主なポイント
- ベクター型ドローアブルは、関連する色情報とともに点、線、曲線のセットとして XML ファイルで定義されたベクター グラフィックです。
- ベクター型ドローアブルはスケーラブルです。つまり、表示品質を損なうことなくサイズを変更できます。そのため、Android アプリでの使用に最適です。APK ファイルのサイズを縮小し、パフォーマンスを向上させることができます。
- Android Studio でベクター ドローアブルを作成するには、プロジェクトの drawable フォルダを右クリックして、[New] > [Vector Asset] を選択します。SVG ファイルをベクター型ドローアブルとして Android Studio にインポートすることもできます。
はじめに
VectorDrawable は、関連する色情報とともに点、線、曲線のセットとして XML ファイルで定義されたベクター グラフィックです。ベクター型ドローアブルを使用する主な利点は、画像の拡張性です。表示品質を損なわずに調整できるため、画質を低下させずに同じファイルをさまざまな画面密度に合わせてサイズ変更できます。これにより、APK ファイルが小さくなり、デベロッパーによる保守が少なくなります。また、画面解像度ごとに複数の画像を使用するのではなく、複数の XML ファイルを使用して、アニメーションにベクター画像を使用することもできます。
このページと下の動画では、XML でベクター型ドローアブルを作成する方法の概要を説明しています。Android Studio では、さまざまな密度に適用可能なベクター グラフィックの追加に記載されているように、SVG ファイルをベクター型ドローアブル形式に変換することもできます。
Android 5.0(API レベル 21)は、VectorDrawable と AnimatedVectorDrawable でベクター型ドローアブルを正式にサポートした最初のバージョンですが、VectorDrawableCompat クラスと AnimatedVectorDrawableCompat クラスを提供する Android サポート ライブラリを使用すると、以前のバージョンをサポートできます。
VectorDrawable クラスについて
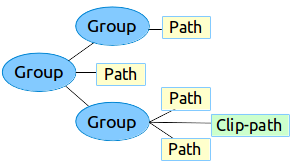
VectorDrawable は静的ドローアブル オブジェクトを定義します。SVG 形式と同様に、各ベクター グラフィックは、path オブジェクトと group オブジェクトで構成されるツリー階層として定義されます。各 path にはオブジェクトのアウトラインのジオメトリが含まれ、group には変換の詳細が含まれます。パスはすべて、XML ファイルに表示される順序と同じ順序で描画されます。

図 1. ベクター型ドローアブル アセットの階層の例
Vector Asset Studio ツールを使用すると、ベクター グラフィックを XML ファイルとしてプロジェクトに簡単に追加できます。
XML の例
充電モードで電池の画像をレンダリングする VectorDrawable XML ファイルの例を次に示します。
<!-- res/drawable/battery_charging.xml --> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="24dp" android:width="24dp" android:viewportWidth="24.0" android:viewportHeight="24.0"> <group android:name="rotationGroup" android:pivotX="10.0" android:pivotY="10.0" android:rotation="15.0" > <path android:name="vect" android:fillColor="#FF000000" android:pathData="M15.67,4H14V2h-4v2H8.33C7.6,4 7,4.6 7,5.33V9h4.93L13,7v2h4V5.33C17,4.6 16.4,4 15.67,4z" android:fillAlpha=".3"/> <path android:name="draw" android:fillColor="#FF000000" android:pathData="M13,12.5h2L11,20v-5.5H9L11.93,9H7v11.67C7,21.4 7.6,22 8.33,22h7.33c0.74,0 1.34,-0.6 1.34,-1.33V9h-4v3.5z"/> </group> </vector>
この XML は、次の画像をレンダリングします。

AnimatedVectorDrawable クラスについて
AnimatedVectorDrawable は、ベクター グラフィックのプロパティにアニメーションを追加します。アニメーション化されたベクター グラフィックは、3 つの個別のリソース ファイルとして、またはドローアブル全体を定義する 1 つの XML ファイルとして定義できます。理解を深めるために、複数の XML ファイルと単一の XML ファイル、両方のアプローチを見てみましょう。
複数の XML ファイル
この方法を使用すると、次の 3 つの個別の XML ファイルを定義できます。
VectorDrawableXML ファイル。-
AnimatedVectorDrawableXML ファイル。これは、ターゲットVectorDrawable、アニメーション化するターゲットのパスとグループ、プロパティ、ObjectAnimatorオブジェクトまたはAnimatorSetオブジェクトとして定義されるアニメーションを定義します。 - アニメーター XML ファイル。
複数の XML ファイルの例
次の XML ファイルは、ベクター グラフィックのアニメーションを示しています。
- VectorDrawable の XML ファイル:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- AnimatedVectorDrawable の XML ファイル:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> <target android:name="vectorPath" android:animation="@anim/path_morph" /> </animated-vector>
