ほとんどのアプリには、アプリのメイン ナビゲーション UI からアクセスできる最上位の移動先がいくつかあります。標準的なスマートフォンのディスプレイなどのコンパクトなウィンドウでは、通常、ウィンドウの下部にあるナビゲーション バーに宛先が表示されます。タブレットの全画面アプリなど、ウィンドウが拡大されている場合は、アプリの横にナビゲーション レールを配置する方が通常は適しています。デバイスの左右を持ちながらナビゲーション コントロールに簡単にアクセスできるためです。
NavigationSuiteScaffold は、WindowSizeClass に基づいて適切なナビゲーション UI コンポーザブルを表示することで、ナビゲーション UI の切り替えを簡素化します。これには、ランタイム時のウィンドウ サイズ変更中に UI を動的に変更することも含まれます。デフォルトの動作では、次のいずれかの UI コンポーネントが表示されます。
- 幅または高さがコンパクトな場合、またはデバイスが卓上モードの場合のナビゲーション バー
- その他のすべての場合はナビゲーション レール

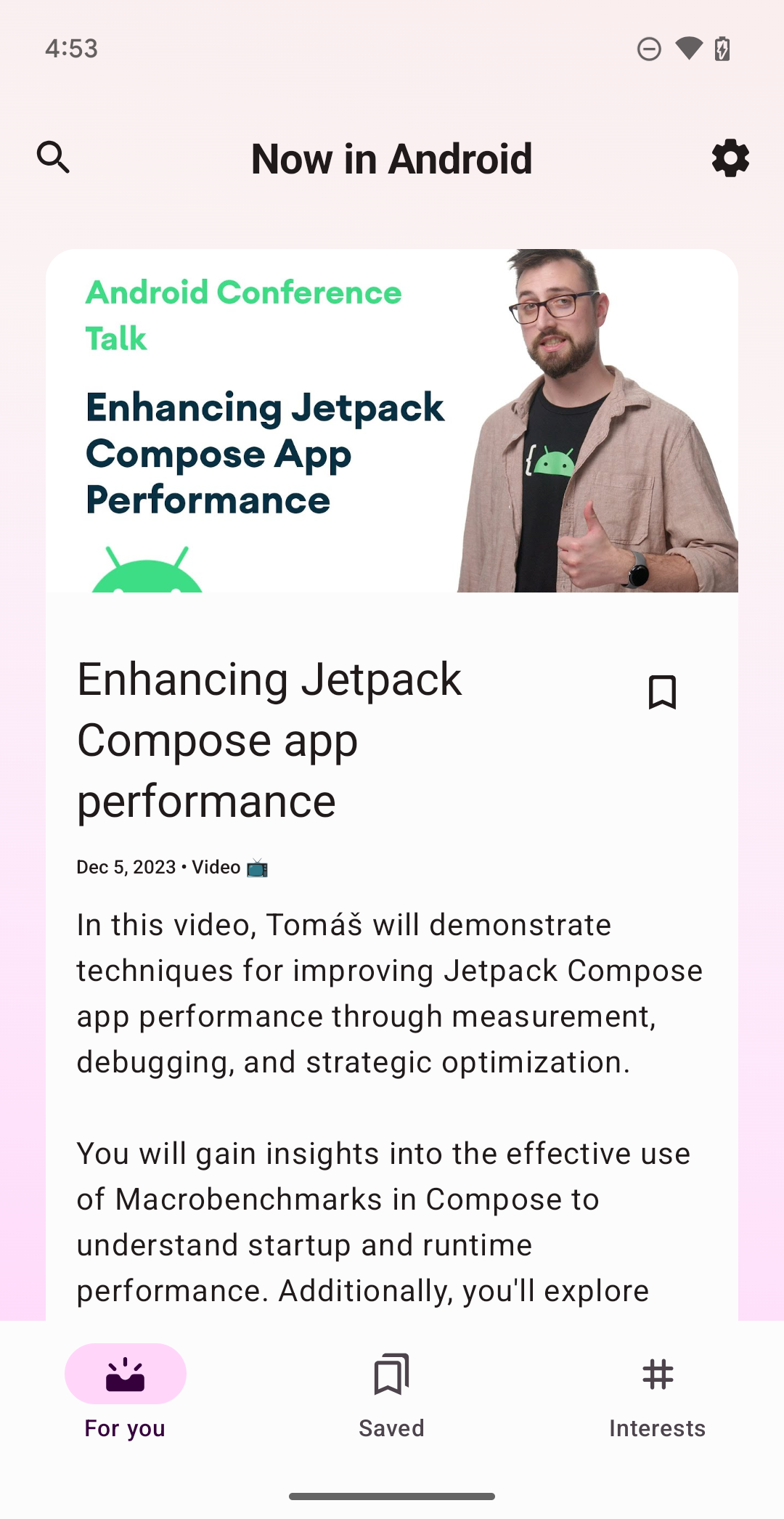
NavigationSuiteScaffold は、コンパクト ウィンドウにナビゲーション バーを表示します。
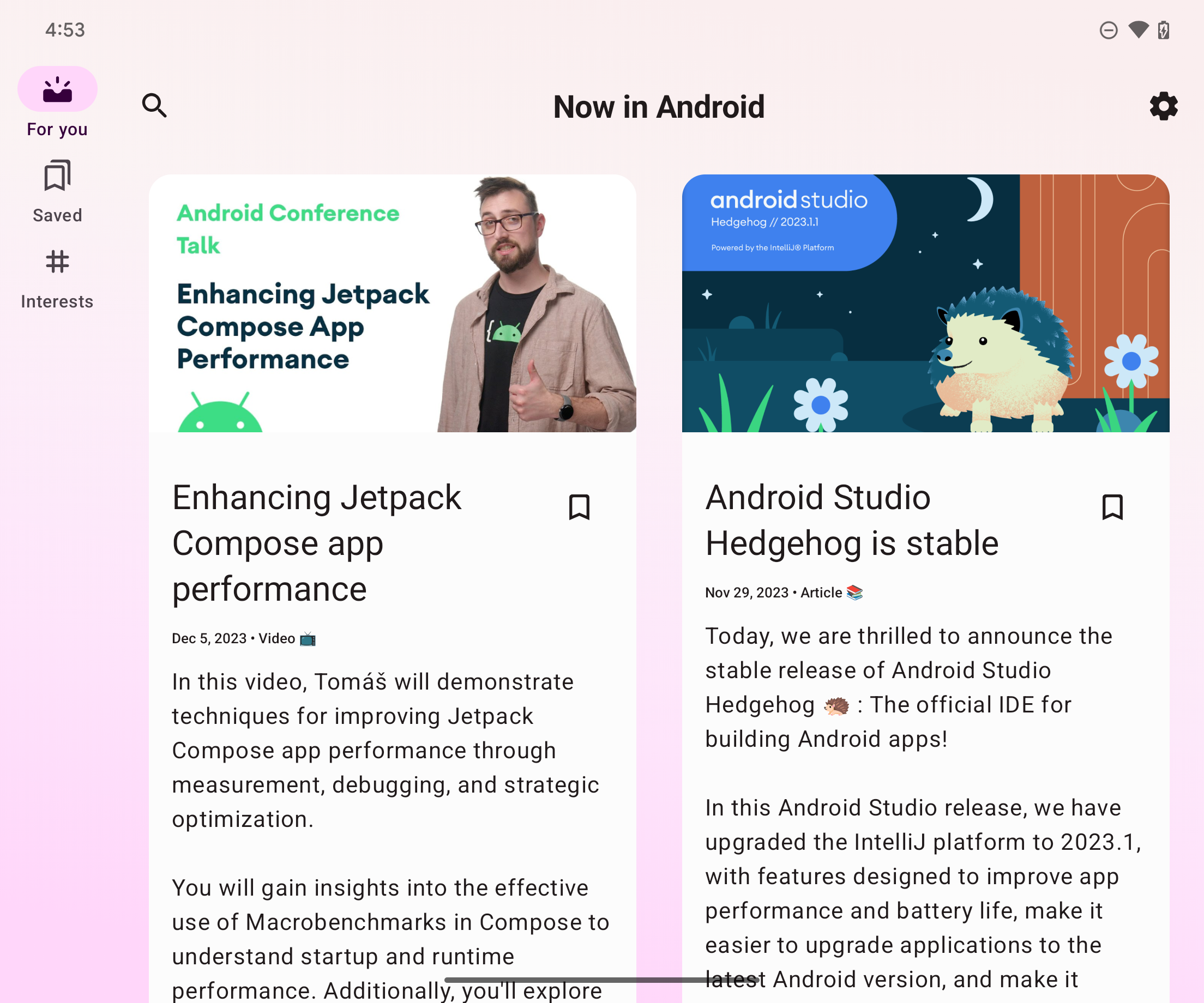
NavigationSuiteScaffold は、拡大されたウィンドウにナビゲーション レールを表示します。依存関係を追加する
NavigationSuiteScaffold は、Material3 アダプティブ ナビゲーション スイート ライブラリの一部です。アプリまたはモジュールの build.gradle ファイルにライブラリの依存関係を追加します。
Kotlin
implementation("androidx.compose.material3:material3-adaptive-navigation-suite")
Groovy
implementation 'androidx.compose.material3:material3-adaptive-navigation-suite'
スキャフォールドを作成する
NavigationSuiteScaffold の主な部分は、ナビゲーション スイートの項目と、選択したリンク先のコンテンツです。ナビゲーション スイート アイテムはコンポーザブルで直接定義できますが、通常は別の場所(列挙型など)で定義します。
