Developer dapat menyesuaikan proses pembuatan kode dengan menyediakan pemetaan antara Paket UI dan komponen kode yang sudah ada, bukan kode yang dihasilkan. Hal ini bermanfaat jika implementasi yang sudah ada memiliki fitur yang tidak dapat dicapai oleh kode yang dihasilkan seperti animasi atau perilaku kompleks (seperti menu drop-down).
Developer menentukan cara memetakan komponen menggunakan file pemetaan. File pemetaan setidaknya akan memberi tahu generator kode cara menjangkau fungsi composable target sehingga kode klien yang tepat dapat dibuat.

Berikut ini contohnya:
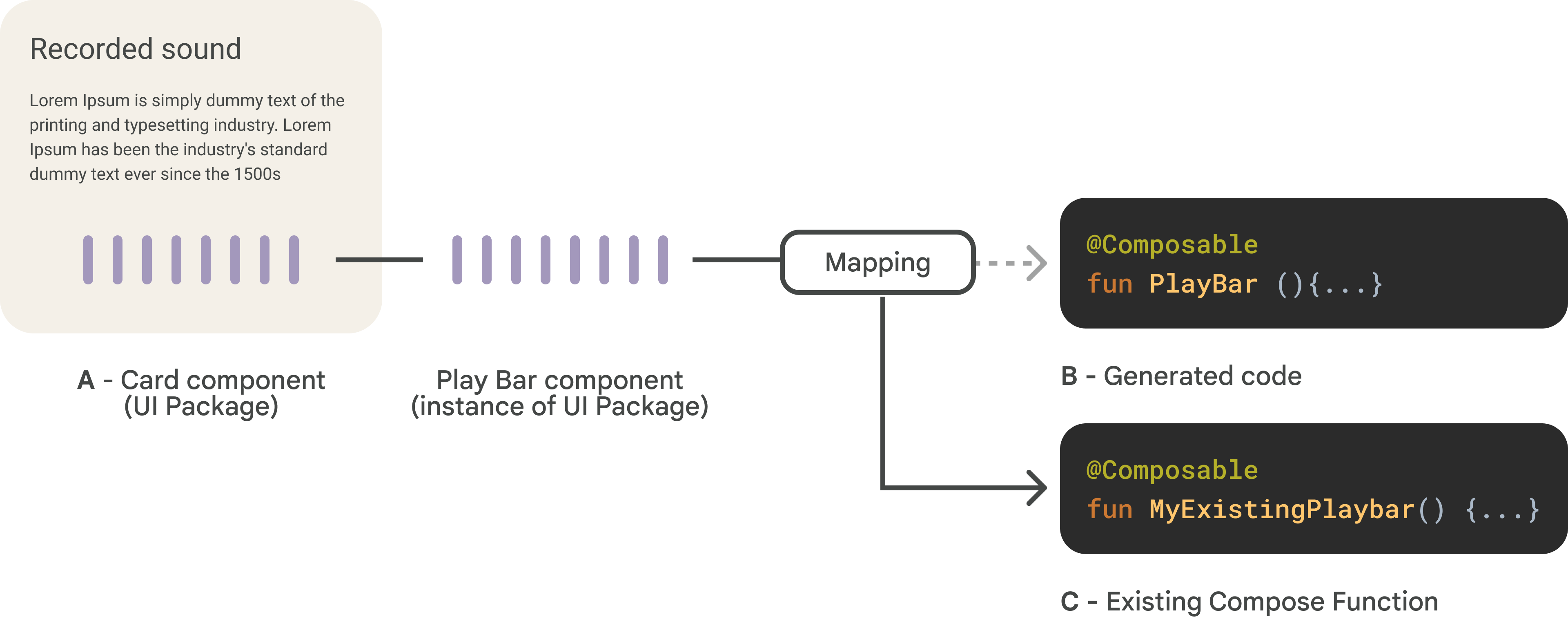
Di Figma, desainer membuat komponen Kartu yang berisi instance komponen Play Bar, mengemas kedua komponen, dan mengirimkannya ke developer.
Saat developer mengimpor Paket UI dari Figma, dua direktori
dibuat di ui-packages: card dan play_bar. Saat mem-build project,
dua fungsi composable akan dibuat: Card dan PlayBar. Biasanya, karena
Kartu berisi instance Play Bar di Figma, dalam kode fungsi composable Card
berisi panggilan ke composable PlayBar.