- AnimatedVectorDrawable の XML ファイルで使用されるアニメーター XML ファイル:
rotation.xmlとpath_morph.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
<set xmlns:android="http://schemas.android.com/apk/res/android"> <objectAnimator android:duration="3000" android:propertyName="pathData" android:valueFrom="M300,70 l 0,-70 70,70 0,0 -70,70z" android:valueTo="M300,70 l 0,-70 70,0 0,140 -70,0 z" android:valueType="pathType"/> </set>
単一の XML ファイル
この方法を使用すると、関連する XML ファイルを XML バンドル形式で 1 つの XML ファイルに統合できます。アプリのビルド時、aapt タグは個別のリソースを作成し、アニメーション化ベクターで参照します。この方法には Build Tools 24 以降が必要です。また、出力には下位互換性があります。
単一の XML ファイルの例
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector android:width="24dp" android:height="24dp" android:viewportWidth="24" android:viewportHeight="24"> <path android:name="root" android:strokeWidth="2" android:strokeLineCap="square" android:strokeColor="?android:colorControlNormal" android:pathData="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" /> </vector> </aapt:attr> <target android:name="root"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="pathData" android:valueFrom="M4.8,13.4 L9,17.6 M10.4,16.2 L19.6,7" android:valueTo="M6.4,6.4 L17.6,17.6 M6.4,17.6 L17.6,6.4" android:duration="300" android:interpolator="@android:interpolator/fast_out_slow_in" android:valueType="pathType" /> </aapt:attr> </target> </animated-vector>
ベクター型ドローアブルの下位互換性ソリューション
Android 5.0(API レベル 21)より前のバージョンのプラットフォームを搭載しているデバイスでベクター型ドローアブルとアニメーション化ベクター型ドローアブルをサポートするため、または Android 7.0(API レベル 24)より前の fillColor、fillType、strokeColor の機能を使用するために、VectorDrawableCompat と AnimatedVectorDrawableCompat は、それぞれ support-vector-drawable と animated-vector-drawable という 2 つのサポート ライブラリを通じて利用できます。
Android Studio 1.4 では、ビルド時に PNG ファイルを生成することで、ベクター型ドローアブルに対する限定的な互換性サポートが導入されました。ただし、ベクター ドローアブルとアニメーション ベクター ドローアブルのサポート ライブラリは、柔軟性と幅広い互換性を備えています。サポート ライブラリであるため、Android 2.1(API レベル 7 以降)までのすべての Android プラットフォーム バージョンで使用できます。ベクター サポート ライブラリを使用するようにアプリを設定するには、アプリ モジュールの build.gradle ファイルに vectorDrawables 要素を追加します。
次のコード スニペットを使用して、vectorDrawables 要素を構成します。
Groovy
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Kotlin
// For Gradle Plugin 2.0+ android { defaultConfig { vectorDrawables.useSupportLibrary = true } }
Groovy
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities = [] } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters "--no-version-vectors" } }
Kotlin
// For Gradle Plugin 1.5 or below android { defaultConfig { // Stops the Gradle plugin’s automatic rasterization of vectors generatedDensities() } // Flag notifies aapt to keep the attribute IDs around aaptOptions { additionalParameters("--no-version-vectors") } }
