Halaman ini menjelaskan peningkatan untuk ukuran widget dan fleksibilitas yang lebih besar yang diperkenalkan di Android 12 (level API 31). Dokumen ini juga menjelaskan cara menentukan ukuran untuk widget Anda.
Menggunakan API yang dioptimalkan untuk ukuran dan tata letak widget
Mulai Android 12 (level API 31), Anda dapat memberikan atribut ukuran yang lebih baik dan tata letak yang fleksibel dengan melakukan hal berikut, seperti yang dijelaskan di bagian-bagian berikut:
Menyediakan tata letak responsif atau tata letak yang tepat.
Pada versi Android sebelumnya, Anda dapat memperoleh rentang ukuran widget menggunakan
tambahan
OPTION_APPWIDGET_MIN_WIDTH,
OPTION_APPWIDGET_MIN_HEIGHT,
OPTION_APPWIDGET_MAX_WIDTH,
dan OPTION_APPWIDGET_MAX_HEIGHT
lalu memperkirakan ukuran widget, tetapi logika tersebut tidak berfungsi di semua
situasi. Untuk widget yang menargetkan Android 12 atau yang lebih tinggi, sebaiknya
sediakan responsif atau tata letak
yang tepat.
Menentukan batasan ukuran widget tambahan
Android 12 menambahkan API yang memungkinkan Anda memastikan ukuran widget lebih andal di berbagai perangkat dengan berbagai ukuran layar.
Selain minWidth yang ada,
minHeight,
minResizeWidth,
dan minResizeHeight
atribut, gunakan atribut baru appwidget-provider berikut:
targetCellWidthdantargetCellHeight: menentukan ukuran target widget dari segi sel petak peluncur. Jika ditentukan, atribut ini digunakan sebagai gantiminWidthatauminHeight.maxResizeWidthdanmaxResizeHeight: menentukan ukuran maksimum yang memungkinkan pengguna mengubah ukuran widget.
XML berikut menunjukkan cara menggunakan atribut ukuran.
<appwidget-provider
...
android:targetCellWidth="3"
android:targetCellHeight="2"
android:maxResizeWidth="250dp"
android:maxResizeHeight="110dp">
</appwidget-provider>
Menyediakan tata letak yang responsif
Jika tata letak perlu diubah sesuai ukuran widget, sebaiknya buat set tata letak kecil yang masing-masing valid untuk berbagai ukuran. Jika tidak memungkinkan, opsi lainnya adalah menyediakan tata letak berdasarkan ukuran widget yang tepat saat waktu proses, seperti yang dijelaskan di halaman ini.
Fitur ini memungkinkan penskalaan yang lebih lancar dan kesehatan sistem yang lebih baik secara keseluruhan, karena sistem tidak harus mengaktifkan aplikasi setiap kali menampilkan widget dalam ukuran yang berbeda.
Contoh kode berikut menunjukkan cara memberikan daftar tata letak.
Kotlin
override fun onUpdate(...) { val smallView = ... val tallView = ... val wideView = ... val viewMapping: Map<SizeF, RemoteViews> = mapOf( SizeF(150f, 100f) to smallView, SizeF(150f, 200f) to tallView, SizeF(215f, 100f) to wideView ) val remoteViews = RemoteViews(viewMapping) appWidgetManager.updateAppWidget(id, remoteViews) }
Java
@Override public void onUpdate(...) { RemoteViews smallView = ...; RemoteViews tallView = ...; RemoteViews wideView = ...; Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); viewMapping.put(new SizeF(150f, 100f), smallView); viewMapping.put(new SizeF(150f, 200f), tallView); viewMapping.put(new SizeF(215f, 100f), wideView); RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews); }
Asumsikan widget memiliki atribut berikut:
<appwidget-provider
android:minResizeWidth="160dp"
android:minResizeHeight="110dp"
android:maxResizeWidth="250dp"
android:maxResizeHeight="200dp">
</appwidget-provider>
Cuplikan kode sebelumnya berarti sebagai berikut:
smallViewmendukung dari 160 dp (minResizeWidth) × 110 dp (minResizeHeight) hingga 160 dp × 199 dp (titik batas berikutnya - 1 dp).tallViewmendukung dari 160 dp × 200 dp hingga 214 dp (titik batas berikutnya - 1) × 200 dp.wideViewmendukung dari 215dp × 110dp (minResizeHeight) hingga 250dp (maxResizeWidth) × 200dp (maxResizeHeight).