Namun, desainer dan developer ingin Card menggunakan composable
yang sudah ada, MyExistingPlaybar, yang memiliki fungsi yang sulit
dijelaskan di Figma. Jadi, developer menambahkan file pemetaan bernama play_bar.json
yang memetakan Paket UI play_bar ke MyExistingPlaybar:
{
"target": "MyExistingPlaybar",
"package": "com.example.myApp"
}
Sekarang, saat developer mem-build project, Card memanggil MyExistingPlaybar,
bukan PlayBar. Perhatikan bahwa MyExistingPlaybar harus memiliki parameter
yang sama dengan PlayBar (meskipun mungkin ada beberapa perbedaan, seperti yang dijelaskan
dalam Perintah Tambahan di bawah).
File pemetaan
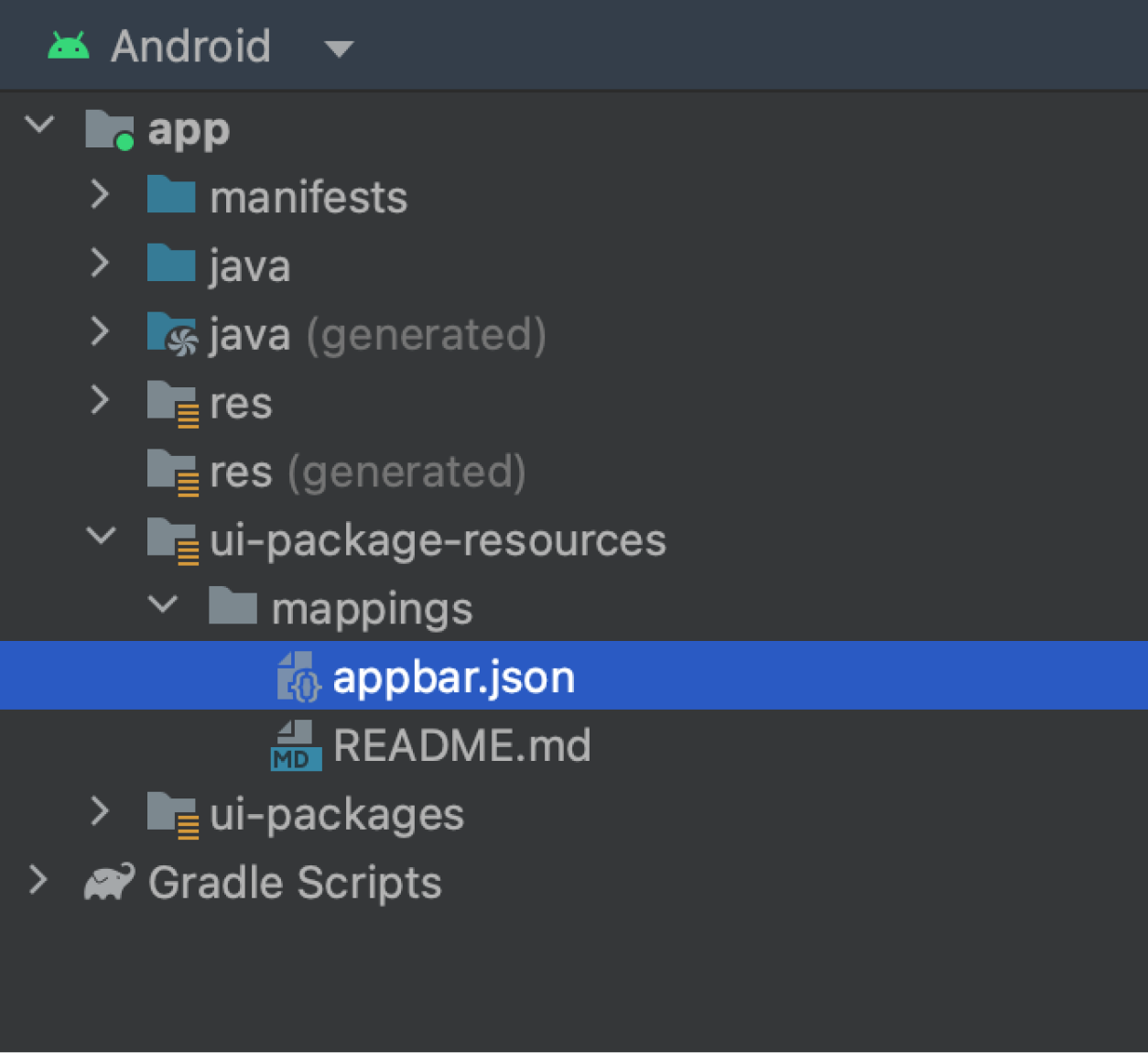
Dalam project Android Studio, file pemetaan ditambahkan di bagian
ui-package-resources/mappings di samping folder ui-packages. Relay akan
mencari file pemetaan selama proses build.

