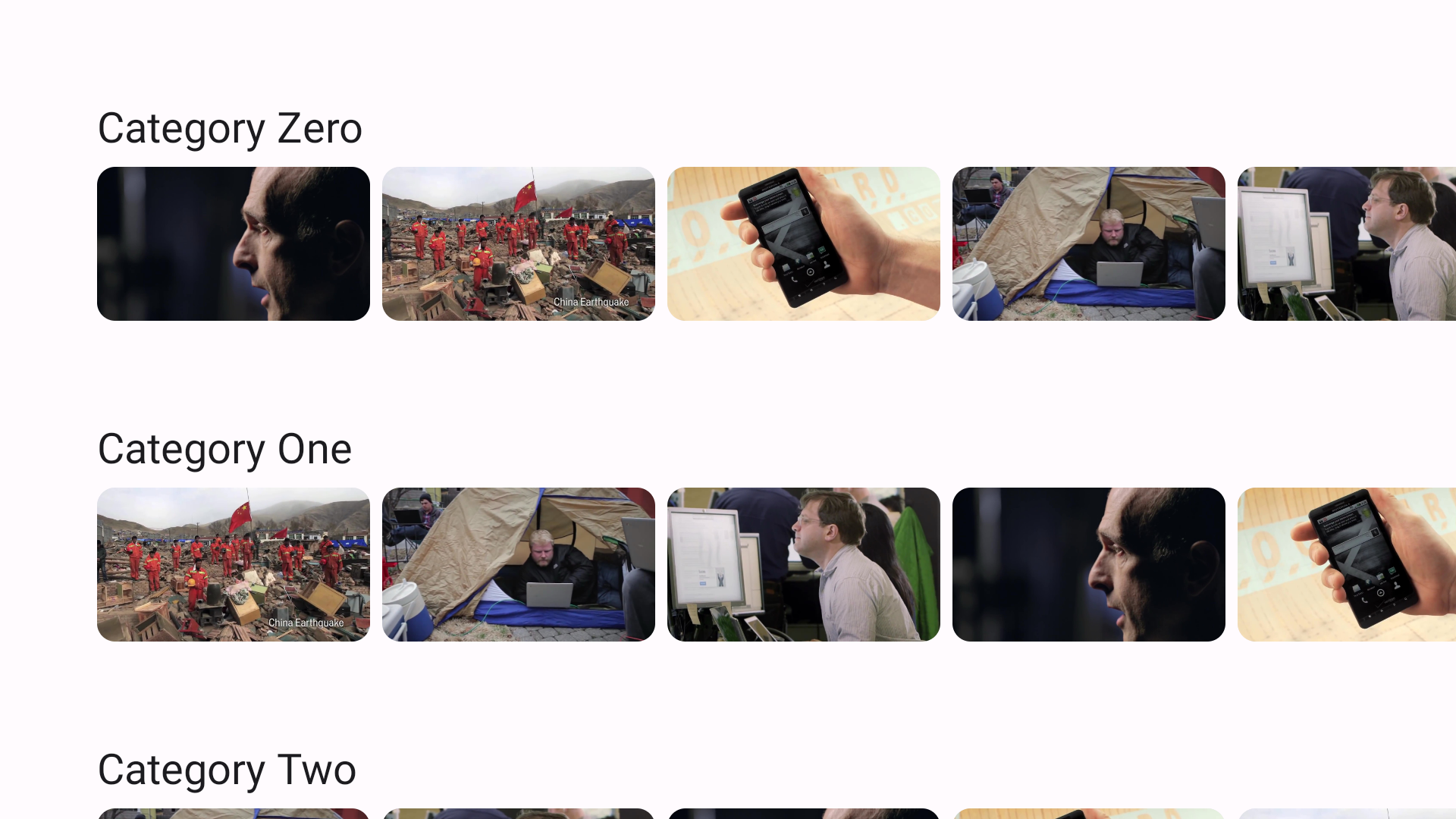
Um app de mídia executado em uma TV precisa permitir que os usuários naveguem por ofertas de conteúdo, façam uma seleção e comecem a reproduzir conteúdo. A experiência de navegação em conteúdo para apps desse tipo precisa ser simples, intuitiva, visualmente agradável e envolvente.
Um navegador de catálogo de mídia geralmente consiste em várias seções, e cada seção tem uma lista de conteúdo de mídia. Exemplos de seções em um catálogo de mídia: playlists, conteúdo em destaque e categorias recomendadas.

