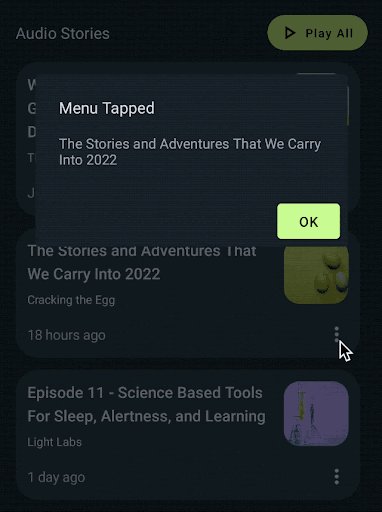
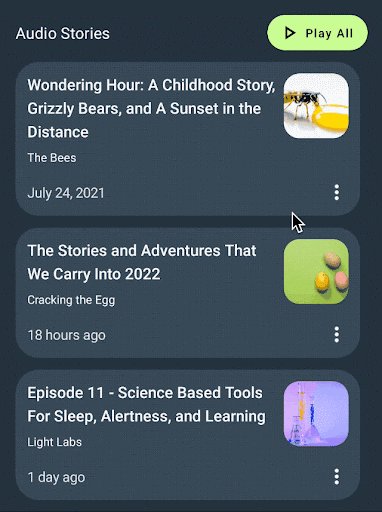
onNewsCardTapped. Karena varian Audio memiliki menu, tetapkancreateOnTappedkeonMenuTapped.@Composable private fun PostListAudioStories( posts: List<Post>, createOnTapped: (String, String) -> () -> Unit ) { Column( horizontalAlignment = ..., modifier = ... ) { posts.forEach { post -> NewsCard( thumbnail = painterResource(post.imageId), headline = post.title, author = post.metadata.author.name, date = post.metadata.date, onNewsCardTapped = createOnTapped("Card Tapped", post.title), onMenuTapped = createOnTapped("Menu Tapped", post.title), view = View.AudioItem ) Spacer(modifier = Modifier.size(12.dp)) } } }Klik ▶ untuk mem-build aplikasi dan menjalankannya di emulator.


Hore! Anda telah mempelajari fitur lanjutan Relay.
Anda dapat mempelajari lebih lanjut cara menggunakan Relay di Alur Kerja Relay bagian. Kami juga ingin mendengar pendapat Anda jika ada masukan dari Anda.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Parameter konten
- Menangani varian desain

