Poin utama
- Vektor drawable adalah grafik vektor yang ditentukan dalam file XML sebagai sekumpulan titik, garis, dan kurva beserta informasi warna terkaitnya.
- Vektor drawable dapat diskalakan, artinya dapat diubah ukurannya tanpa kehilangan kualitas tampilan. Hal ini menjadikannya ideal untuk digunakan di aplikasi Android, karena dapat membantu mengurangi ukuran file APK dan meningkatkan performa.
- Anda dapat membuat drawable vektor di Android Studio dengan mengklik kanan folder drawable di project Anda, lalu memilih New > Vector Asset. Anda juga dapat mengimpor file SVG ke Android Studio sebagai vector drawable.
Pengantar
VectorDrawable adalah grafik vektor yang ditentukan dalam file XML sebagai sekumpulan titik, garis, dan kurva beserta informasi warna terkaitnya. Keuntungan utama penggunaan vector drawable adalah skalabilitas gambar. Gambar dapat diskalakan tanpa kehilangan kualitas tampilan, yang berarti file yang sama dapat diubah ukurannya untuk berbagai kepadatan layar tanpa mengorbankan kualitas gambar.
Hasilnya adalah file APK yang lebih kecil dan tugas perawatan yang lebih sedikit bagi developer. Anda juga dapat menggunakan gambar vektor untuk animasi menggunakan beberapa file XML sekaligus, alih-alih menggunakan beberapa gambar untuk setiap resolusi tampilan.
Halaman ini dan video di bawah meringkas cara membuat vector drawable di XML. Android Studio juga dapat mengonversi file SVG menjadi format vector drawable, seperti yang dijelaskan dalam Menambahkan grafik vektor multi-kepadatan.
Android 5.0 (level API 21) adalah versi pertama yang secara resmi mendukung vector drawable dengan
VectorDrawable
dan AnimatedVectorDrawable, tetapi
Anda dapat mendukung versi lama dengan Android Support Library, yang menyediakan class
VectorDrawableCompat dan
AnimatedVectorDrawableCompat.
Tentang class VectorDrawable
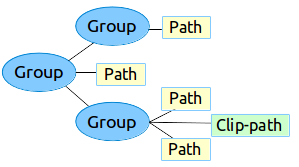
VectorDrawable menentukan objek drawable statis. Serupa dengan format SVG, setiap grafis vektor ditentukan sebagai hierarki struktur, yang terdiri dari objek path dan group.
Setiap path berisi geometri garis luar objek, dan
group berisi detail untuk transformasi. Semua jalur digambar dalam urutan yang sama seperti yang ditampilkan dalam file XML.

Gambar 1. Hierarki sampel aset vector drawable
Alat Vector Asset Studio menawarkan cara sederhana untuk menambahkan grafik vektor ke project sebagai file XML.
Contoh XML
Berikut ini contoh file XML VectorDrawable yang merender gambar baterai dalam mode pengisian daya.
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
XML ini merender gambar berikut:

Tentang class AnimatedVectorDrawable
AnimatedVectorDrawable menambahkan animasi ke properti grafis vektor. Anda dapat menentukan grafis vektor teranimasi sebagai tiga file resource terpisah atau sebagai satu file XML yang menentukan keseluruhan drawable. Mari kita lihat kedua pendekatan tersebut untuk mendapatkan pemahaman yang lebih baik: Beberapa file XML dan Satu file XML.
Beberapa file XML
Dengan pendekatan ini, Anda dapat menentukan tiga file XML terpisah:
- File XML
VectorDrawable. -
File XML
AnimatedVectorDrawableyang menentukanVectorDrawabletarget, jalur dan grup target yang akan dianimasikan, properti, dan animasi yang ditentukan sebagai objekObjectAnimatoratau objekAnimatorSet. - File XML animator.
Contoh beberapa file XML
File XML berikut menunjukkan animasi sebuah grafis vektor.
