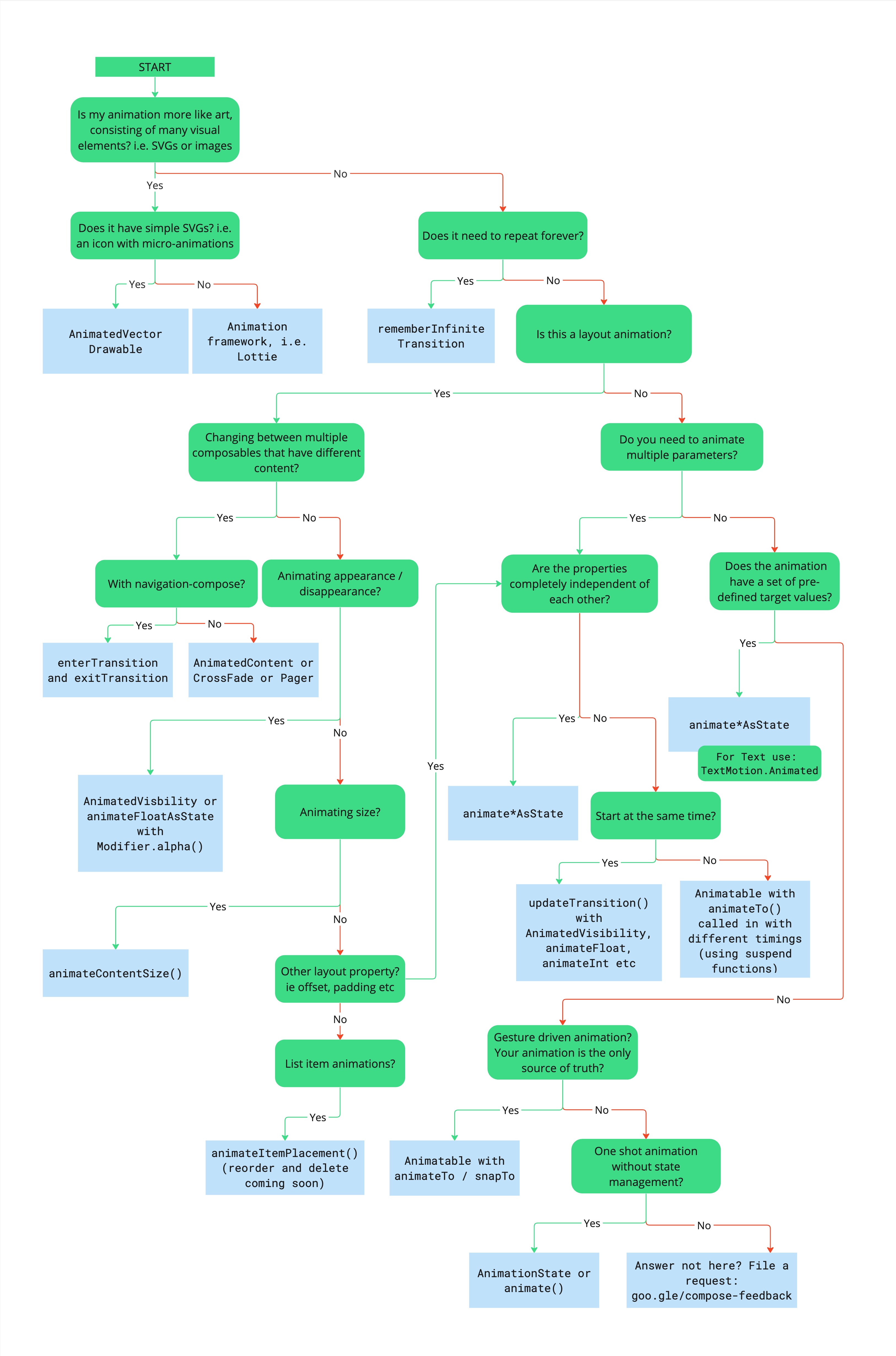
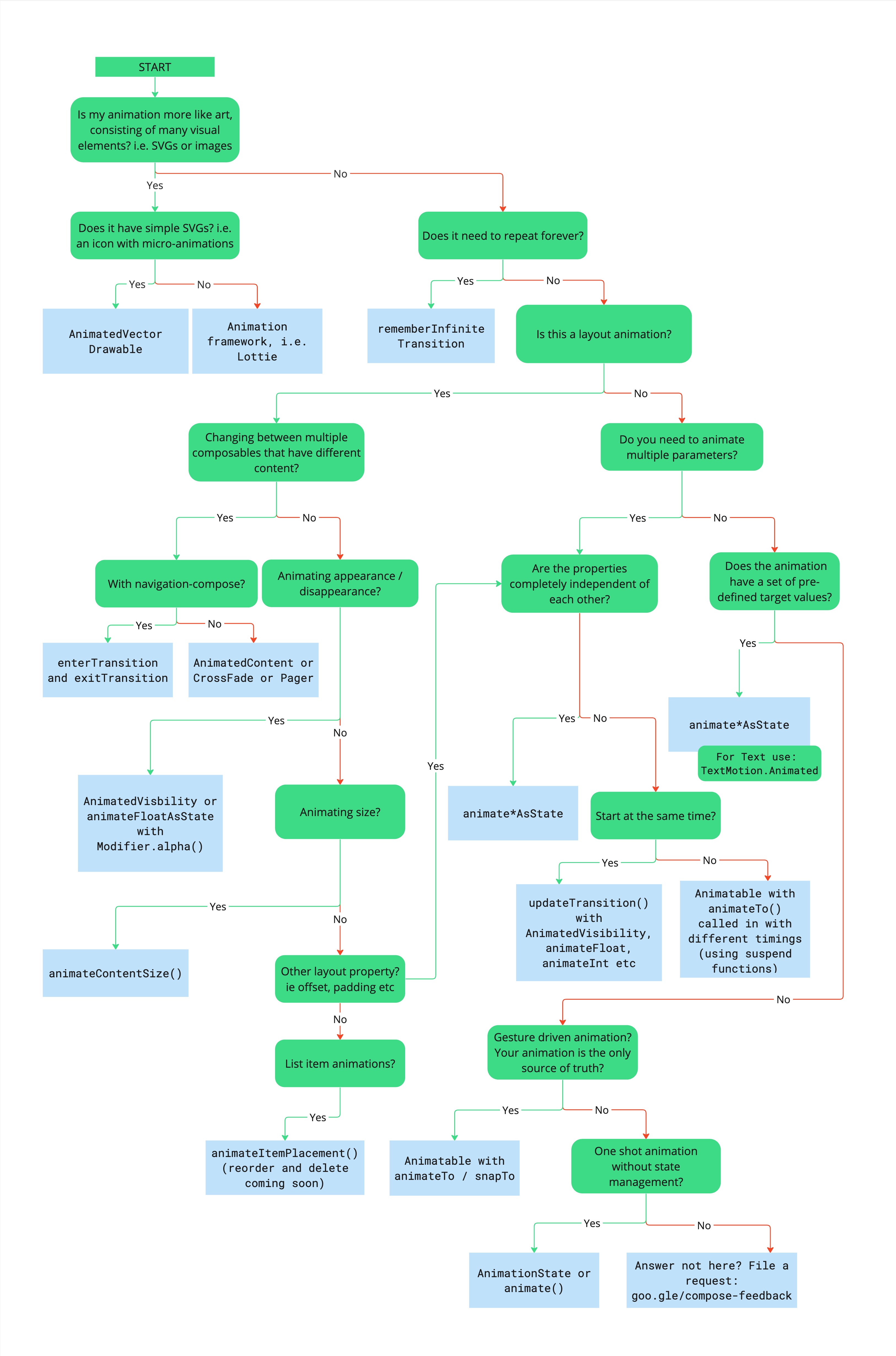
次の図は、アニメーションの実装に使用する API を決定する際に役立ちます。


次のディシジョン ツリーを使用して、ユースケースに最適なアニメーション API を選択します。
- アニメーションはアートベース(SVG または画像)ですか?
- はい: シンプルな SVG(マイクロ アニメーション付きのアイコンなど)を使用していますか?
- あり:
AnimatedVectorDrawable。 - 不可: サードパーティのアニメーション フレームワーク(
Lottieなど)。
- あり:
- いいえ: アニメーションを無限に繰り返す必要がありますか?
- あり:
rememberInfiniteTransition。 - いいえ: レイアウトをアニメーション化していますか?
- はい: コンテンツが異なるコンポーザブルを切り替えていますか?
- はい: Navigation-Compose を使用していますか?
- 可能:
enterTransitionとexitTransitionが設定されたcomposable()。 - No:
AnimatedContent、Crossfade、またはPager。
- 可能:
- いいえ: コンテンツの表示または非表示をアニメーション化していますか?
- 可:
AnimatedVisibilityまたはanimateFloatAsStateとModifier.alpha()。 - いいえ: サイズ変更をアニメーション化していますか?
- あり:
Modifier.animateContentSize。 - いいえ: 別のレイアウト プロパティ(オフセットやパディングなど)をアニメーション化していますか?