Membuat file pemetaan
Relay dapat membuat file pemetaan untuk setiap Paket UI yang diimpor. Ikuti langkah-langkah berikut:
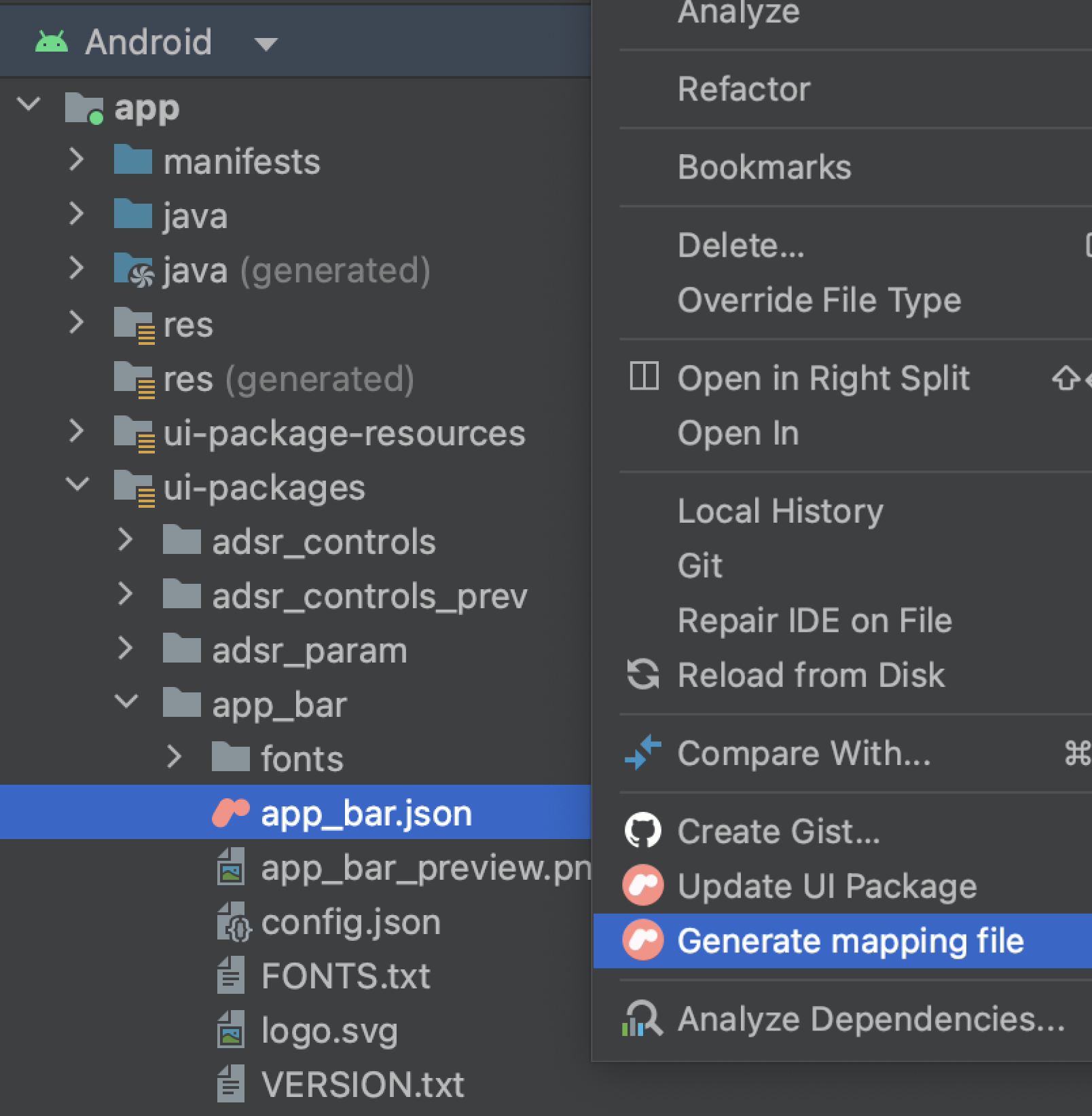
Klik kanan folder paket atau file apa pun di dalam folder
ui-packagetarget. Pilih Buat file pemetaan.