Android 4.0(API レベル 14)以降を搭載しているすべてのデバイスで、VectorDrawableCompat と AnimatedVectorDrawableCompat を使用できます。Android がドローアブルを読み込む方法は、XML ファイルのようにドローアブル ID を受け入れるすべての場所でベクター型ドローアブルの読み込みをサポートしているわけではありません。android.support.v7.appcompat パッケージには、ベクター型ドローアブルを使いやすくするための機能がいくつか追加されています。まず、android.support.v7.appcompat パッケージを ImageView とともに、または ImageButton や FloatingActionButton などのサブクラスとともに使用する場合、新しい app:srcCompat 属性を使用して、ベクター型ドローアブルと、android:src で利用可能なその他のドローアブルを参照できます。
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" app:srcCompat="@drawable/ic_add" />
実行時にドローアブルを変更するには、以前と同様に setImageResource() メソッドを使用します。ベクター型ドローアブルをアプリに統合する確実な方法は、AppCompat と app:srcCompat を使用することです。
サポート ライブラリ 25.4.0 以降では、次の機能がサポートされています。
- パスのモーフィング(PathType エバリュエータ) あるパスを別のパスにモーフィングするために使用します。
- パスの補完 LinearInterpolator などのシステム定義の補完の代わりに、柔軟な補完(パスとして表されます)を定義するために使用します。
サポート ライブラリ 26.0.0-beta1 以降では、次の機能がサポートされています。
- パスに沿って移動 ジオメトリ オブジェクトは、アニメーションの一部として任意のパスに沿って移動できます。
サポート ライブラリを使用した複数の XML ファイルの例
次の XML ファイルは、複数の XML ファイルを使用してベクター グラフィックをアニメーション化する方法を示しています。
- VectorDrawable の XML ファイル:
vd.xml -
<vector xmlns:android="http://schemas.android.com/apk/res/android" android:height="64dp" android:width="64dp" android:viewportHeight="600" android:viewportWidth="600" > <group android:name="rotationGroup" android:pivotX="300.0" android:pivotY="300.0" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector>
- AnimatedVectorDrawable の XML ファイル:
avd.xml -
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" android:drawable="@drawable/vd" > <target android:name="rotationGroup" android:animation="@anim/rotation" /> </animated-vector>
- AnimatedVectorDrawable の XML ファイルで使用されるアニメーター XML ファイル:
rotation.xml -
<objectAnimator android:duration="6000" android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" />
単一の XML ファイル
次の XML ファイルは、単一の XML ファイルを使用してベクター グラフィックをアニメーション化する方法を示しています。アプリのビルド時、aapt タグは個別のリソースを作成し、アニメーション化ベクターで参照します。この方法には Build Tools 24 以降が必要です。また、出力には下位互換性があります。
サポート ライブラリを使用した単一の XML ファイルの例
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android" xmlns:aapt="http://schemas.android.com/aapt"> <aapt:attr name="android:drawable"> <vector xmlns:android="http://schemas.android.com/apk/res/android" android:width="64dp" android:height="64dp" android:viewportWidth="600" android:viewportHeight="600"> <group android:name="rotationGroup" android:pivotX="300" android:pivotY="300" android:rotation="45.0" > <path android:name="vectorPath" android:fillColor="#000000" android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" /> </group> </vector> </aapt:attr> <target android:name="rotationGroup"> <aapt:attr name="android:animation"> <objectAnimator android:propertyName="rotation" android:valueFrom="0" android:valueTo="360" android:duration="6000" android:interpolator="@android:interpolator/fast_out_slow_in" /> </aapt:attr> </target> </animated-vector>

