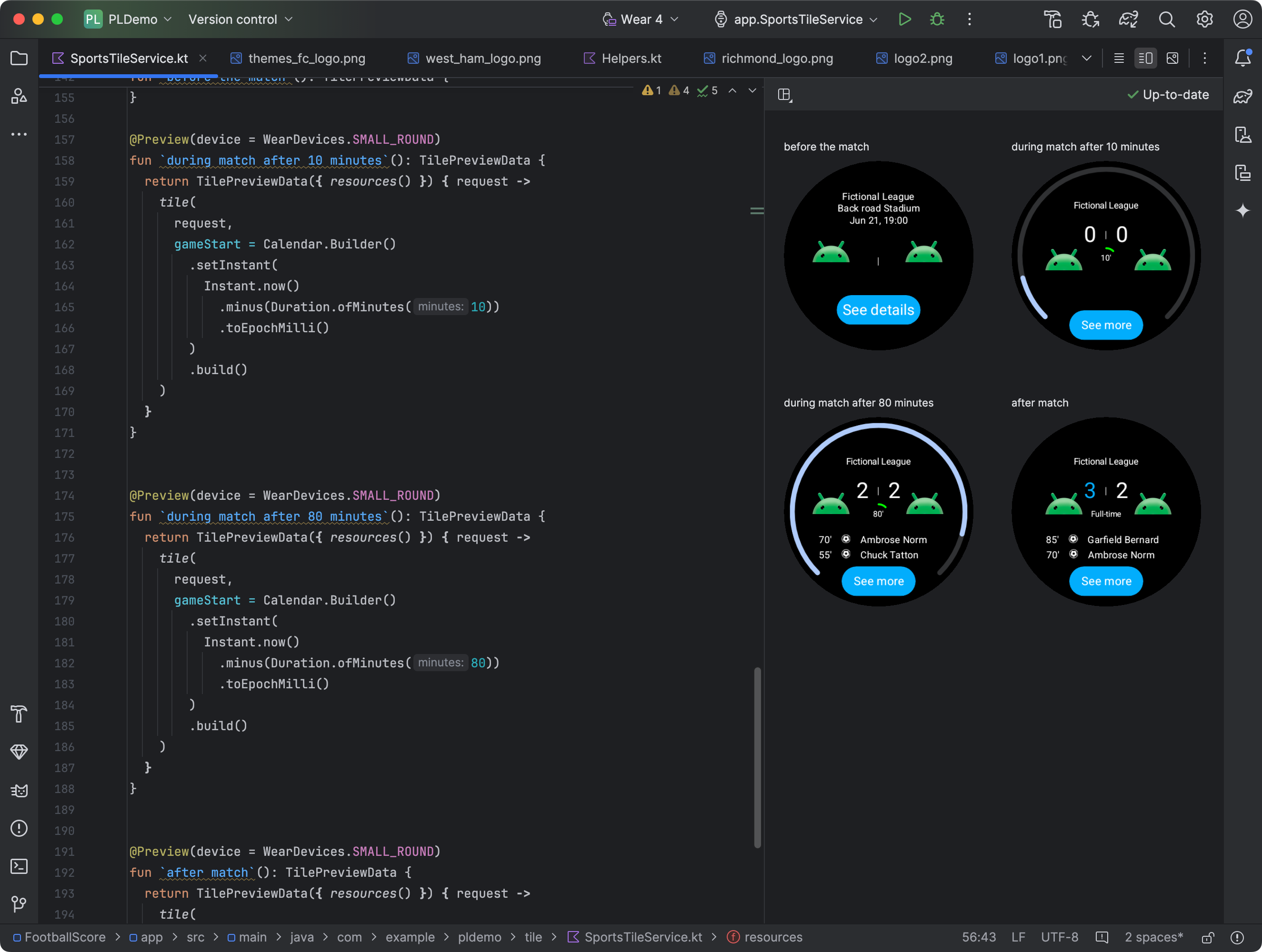
החל מהגרסה Android Studio Koala Feature Drop, אפשר להציג קובצי snapshot של המשבצות של האפליקציה ב-Wear OS. החלונית הזו שימושית במיוחד אם המראה של המשבצת משתנה בתגובה לתנאים, למשל תוכן שונה בהתאם לגודל המסך של המכשיר או אירוע ספורט שמגיע לחצי המשחק.

הוספת יחסי תלות
צריך לכלול את יחסי התלות הבאים בקובץ build.gradle.kts או בקובץ build.gradle של האפליקציה:
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
הגדרת תצוגות מקדימות של משבצות
כדי לראות תצוגה מקדימה של המראה של המשבצת בגדלים שונים של מסכים ב-Wear OS, מוסיפים את ההערה @Preview ומעבירים את הפרמטר device. חשוב לזכור שההערה @Preview הזו היא מחבילה שונה מזו שבה משתמשים לתצוגות מקדימות שניתן לשלב.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
הוספה ורישום של משאבים
אם המשבצת משתמשת במשאבים של Android, צריך לרשום אותם בפרמטר onTileResourceRequest של TilePreviewData, כפי שמתואר בקטע הקוד הבא:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
הצגת ערכים ספציפיים ממקורות נתונים של פלטפורמות
אם המשבצת משתמשת בנתונים מהפלטפורמה – כמו דופק, קלוריות, מרחק וצעדים – יוצגו בה ערכים שמוגדרים כברירת מחדל.
כדי להציג ערך ספציפי, מגדירים את הפרמטר platformDataValues כשיוצרים את האובייקט TilePreviewData, כפי שמתואר בקטע הקוד הבא:
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