- はい: 「プロパティは完全に独立していますか?」をご覧ください。
- いいえ: リストアイテムをアニメーション化していますか?
- あり:
animateItem()。
- あり:
- あり:
- 可:
- はい: Navigation-Compose を使用していますか?
- いいえ: 複数のプロパティをアニメーション化していますか?
- はい: プロパティは互いに完全に独立していますか?
- あり:
animate*AsState。テキストにはTextMotion.Animatedを使用します。 - いいえ: 同時に開始する必要がありますか?
- はい:
updateTransition(AnimatedVisibility、animateFloat、animateIntなど) - なし:
AnimatableとanimateTo。suspend 関数を使用して異なるタイミングで呼び出されます。
- はい:
- あり:
- いいえ: アニメーションに事前定義されたターゲット値がありますか?
- あり:
animate*AsState。テキストにはTextMotion.Animatedを使用します。 - いいえ: アニメーションはジェスチャー駆動型で、信頼できる唯一の情報源ですか?
- はい:
animateTo/snapToを使用したAnimatable。 - いいえ: 状態管理のないワンショット アニメーションですか?
- あり:
AnimationStateまたはanimate。 - いいえ: 回答が見つからない場合機能リクエストを提出してください。
- あり:
- はい:
- あり:
- はい: プロパティは互いに完全に独立していますか?
- はい: コンテンツが異なるコンポーザブルを切り替えていますか?
- あり:
- はい: シンプルな SVG(マイクロ アニメーション付きのアイコンなど)を使用していますか?
図の PDF 版をダウンロードします。