Widget Anda harus mendukung rentang ukuran dari minResizeWidth ×
minResizeHeight hingga maxResizeWidth × maxResizeHeight. Dalam rentang tersebut,
Anda dapat memutuskan titik batas untuk mengganti tata letak.

Menyediakan tata letak yang tepat
Jika kumpulan kecil tata letak responsif tidak memungkinkan, Anda dapat memberikan tata letak yang berbeda dan telah disesuaikan dengan ukuran widget yang ditampilkan tersebut. Ini biasanya berupa dua ukuran untuk ponsel (mode potret dan lanskap) dan empat ukuran untuk perangkat foldable.
Untuk menerapkan solusi ini, aplikasi Anda harus melakukan langkah-langkah berikut:
Kelebihan
AppWidgetProvider.onAppWidgetOptionsChanged()yang dipanggil saat kumpulan ukuran berubah.Memanggil
AppWidgetManager.getAppWidgetOptions()yang menampilkanBundleyang berisi ukuran.Mengakses kunci
AppWidgetManager.OPTION_APPWIDGET_SIZESdariBundle.
Contoh kode berikut menunjukkan cara menyediakan tata letak yang persis.
Kotlin
override fun onAppWidgetOptionsChanged( context: Context, appWidgetManager: AppWidgetManager, id: Int, newOptions: Bundle? ) { super.onAppWidgetOptionsChanged(context, appWidgetManager, id, newOptions) // Get the new sizes. val sizes = newOptions?.getParcelableArrayList<SizeF>( AppWidgetManager.OPTION_APPWIDGET_SIZES ) // Check that the list of sizes is provided by the launcher. if (sizes.isNullOrEmpty()) { return } // Map the sizes to the RemoteViews that you want. val remoteViews = RemoteViews(sizes.associateWith(::createRemoteViews)) appWidgetManager.updateAppWidget(id, remoteViews) } // Create the RemoteViews for the given size. private fun createRemoteViews(size: SizeF): RemoteViews { }
Java
@Override public void onAppWidgetOptionsChanged( Context context, AppWidgetManager appWidgetManager, int appWidgetId, Bundle newOptions) { super.onAppWidgetOptionsChanged(context, appWidgetManager, appWidgetId, newOptions); // Get the new sizes. ArrayList<SizeF> sizes = newOptions.getParcelableArrayList(AppWidgetManager.OPTION_APPWIDGET_SIZES); // Check that the list of sizes is provided by the launcher. if (sizes == null || sizes.isEmpty()) { return; } // Map the sizes to the RemoteViews that you want. Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); for (SizeF size : sizes) { viewMapping.put(size, createRemoteViews(size)); } RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews); } // Create the RemoteViews for the given size. private RemoteViews createRemoteViews(SizeF size) { }
Menentukan ukuran untuk widget Anda
Setiap widget harus menentukan targetCellWidth dan targetCellHeight untuk perangkat yang menjalankan Android 12 atau yang lebih tinggi—atau minWidth dan minHeight untuk semua versi Android—yang menunjukkan jumlah ruang minimum yang digunakannya secara default. Namun, saat pengguna menambahkan widget ke layar utama, widget tersebut biasanya mengisi lebar dan tinggi yang lebih besar dari ukuran minimum yang Anda tentukan.
Layar utama Android menawarkan kepada pengguna petak ruang yang tersedia yang dapat digunakan untuk menempatkan widget dan ikon. Petak ini dapat bervariasi menurut perangkat; misalnya, banyak ponsel menawarkan petak 5x4, dan tablet dapat menawarkan petak yang lebih besar. Saat ditambahkan, widget akan direntangkan agar memenuhi jumlah sel minimum, secara horizontal dan vertikal, yang diperlukan agar memenuhi batasan targetCellWidth dan targetCellHeight untuk perangkat yang menjalankan Android 12 atau yang lebih tinggi, atau batasan minWidth dan minHeight untuk perangkat yang menjalankan Android 11 (level API 30) atau yang lebih rendah.
Lebar dan tinggi sel serta ukuran margin otomatis yang diterapkan ke widget dapat bervariasi di berbagai perangkat. Gunakan tabel berikut untuk memperkirakan dimensi minimum widget Anda secara kasar di handset petak 5x4 yang umum, dengan mempertimbangkan jumlah sel petak yang ingin Anda tempati:
| Jumlah sel (lebar x tinggi) | Ukuran yang tersedia dalam mode potret (dp) | Ukuran yang tersedia dalam mode lanskap (dp) |
|---|---|---|
| 1x1 | 57x102dp | 127x51dp |
| 2x1 | 130x102dp | 269x51dp |
| 3x1 | 203x102dp | 412x51dp |
| 4x1 | 276x102dp | 554x51dp |
| 5x1 | 349x102dp | 697x51dp |
| 5x2 | 349x220dp | 697x117dp |
| 5x3 | 349x337dp | 697x184dp |
| 5x4 | 349x455dp | 697x250dp |
| ... | ... | ... |
| n x m | (73n - 16) x (118m - 16) | (142n - 15) x (66m - 15) |
Gunakan ukuran sel mode potret untuk menentukan nilai yang Anda berikan untuk atribut minWidth, minResizeWidth, dan maxResizeWidth. Demikian pula, gunakan ukuran sel mode lanskap untuk menentukan nilai yang Anda berikan untuk atribut minHeight, minResizeHeight, dan maxResizeHeight.
Alasannya adalah lebar sel biasanya lebih kecil dalam mode potret daripada dalam mode lanskap—dan, demikian pula, tinggi sel biasanya lebih kecil dalam mode lanskap daripada dalam mode potret.
Misalnya, jika Anda ingin lebar widget dapat diubah ukurannya hingga satu sel di
Google Pixel 4, Anda harus menyetel minResizeWidth menjadi paling banyak 56 dp
untuk memastikan nilai atribut minResizeWidth lebih kecil
dari 57 dp—karena sel memiliki lebar minimal 57 dp dalam orientasi potret.
Demikian pula, jika Anda ingin tinggi widget dapat diubah ukurannya dalam satu sel di
perangkat yang sama, Anda harus menyetel minResizeHeight ke paling banyak 50 dp untuk memastikan
nilai untuk atribut minResizeHeight lebih kecil dari
51 dp—karena satu sel memiliki tinggi minimal 51 dp dalam mode lanskap.
Setiap widget dapat diubah ukurannya dalam rentang ukuran antara atribut
minResizeWidth/minResizeHeight dan maxResizeWidth/maxResizeHeight, yang berarti widget harus menyesuaikan dengan rentang ukuran di antaranya.
Misalnya, untuk menyetel ukuran default widget saat penempatan, Anda dapat menyetel atribut berikut:
<appwidget-provider
android:targetCellWidth="3"
android:targetCellHeight="2"
android:minWidth="180dp"
android:minHeight="110dp">
</appwidget-provider>
Artinya, ukuran default widget adalah 3x2 sel, seperti yang ditentukan oleh atribut
targetCellWidth dan targetCellHeight—atau 180×110dp, seperti yang ditentukan oleh
minWidth dan minHeight untuk perangkat yang menjalankan
Android 11 atau yang lebih lama. Dalam kasus terakhir, ukuran dalam sel dapat
berbeda-beda bergantung pada perangkat.
Selain itu, untuk menetapkan rentang ukuran yang didukung widget, Anda dapat menetapkan atribut berikut:
<appwidget-provider
android:minResizeWidth="180dp"
android:minResizeHeight="110dp"
android:maxResizeWidth="530dp"
android:maxResizeHeight="450dp">
</appwidget-provider>
Seperti yang ditentukan oleh atribut sebelumnya, lebar widget dapat diubah ukurannya dari 180 dp hingga 530 dp, dan tingginya dapat diubah ukurannya dari 110 dp hingga 450 dp. Widget kemudian dapat diubah ukurannya dari 3x2 menjadi 5x2 sel, selama kondisi berikut terpenuhi:
- Perangkat memiliki petak 5x4.
- Pemetaan antara jumlah sel dan ukuran yang tersedia dalam dps mengikuti tabel yang menunjukkan perkiraan dimensi minimum di halaman ini.
- Widget akan menyesuaikan dengan rentang ukuran tersebut.
Kotlin
val smallView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_small) val mediumView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_medium) val largeView = RemoteViews(context.packageName, R.layout.widget_weather_forecast_large) val viewMapping: Map<SizeF, RemoteViews> = mapOf( SizeF(180f, 110f) to smallView, SizeF(270f, 110f) to mediumView, SizeF(270f, 280f) to largeView ) appWidgetManager.updateAppWidget(appWidgetId, RemoteViews(viewMapping))
Java
RemoteViews smallView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_small); RemoteViews mediumView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_medium); RemoteViews largeView = new RemoteViews(context.getPackageName(), R.layout.widget_weather_forecast_large); Map<SizeF, RemoteViews> viewMapping = new ArrayMap<>(); viewMapping.put(new SizeF(180f, 110f), smallView); viewMapping.put(new SizeF(270f, 110f), mediumView); viewMapping.put(new SizeF(270f, 280f), largeView); RemoteViews remoteViews = new RemoteViews(viewMapping); appWidgetManager.updateAppWidget(id, remoteViews);
Asumsikan widget menggunakan tata letak responsif yang ditentukan dalam cuplikan
kode sebelumnya. Artinya, tata letak yang ditentukan sebagai
R.layout.widget_weather_forecast_small digunakan dari 180 dp (minResizeWidth) x
110 dp (minResizeHeight) hingga 269x279 dp (titik batas berikutnya - 1). Demikian pula,
R.layout.widget_weather_forecast_medium digunakan dari 270x110 dp hingga 270x279 dp,
dan R.layout.widget_weather_forecast_large digunakan dari 270x280 dp hingga
530 dp (maxResizeWidth) x 450 dp (maxResizeHeight).
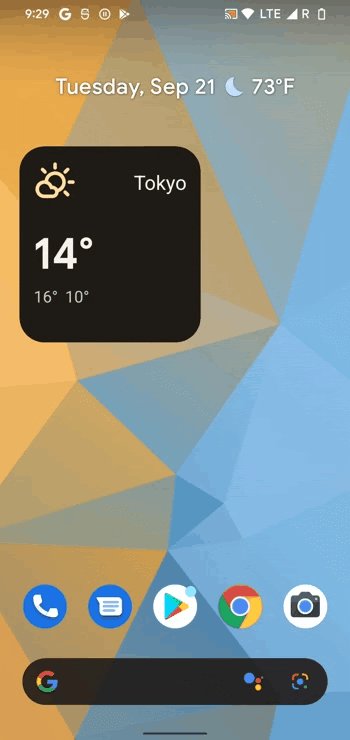
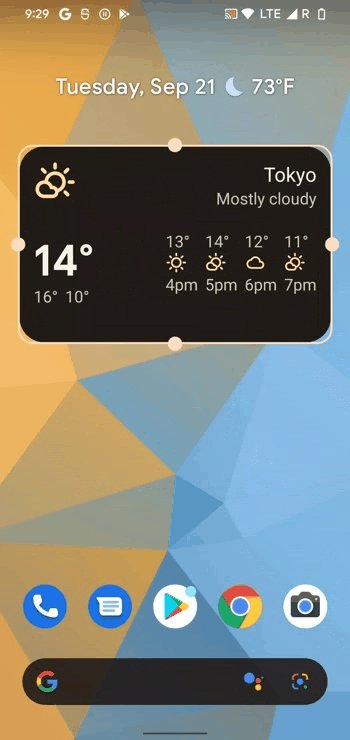
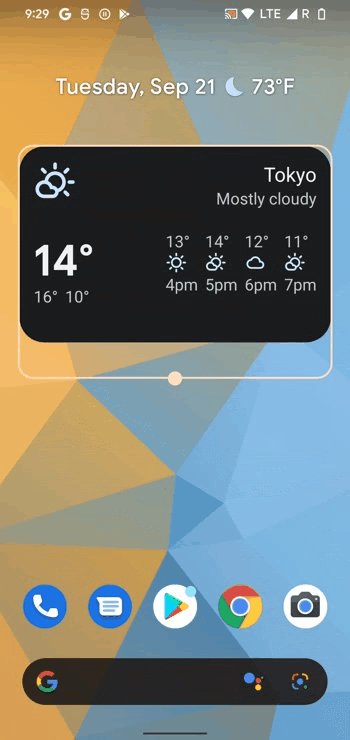
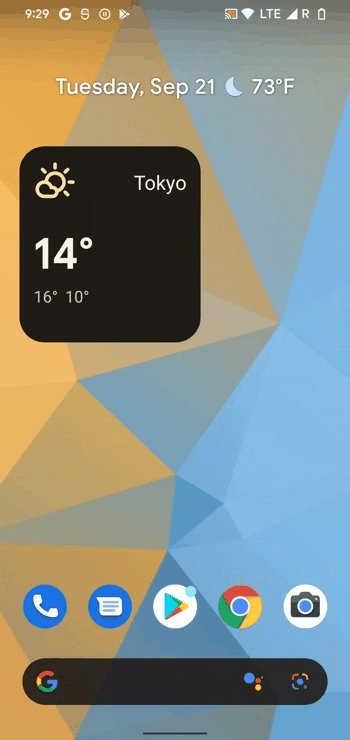
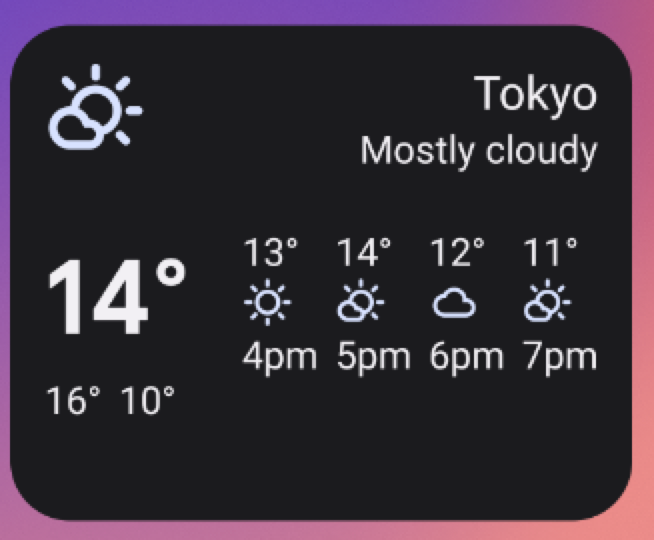
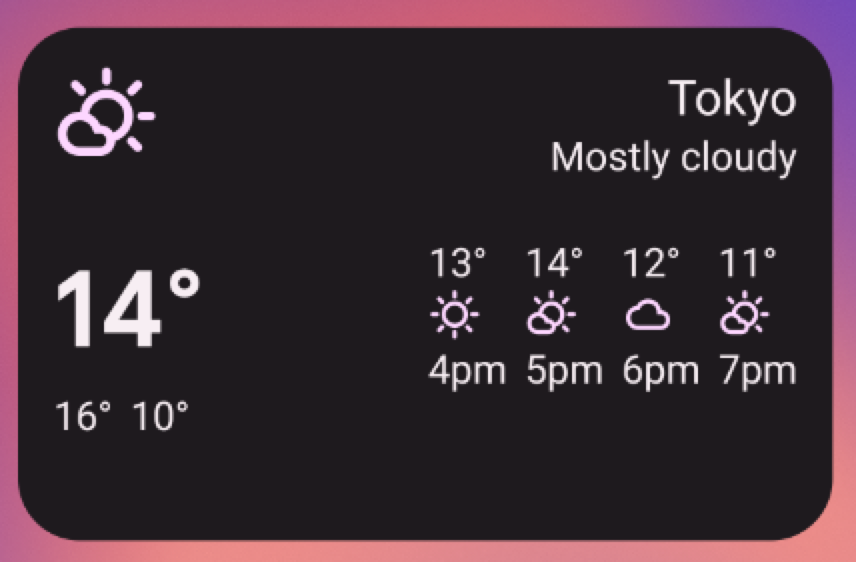
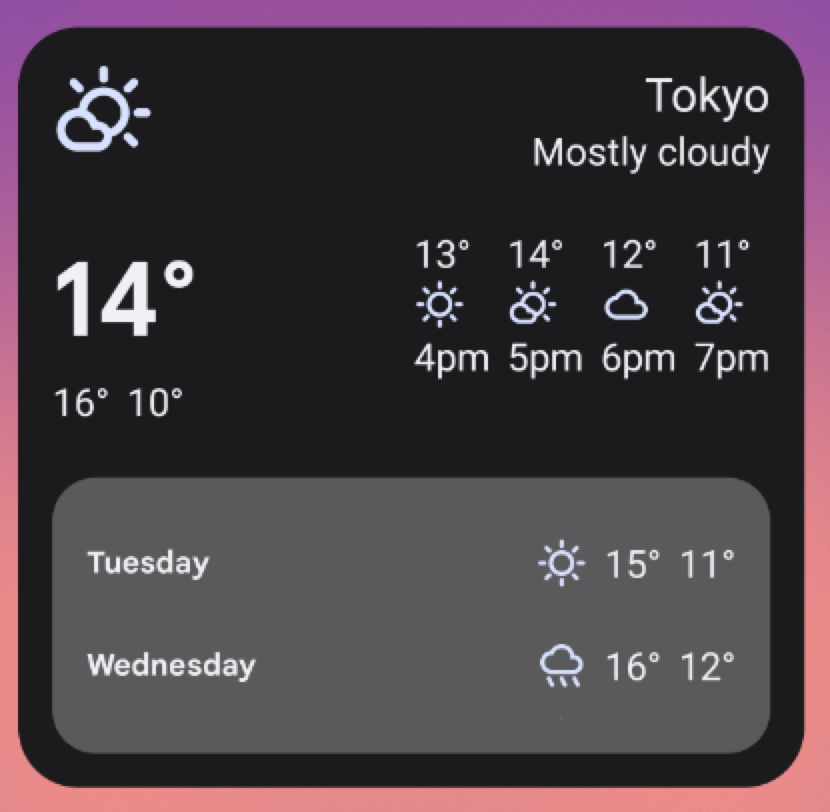
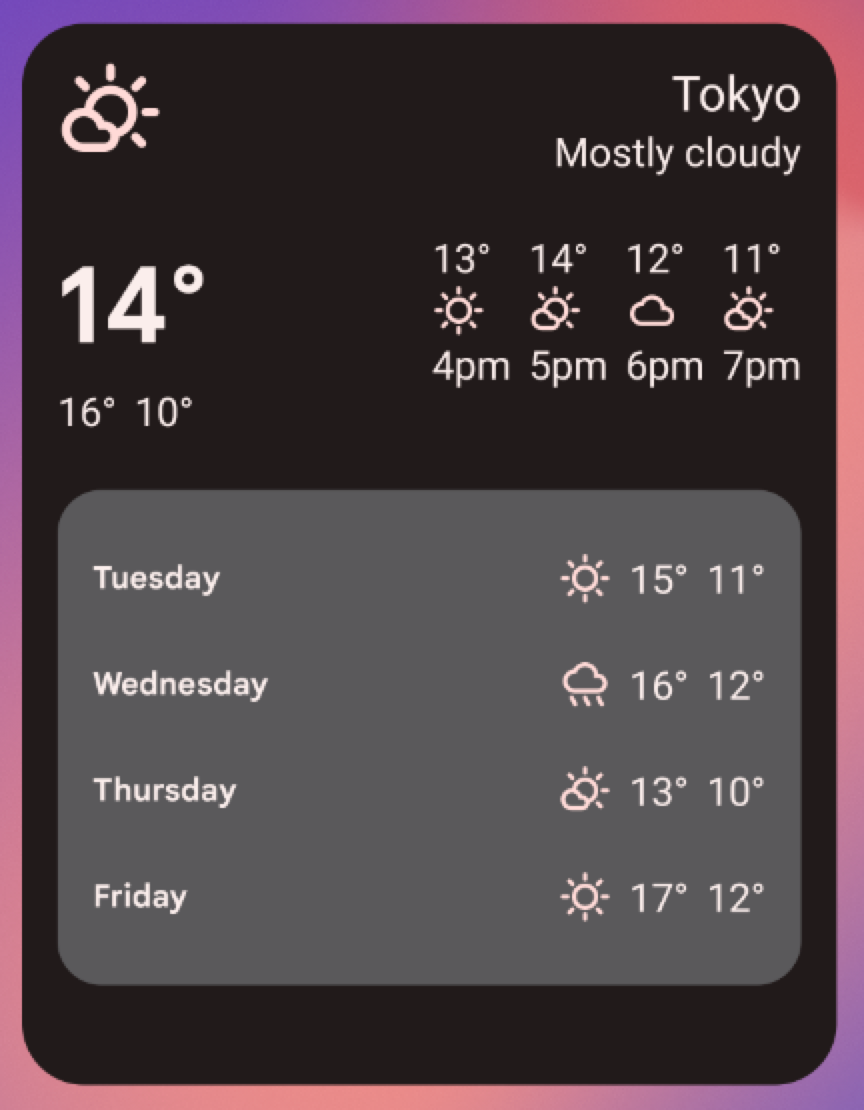
Saat pengguna mengubah ukuran widget, tampilannya akan berubah untuk menyesuaikan dengan setiap ukuran dalam sel, seperti yang ditunjukkan pada contoh berikut.

R.layout.widget_weather_forecast_small.
R.layout.widget_weather_forecast_medium.
R.layout.widget_weather_forecast_medium.
R.layout.widget_weather_forecast_large.
R.layout.widget_weather_forecast_large.