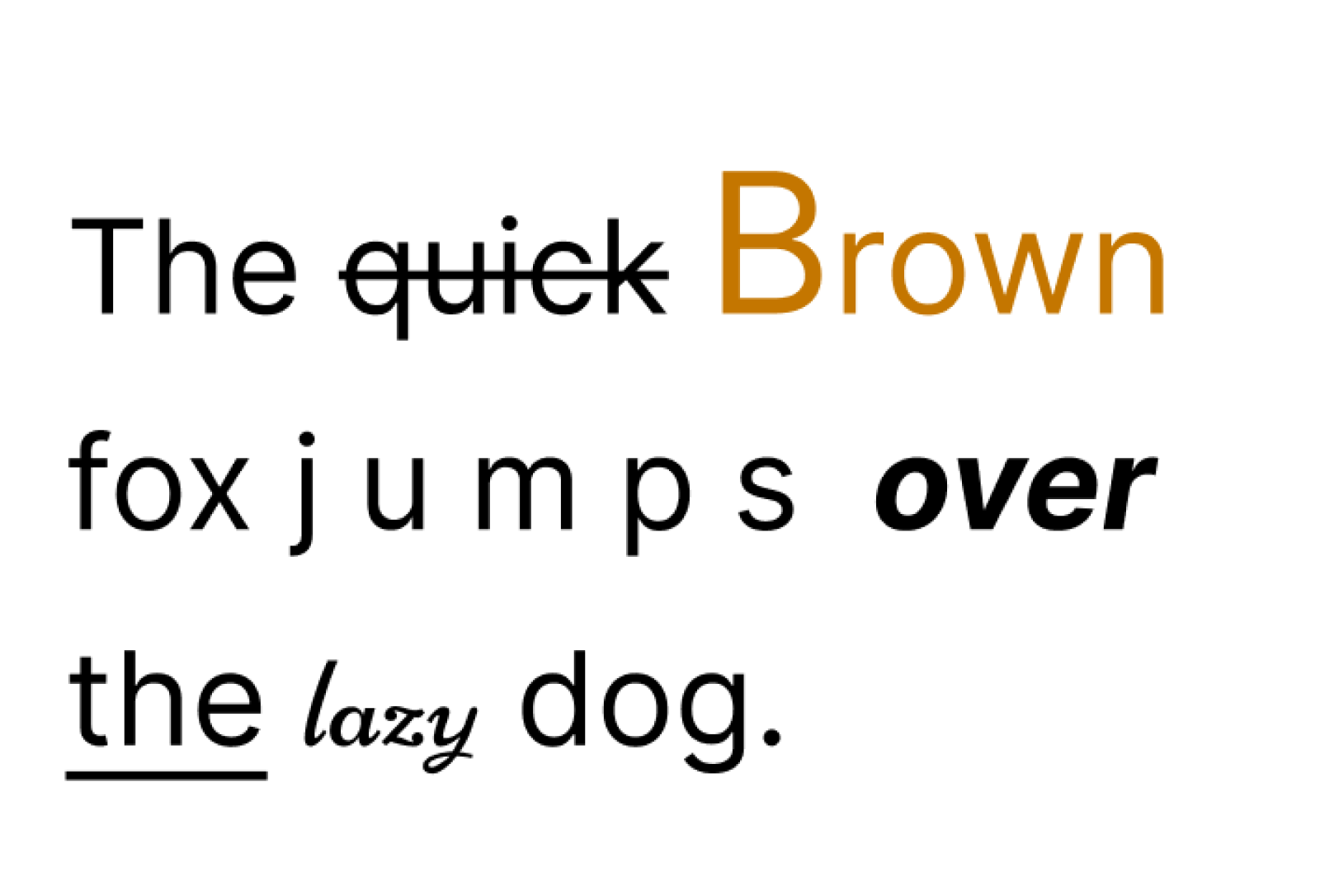
Figma memungkinkan desainer menerapkan beberapa variasi gaya teks dalam satu elemen teks. Misalnya, kata “Cokelat” dalam komponen Figma yang dipaketkan di bawah adalah satu elemen teks yang mencakup berbagai gaya, termasuk berbagai ukuran teks dalam satu kata.

Relay mendukung penerjemahan desain ke kode dari beberapa gaya teks yang diterapkan ke
substring dalam lapisan teks Figma. Di kode sumber yang dihasilkan,
AnnotatedString dan SpanStyle digunakan untuk mewakili beberapa
gaya di lapisan teks.
Gaya yang didukung adalah:
- jenis huruf
- ukuran teks
- ketebalan font
- warna
- spasi huruf
- miring
- coret
- garis bawah
Dalam kode Compose yang dihasilkan, composable RelayText Relay dapat menerima
String atau AnnotatedString. Relay menghasilkan kode Kotlin yang menggunakan
class AnnotatedString.Builder dan SpanStyle untuk merender beberapa gaya dalam
teks. Fragmen kode di bawah ini menampilkan spasi huruf lebar yang diterapkan pada
kata "jumps", diikuti dengan spasi tanpa gaya kustom, diikuti dengan kata
"over" dalam huruf tebal miring.
RelayText(
content = buildAnnotatedString {
append("The ")
...
withStyle(
style = SpanStyle(
letterSpacing = 8.64.sp,
)
) { // AnnotatedString.Builder
append("jumps")
}
append(" ")
withStyle(
style = SpanStyle(
fontFamily = inter,
fontSize = 32.0.sp,
fontWeight = FontWeight(700.0.toInt()),
fontStyle = FontStyle.Italic,
)
) { // AnnotatedString.Builder
append("over")
}
...
},
...
)
Batasan
- Properti Figma yang Tidak Didukung
- Jarak antarparagraf
- Inden paragraf
- Gaya angka
- Letterform
- Set gaya
- Coret dan garis bawah
- Tinggi baris (masih berfungsi saat diterapkan ke seluruh elemen teks)
- Beberapa gaya akan dihapus jika diteruskan ke parameter teks dengan satu gaya
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Mengatur gaya teks
- Mengaktifkan interaksi pengguna
- Menambahkan parameter