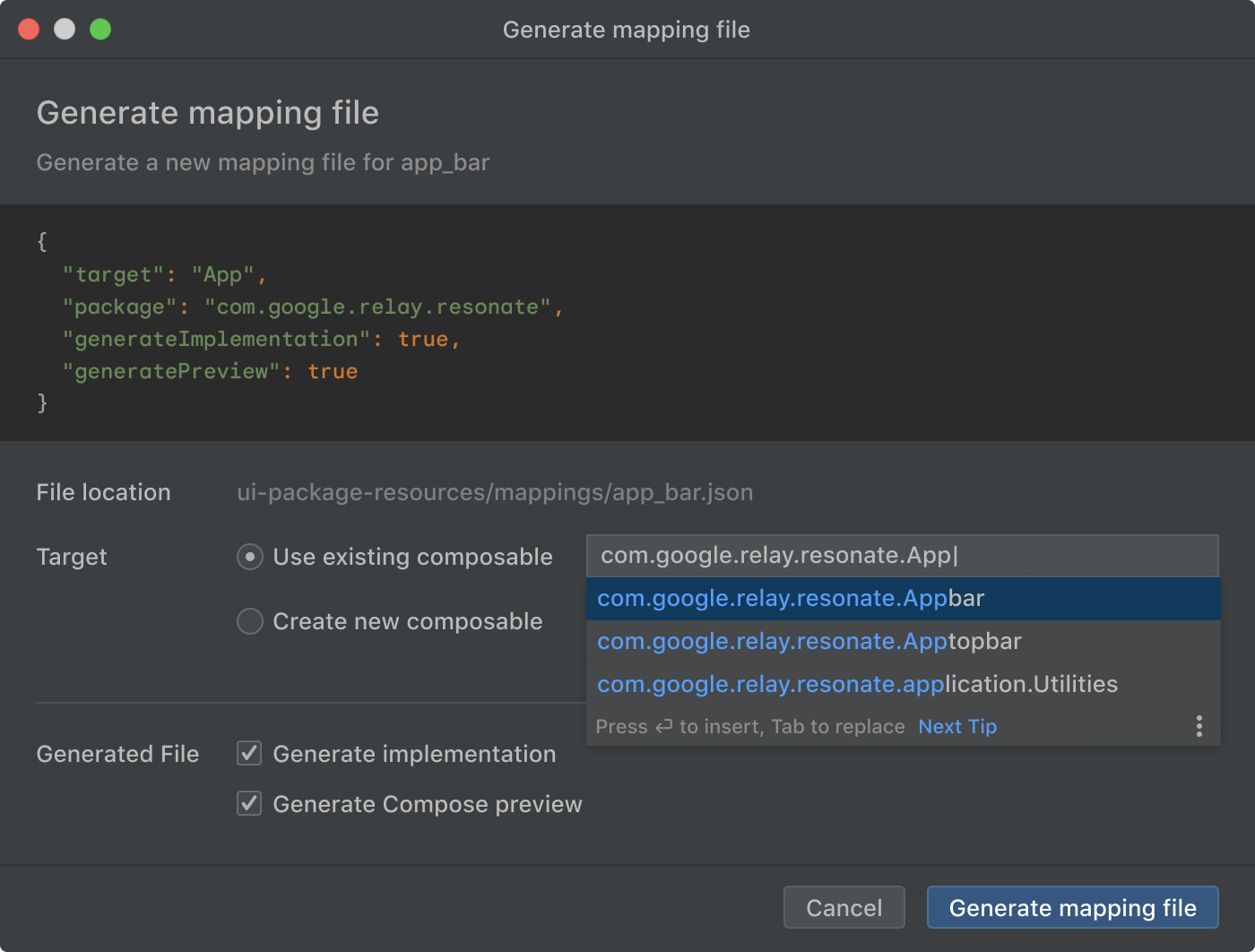
Konfigurasikan opsi berikut dalam dialog:

Lokasi file: Menetapkan lokasi untuk file pemetaan yang dihasilkan.