- File XML VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- File XML AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- File XML animator yang digunakan dalam file XML AnimatedVectorDrawable:
rotation.xmldanpath_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
Satu file XML
Dengan pendekatan ini, Anda dapat menggabungkan beberapa file XML yang terkait menjadi satu file XML melalui XML Bundle Format. Pada saat membuat aplikasi, tag
aapt akan membuat resource terpisah dan mereferensikannya dalam
vektor teranimasi. Pendekatan ini memerlukan Build Tools versi 24 atau lebih tinggi, dan outputnya mendukung kompatibilitas mundur.
Contoh satu file XML
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
Solusi kompatibilitas mundur vektor drawable
Untuk mendukung vector drawable dan vector drawable teranimasi di perangkat yang menjalankan versi platform di bawah Android 5.0 (level API 21), atau menggunakan fungsi fillColor, fillType, dan strokeColor di bawah Android 7.0 (level API 24), VectorDrawableCompat dan AnimatedVectorDrawableCompat tersedia melalui dua support library: support-vector-drawable dan animated-vector-drawable.
Android Studio 1.4 memperkenalkan dukungan kompatibilitas terbatas untuk vektor drawable dengan membuat file PNG selama proses build. Namun, Library drawable vektor dan drawable vektor animasi menawarkan fleksibilitas dan kompatibilitas yang luas — library ini merupakan support library, sehingga Anda dapat menggunakannya dengan semua versi platform Android hingga Android 2.1 (API level 7+). Untuk mengonfigurasi aplikasi Anda agar menggunakan library dukungan vektor, tambahkan elemen vectorDrawables ke file build.gradle di modul aplikasi.
Gunakan cuplikan kode berikut untuk mengonfigurasi elemen vectorDrawables:
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
Anda dapat menggunakan VectorDrawableCompat
dan
AnimatedVectorDrawableCompat di semua
di perangkat yang menjalankan Android 4.0 (level API 14) dan yang lebih tinggi. Dengan memperhitungkan cara Android memuat drawable, tidak setiap tempat yang menerima ID drawable, misalnya dalam file XML, mendukung pemuatan vector drawable. Paket
android.support.v7.appcompat telah menambahkan sejumlah fitur untuk memudahkan penggunaan vector drawable. Pertama, saat Anda menggunakan paket android.support.v7.appcompat dengan ImageView atau dengan subclass seperti ImageButton dan FloatingActionButton, Anda dapat menggunakan atribut app:srcCompat yang baru untuk mereferensikan vector drawable dan juga drawable lain mana pun yang tersedia untuk android:src:
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
Untuk mengubah drawable pada waktu proses, Anda dapat menggunakan metode
setImageResource()
seperti sebelumnya. Penggunaan AppCompat dan app:srcCompat adalah cara paling mudah untuk mengintegrasikan vector drawable ke dalam aplikasi Anda.
Support Library 25.4.0 dan yang lebih tinggi mendukung fitur berikut:
- Morphing Jalur (evaluator PathType) Digunakan untuk me-morph satu jalur ke dalam jalur lainnya.
- Interpolasi Jalur Digunakan untuk menentukan interpolator fleksibel (ditunjukkan sebagai jalur), alih-alih interpolator yang ditentukan oleh sistem seperti LinearInterpolator.
Support Library 26.0.0-beta1 dan yang lebih tinggi mendukung fitur berikut:
- Bergerak sepanjang jalur Objek geometri dapat bergerak sepanjang sembarang jalur acak sebagai bagian dari animasi.
Contoh beberapa file XML yang menggunakan support library
File XML berikut menunjukkan pendekatan penggunaan beberapa file XML untuk menganimasikan sebuah grafis vektor.
- File XML VectorDrawable:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- File XML AnimatedVectorDrawable:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- File XML animator yang digunakan dalam file XML AnimatedVectorDrawable:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
Satu file XML
File XML berikut menunjukkan pendekatan penggunaan satu file XML
untuk menganimasikan sebuah grafis vektor. Pada saat membuat aplikasi, tag
aapt akan membuat resource terpisah dan mereferensikannya dalam
vektor teranimasi. Pendekatan ini memerlukan Build Tools versi 24 atau lebih tinggi, dan outputnya mendukung kompatibilitas mundur.
Contoh satu file XML yang menggunakan support library
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>