enum class AppDestinations( @StringRes val label: Int, val icon: ImageVector, @StringRes val contentDescription: Int ) { HOME(R.string.home, Icons.Default.Home, R.string.home), FAVORITES(R.string.favorites, Icons.Default.Favorite, R.string.favorites), SHOPPING(R.string.shopping, Icons.Default.ShoppingCart, R.string.shopping), PROFILE(R.string.profile, Icons.Default.AccountBox, R.string.profile), }
NavigationSuiteScaffold を使用するには、現在のデスティネーションをトラッキングする必要があります。これは rememberSaveable を使用して行うことができます。
var currentDestination by rememberSaveable { mutableStateOf(AppDestinations.HOME) }
次の例では、navigationSuiteItems パラメータ(型 NavigationSuiteScope)が item 関数を使用して、個々のデスティネーションのナビゲーション UI を定義しています。デスティネーション UI は、ナビゲーション バー、レール、ドロワー全体で使用されます。ナビゲーション アイテムを作成するには、AppDestinations(前のスニペットで定義)をループ処理します。
NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it } ) } } ) { // TODO: Destination content. }
宛先コンテンツのラムダ内で、currentDestination の値を使用して、表示する UI を決定します。アプリでナビゲーション ライブラリを使用している場合は、ここでそれを使用して適切なデスティネーションを表示します。when ステートメントで十分です。
NavigationSuiteScaffold( navigationSuiteItems = { /*...*/ } ) { // Destination content. when (currentDestination) { AppDestinations.HOME -> HomeDestination() AppDestinations.FAVORITES -> FavoritesDestination() AppDestinations.SHOPPING -> ShoppingDestination() AppDestinations.PROFILE -> ProfileDestination() } }
色を変更
NavigationSuiteScaffold は、スキャフォールドが占有する領域全体(通常はウィンドウ全体)に Surface を作成します。さらに、スキャフォールドは NavigationBar などの特定のナビゲーション UI を描画します。サーフェスとナビゲーション UI の両方で、アプリのテーマで指定された値が使用されますが、テーマの値をオーバーライドすることもできます。