Target composable: Menetapkan composable kustom yang digunakan sebagai pengganti composable yang dihasilkan. Anda memiliki opsi untuk menggunakan composable yang ada atau membuat composable baru dari dialog. Membuat composable baru akan membuat composable dengan parameter yang sama seperti yang ditentukan dalam paket UI.
- File yang dihasilkan: Menetapkan opsi
generateImplementationdangeneratePreviewdalam file pemetaan. Lihat Memetakan konten file di bawah untuk mengetahui detail selengkapnya.
Klik Buat file pemetaan. File pemetaan baru dibuat di dalam folder
ui-package-resources/mappingdengan konfigurasi yang ditentukan.
Anda juga dapat membuka dialog Buat file pemetaan dari UI modul paket Relay menggunakan langkah-langkah berikut:
Klik file apa pun untuk paket UI di dalam folder
ui-packagetarget.Jika jendela alat Relay tidak terbuka secara otomatis, klik ikon Relay untuk membuka jendela.
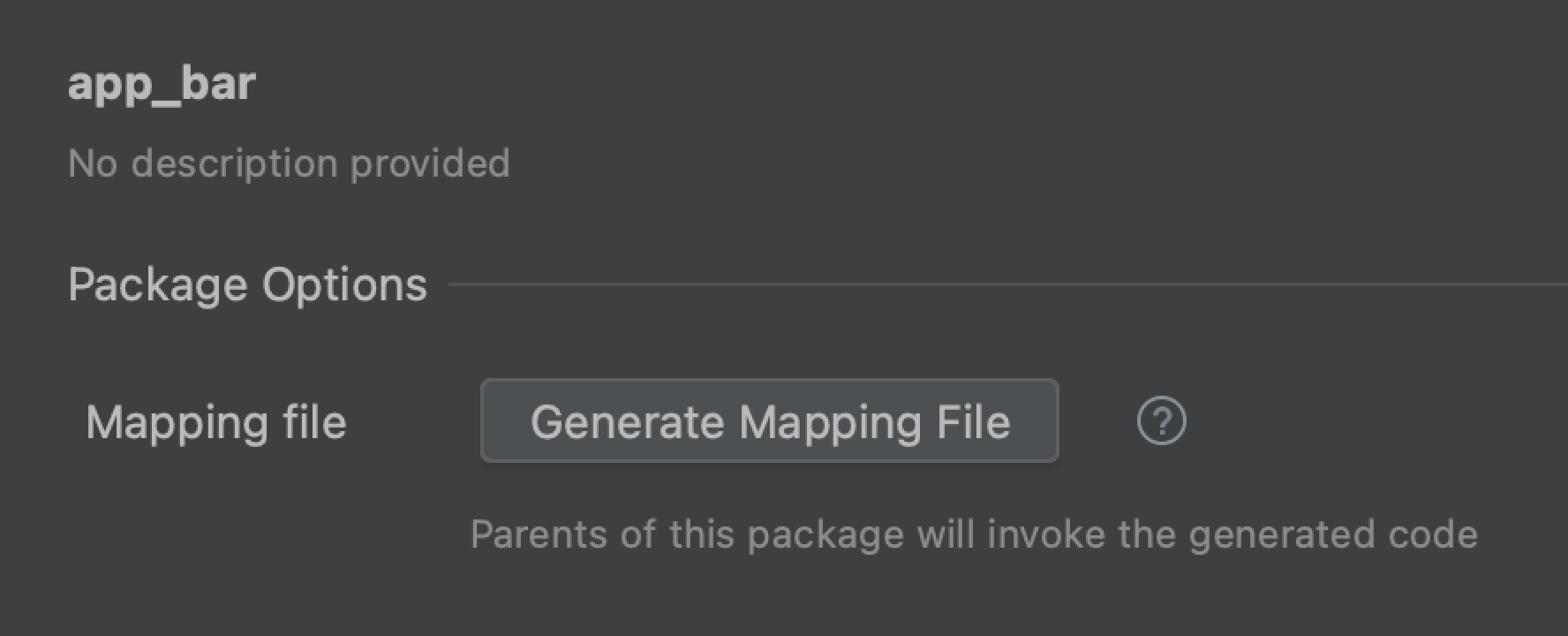
Klik tombol Generate mapping file di bagian Package Options.

Nama file pemetaan
Nama file pemetaan yang diberikan harus cocok dengan nama folder Paket UI
untuk komponen yang diganti. Jadi, play_bar.json memetakan Paket UI di
folder ui-packages/mappings ke komponen kode yang sudah ada.
Pemetaan konten file
File pemetaan berisi properti berikut:
target: (Wajib) Nama fungsi composable kustom Anda. Secara default, ini adalah nama fungsi yang dibuat oleh kode yang dihasilkan.
"target" : "CustomComposableName"package: (Wajib) Nama paket tempat composable kustom Anda berada. Secara default, ini adalah paket fungsi yang dibuat oleh kode yang dihasilkan.
"package" : "com.example.podcastapp.ui.components"generateImplementation: (Opsional) true atau false. Jika benar, implementasi Paket UI ini masih dibuat dalam file kode yang dihasilkan. Jika salah (false), implementasi tidak akan dibuat. Secara default, nilai ini adalah true.
"generateImplementation" : truegeneratePreviews: (Opsional) true atau false. Jika benar, pratinjau komponen kustom yang dipetakan akan dibuat dalam file kode yang dihasilkan. Jika salah, tidak ada pratinjau yang dibuat. Secara default, nilai ini adalah true.
"generatePreviews" : true
Varian yang dipetakan
Jika komponen Figma memiliki varian, composable yang dihasilkan akan berisi parameter enum yang mengenkode varian (seperti yang dijelaskan dalam tutorial Menangani Varian Desain). Jika Anda ingin memetakan komponen Figma dengan varian ke kode yang ada, komponen tersebut harus dipetakan ke composable yang menggunakan parameter yang sama seperti composable yang dihasilkan. Misalnya, untuk komponen Figma yang disebut Chip dengan varian yang propertinya adalah ChipType, tanda tangan composable yang dihasilkan Chip terlihat seperti ini:
@Composable
fun Chip(
modifier: Modifier = Modifier,
chipType: ChipType = ChipType.Red,
chipText: String
) { ... }
Jika Anda ingin memetakan komponen Figma Chip ke composable MyChip
yang ada, tanda tangan untuk MyChip harus memiliki tanda tangan yang sama dengan
composable yang dihasilkan (dengan asumsi tidak ada perintah tambahan yang ditentukan).
Secara konseptual, ini menunjukkan bahwa komponen kode yang ada dapat
memiliki varian desain yang sama seperti komponen Figma.
Perintah tambahan
Misalnya, jika fungsi composable yang ingin Anda targetkan memiliki tanda tangan berikut:
@Composable
fun MyChip(
modifier: Modifier = Modifier,
chipType: ChipType = ChipType.Red,
description: String // instead of chipText
) { ... }
Anda dapat menambahkan blok fieldMappings ke file pemetaan yang memengaruhi cara
parameter dipetakan. Dalam hal ini, blok ini berisi pemetaan dari parameter chipText
di Chip ke parameter description di MyChip.
{
"target": "MyChip",
"package": "com.example.myApp",
"fieldMappings": [
{
"type": "parameter",
"source": "chipText",
"target": "description"
}
]
}
Jenis untuk blok fieldMappings mencakup:
parameter: Memetakan kolom Paket UI ke parameter kode.source: Nama parameter seperti yang ditentukan dalam Paket UI.target: Nama parameter seperti yang ditentukan dalam komponen kode target.
lambda: Memetakan kolom Paket UI ke lambda konten.source: Nama parameter seperti yang ditentukan dalam Paket UI.target: Nama parameter seperti yang ditentukan dalam komponen kode target.
modifier: Memetakan kolom Paket UI ke metode pengubah.source: Nama parameter seperti yang ditentukan dalam Paket UI.method: Metode pada objek Pengubah yang harus dipanggil dalam kode yang dihasilkan.parameter: Nama parameter dalam metode Pengubah yang ditentukan.library: Nama paket yang memenuhi syarat untuk diimpor guna mengakses metode Pengubah.scope: Salah satu dari dua nilai untuk menunjukkan cakupan Pengubah:any: Pengubah dapat digunakan dalam semua cakupan penerima.relay: Pengubah harus digunakan dalam cakupan penerima objekRelayContainerRelay.