Use as funções fornecidas pelo Compose para TV para implementar uma interface do usuário para navegar por músicas ou vídeos do catálogo de mídia do app.
Criar uma função combinável para o catálogo
Tudo o que aparece em uma tela é implementado como uma função combinável no Compose para TV. Comece definindo uma função combinável para o navegador do catálogo de mídia:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
// ToDo: add implementation
}
CatalogBrowser é a função combinável que implementa o navegador do catálogo de mídia. A função usa os seguintes argumentos:
- Lista de conteúdo em destaque.
- Lista de seções.
- Um objeto Modifier.
- Uma função de callback que aciona uma transição de tela.
Definir elementos da IU
O Compose para TV oferece listas lentas, um componente para mostrar um grande
número de itens (ou uma lista de tamanho desconhecido). Chame
LazyColumn
para colocar seções verticalmente. O LazyColumn fornece um bloco
LazyListScope.() -> Unit
que oferece uma DSL para definir o conteúdo do item. No exemplo a seguir, cada seção é colocada em uma lista vertical com uma lacuna de 16 dp entre elas:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
LazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
No exemplo, a função combinável Section define como mostrar seções.
Na função a seguir, LazyRow demonstra como essa
versão horizontal de LazyColumn é usada de maneira semelhante para
definir uma lista horizontal com um bloco LazyListScope.() -> Unit chamando
a DSL fornecida:
@Composable
fun Section(
section: Section,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
Text(
text = section.title,
style = MaterialTheme.typography.headlineSmall,
)
LazyRow(
modifier = modifier,
horizontalArrangement = Arrangement.spacedBy(8.dp)
) {
items(section.movieList){ movie ->
MovieCard(
movie = movie,
onClick = { onItemSelected(movie) }
)
}
}
}
No elemento combinável Section, o componente Text é usado.
O texto e outros componentes definidos no Material Design são oferecidos na biblioteca tv-material . Você pode mudar o estilo dos textos, conforme definido no Material Design, consultando o objeto MaterialTheme.
Esse objeto também é fornecido pela biblioteca tv-material.
Card faz parte da biblioteca tv-material.
MovieCard define como cada dado de filme é renderizado no catálogo definido
como o snippet a seguir:
@Composable
fun MovieCard(
movie: Movie,
modifier: Modifier = Modifier,
onClick: () -> Unit = {}
) {
Card(modifier = modifier, onClick = onClick){
AsyncImage(
model = movie.thumbnailUrl,
contentDescription = movie.title,
)
}
}
Destacar conteúdo em destaque
No exemplo descrito anteriormente, todos os filmes são mostrados igualmente.
Elas têm a mesma área e não há diferença visual entre elas.
Você pode destacar alguns deles com Carousel.
O carrossel mostra as informações em um conjunto de itens que podem deslizar, desaparecer ou entrar em exibição. Você usa o componente para destacar conteúdo em destaque, como filmes recém-disponibilizados ou novos episódios de programas de TV.
O Carousel
espera que você especifique pelo menos o número de itens que o carrossel tem e como
desenhar cada item. O primeiro pode ser especificado com itemCount. O segundo pode ser transmitido como uma lambda. O número de índice do item mostrado é
fornecido à lambda. Você pode determinar o item mostrado com o valor de índice fornecido:
@Composable
function FeaturedCarousel(
featuredContentList: List<Movie>,
modifier: Modifier = Modifier,
) {
Carousel(
itemCount = featuredContentList.size,
modifier = modifier,
) { index ->
val content = featuredContentList[index]
Box {
AsyncImage(
model = content.backgroundImageUrl,
contentDescription = content.description,
placeholder = painterResource(
id = R.drawable.placeholder
),
contentScale = ContentScale.Crop,
modifier = Modifier.fillMaxSize()
)
Text(text = content.title)
}
}
}
Carousel pode ser um item de uma lista lazy, como TvLazyColumn.
O snippet a seguir mostra o elemento combinável FeaturedCarousel em cima de todos os elementos Section:
@Composable
fun CatalogBrowser(
featuredContentList: List<Movie>,
sectionList: List<Section>,
modifier: Modifier = Modifier,
onItemSelected: (Movie) -> Unit = {},
) {
TvLazyColumn(
modifier = modifier.fillMaxSize(),
verticalArrangement = Arrangement.spacedBy(16.dp)
) {
item {
FeaturedCarousel(featuredContentList)
}
items(sectionList) { section ->
Section(section, onItemSelected = onItemSelected)
}
}
}