containerColor パラメータは、サーフェスの色を指定します。デフォルトでは、カラーパターンの背景色になります。contentColor パラメータは、そのサーフェスのコンテンツのオンの色を指定します。デフォルトは、containerColor に指定されたものの「オン」の色です。たとえば、containerColor が background 色を使用する場合、contentColor は onBackground 色を使用します。カラーシステムの仕組みについて詳しくは、Compose でのマテリアル デザイン 3 のテーマ設定をご覧ください。これらの値をオーバーライドする場合は、アプリがダークモードとライトモードをサポートするように、テーマで定義された値を使用します。
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, containerColor = MaterialTheme.colorScheme.primary, contentColor = MaterialTheme.colorScheme.onPrimary, ) { // Content... }
ナビゲーション UI は NavigationSuiteScaffold サーフェスの前面に描画されます。UI の色のデフォルト値は NavigationSuiteDefaults.colors() によって提供されますが、これらの値をオーバーライドすることもできます。たとえば、ナビゲーション バーの背景を透明にし、他の値はデフォルトのままにする場合は、navigationBarContainerColor をオーバーライドします。
NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, navigationSuiteColors = NavigationSuiteDefaults.colors( navigationBarContainerColor = Color.Transparent, ) ) { // Content... }
最終的には、ナビゲーション UI の各アイテムをカスタマイズできます。item 関数を呼び出すときに、NavigationSuiteItemColors のインスタンスを渡すことができます。このクラスは、ナビゲーション バー、ナビゲーション レール、ナビゲーション ドロワーのアイテムの色を指定します。つまり、各ナビゲーション UI タイプで同じ色を使用することも、ニーズに応じて色を変えることもできます。NavigationSuiteScaffold レベルで色を定義して、すべてのアイテムに同じオブジェクト インスタンスを使用し、NavigationSuiteDefaults.itemColors() 関数を呼び出して変更するアイテムのみをオーバーライドします。
val myNavigationSuiteItemColors = NavigationSuiteDefaults.itemColors( navigationBarItemColors = NavigationBarItemDefaults.colors( indicatorColor = MaterialTheme.colorScheme.primaryContainer, selectedIconColor = MaterialTheme.colorScheme.onPrimaryContainer ), ) NavigationSuiteScaffold( navigationSuiteItems = { AppDestinations.entries.forEach { item( icon = { Icon( it.icon, contentDescription = stringResource(it.contentDescription) ) }, label = { Text(stringResource(it.label)) }, selected = it == currentDestination, onClick = { currentDestination = it }, colors = myNavigationSuiteItemColors, ) } }, ) { // Content... }
ナビゲーション タイプをカスタマイズする
NavigationSuiteScaffold のデフォルトの動作では、ウィンドウ サイズ クラスに基づいてナビゲーション UI が変更されます。ただし、この動作をオーバーライドすることが必要な場合もあります。たとえば、アプリでフィードのコンテンツの大きなペインを 1 つ表示する場合、アプリは拡大ウィンドウで永続的なナビゲーション ドロワーを使用できますが、コンパクト ウィンドウ サイズ クラスとミディアム ウィンドウ サイズ クラスではデフォルトの動作に戻ります。
val adaptiveInfo = currentWindowAdaptiveInfo() val customNavSuiteType = with(adaptiveInfo) { if (windowSizeClass.isWidthAtLeastBreakpoint(WIDTH_DP_EXPANDED_LOWER_BOUND)) { NavigationSuiteType.NavigationDrawer } else { NavigationSuiteScaffoldDefaults.calculateFromAdaptiveInfo(adaptiveInfo) } } NavigationSuiteScaffold( navigationSuiteItems = { /* ... */ }, layoutType = customNavSuiteType, ) { // Content... }
参考情報
マテリアル デザイン ガイダンス:
androidx.compose.material3ライブラリ コンポーネント:
