日付選択ツールを使用すると、日付、期間、またはその両方を選択できます。カレンダー ダイアログまたはテキスト入力を使用して、ユーザーが日付を選択できるようにします。
型
日付選択ツールには次の 3 種類があります。
- ドッキング: レイアウト内にインラインで表示されます。専用のダイアログが邪魔に感じられるコンパクトなレイアウトに適しています。
- モーダル: アプリのコンテンツの上に表示されるダイアログとして表示されます。これにより、日付の選択に明確に焦点を当てることができます。
- モーダル入力: テキスト フィールドとモーダル日付選択ツールを組み合わせます。
これらの日付選択ツールは、次のコンポーザブルを使用してアプリに実装できます。
DatePicker: 日付選択用の一般的なコンポーザブル。使用するコンテナによって、ドッキングされるかモデル化されるかが決まります。DatePickerDialog: モーダルとモーダル入力の両方のカレンダー選択ツール用のコンテナ。DateRangePicker: ユーザーが開始日と終了日を指定して範囲を選択できる日付選択ツール。
状態
さまざまな日付選択コンポーザブルで共通のキー パラメータは state です。これは DatePickerState オブジェクトまたは DateRangePickerState オブジェクトを受け取ります。プロパティは、現在選択されている日付など、日付選択ツールを使用したユーザーの選択に関する情報を取得します。
選択した日付の使用方法については、選択した日付を使用するをご覧ください。
ドッキングされた日付選択ツール
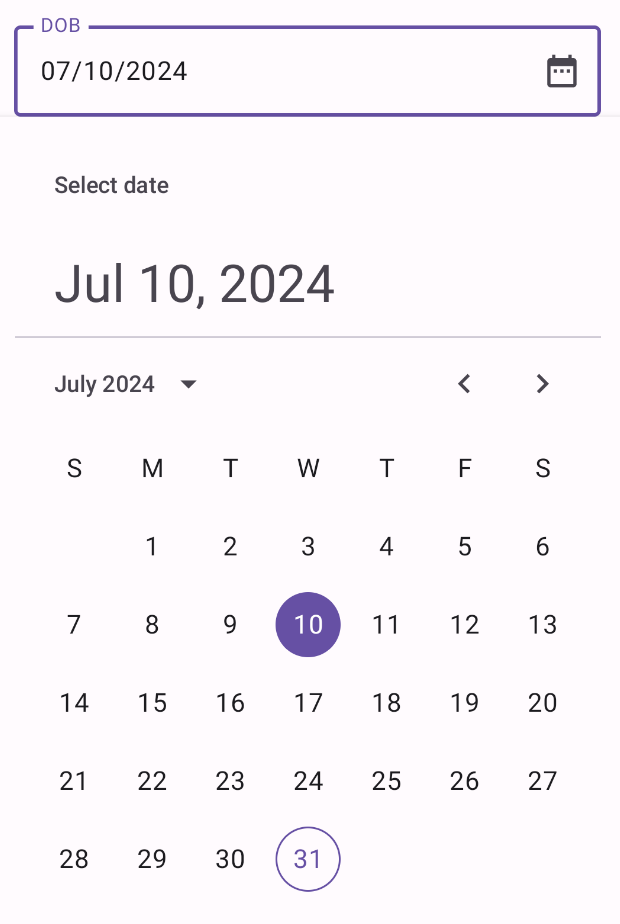
次の例では、ユーザーに生年月日を入力するよう求めるテキスト フィールドがあります。フィールドのカレンダー アイコンをクリックすると、入力フィールドの下にドッキングされた日付選択ツールが開きます。
@Composable fun DatePickerDocked() { var showDatePicker by remember { mutableStateOf(false) } val datePickerState = rememberDatePickerState() val selectedDate = datePickerState.selectedDateMillis?.let { convertMillisToDate(it) } ?: "" Box( modifier = Modifier.fillMaxWidth() ) { OutlinedTextField( value = selectedDate, onValueChange = { }, label = { Text("DOB") }, readOnly = true, trailingIcon = { IconButton(onClick = { showDatePicker = !showDatePicker }) { Icon( imageVector = Icons.Default.DateRange, contentDescription = "Select date" ) } }, modifier = Modifier .fillMaxWidth() .height(64.dp) ) if (showDatePicker) { Popup( onDismissRequest = { showDatePicker = false }, alignment = Alignment.TopStart ) { Box( modifier = Modifier .fillMaxWidth() .offset(y = 64.dp) .shadow(elevation = 4.dp) .background(MaterialTheme.colorScheme.surface) .padding(16.dp) ) { DatePicker( state = datePickerState, showModeToggle = false ) } } } } } @Composable fun DatePickerFieldToModal(modifier: Modifier = Modifier) { var selectedDate by remember { mutableStateOf<Long?>(null) } var showModal by remember { mutableStateOf(false) } OutlinedTextField( value = selectedDate?.let { convertMillisToDate(it) } ?: "", onValueChange = { }, label = { Text("DOB") }, placeholder = { Text("MM/DD/YYYY") }, trailingIcon = { Icon(Icons.Default.DateRange, contentDescription = "Select date") }, modifier = modifier .fillMaxWidth() .pointerInput(selectedDate) { awaitEachGesture { // Modifier.clickable doesn't work for text fields, so we use Modifier.pointerInput // in the Initial pass to observe events before the text field consumes them // in the Main pass. awaitFirstDown(pass = PointerEventPass.Initial) val upEvent = waitForUpOrCancellation(pass = PointerEventPass.Initial) if (upEvent != null) { showModal = true } } } ) if (showModal) { DatePickerModal( onDateSelected = { selectedDate = it }, onDismiss = { showModal = false } ) } } fun convertMillisToDate(millis: Long): String { val formatter = SimpleDateFormat("MM/dd/yyyy", Locale.getDefault()) return formatter.format(Date(millis)) }
コードに関する主なポイント
- ユーザーが
IconButtonをクリックすると、日付選択ツールが表示されます。- アイコンボタンは、
OutlinedTextFieldのtrailingIconパラメータの引数として機能します。 showDatePicker状態変数は、ドッキングされた日付選択ツールの表示を制御します。
- アイコンボタンは、
- 日付選択ツールのコンテナは
Popupコンポーザブルで、他の要素のレイアウトに影響を与えることなくコンテンツをオーバーレイします。 selectedDateは、DatePickerStateオブジェクトから選択した日付の値を取得し、convertMillisToDate関数を使用して形式を設定します。- 選択した日付がテキスト フィールドに表示されます。
- ドッキングされた日付ピッカーは、
offset修飾子を使用してテキスト フィールドの下に配置されます。 Boxは、テキスト フィールドと日付選択ツールを適切にレイヤリングするために、ルート コンテナとして使用されます。
結果
カレンダー アイコンをクリックすると、次のように実装されます。

モーダル日付選択ツール
モーダル日付選択ツールは、画面上にフローティング ダイアログを表示します。実装するには、DatePickerDialog を作成して DatePicker を渡します。
@Composable fun DatePickerModal( onDateSelected: (Long?) -> Unit, onDismiss: () -> Unit ) { val datePickerState = rememberDatePickerState() DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton(onClick = { onDateSelected(datePickerState.selectedDateMillis) onDismiss() }) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DatePicker(state = datePickerState) } }
コードに関する主なポイント
- コンポーズ可能な関数
DatePickerModalは、モーダル日付ピッカーを表示します。 - ユーザーが日付を選択すると、
onDateSelectedラムダ式が実行されます。- 選択した日付を親のコンポーザブルに公開します。
onDismissラムダ式は、ユーザーがダイアログを閉じると実行されます。
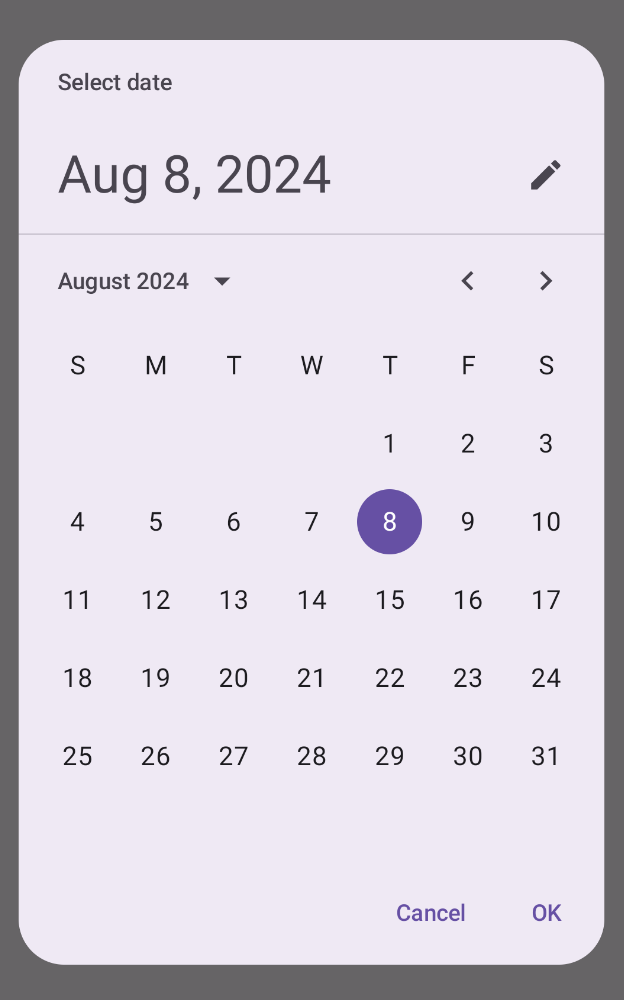
結果
これを実装すると次のようになります。

入力モーダル日付選択ツール
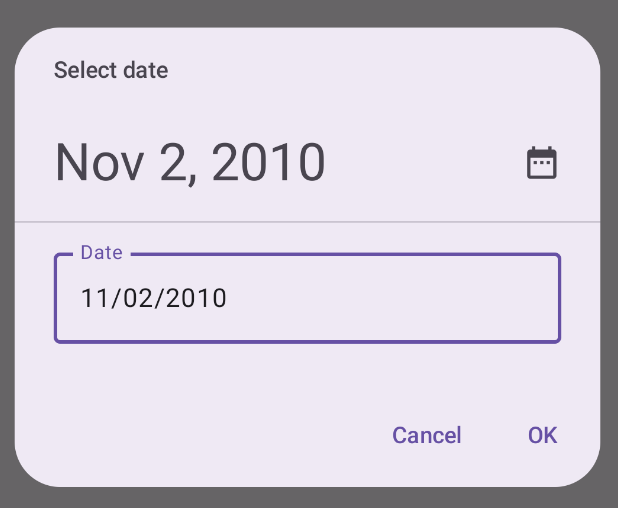
入力付きのモーダル日付選択ツールは、画面上にフローティング表示されるダイアログを表示し、ユーザーが日付を入力できるようにします。
@Composable fun DatePickerModalInput( onDateSelected: (Long?) -> Unit, onDismiss: () -> Unit ) { val datePickerState = rememberDatePickerState(initialDisplayMode = DisplayMode.Input) DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton(onClick = { onDateSelected(datePickerState.selectedDateMillis) onDismiss() }) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DatePicker(state = datePickerState) } }
コードに関する主なポイント
これは、モーダル日付選択ツールの例とほぼ同じです。主な違いは次のとおりです。
initialDisplayModeパラメータは、初期表示モードをDisplayMode.Inputに設定します。

範囲指定可能な日付選択ツール
ユーザーが開始日と終了日の範囲を選択できる日付選択ツールを作成できます。その場合は、DateRangePicker を使用します。
DateRangePicker の使用方法は DatePicker と基本的に同じです。PopUp の子としてドッキングされたピッカーに使用することも、モーダル ピッカーとして使用して DatePickerDialog に渡すこともできます。主な違いは、DatePickerState ではなく DateRangePickerState を使用することです。
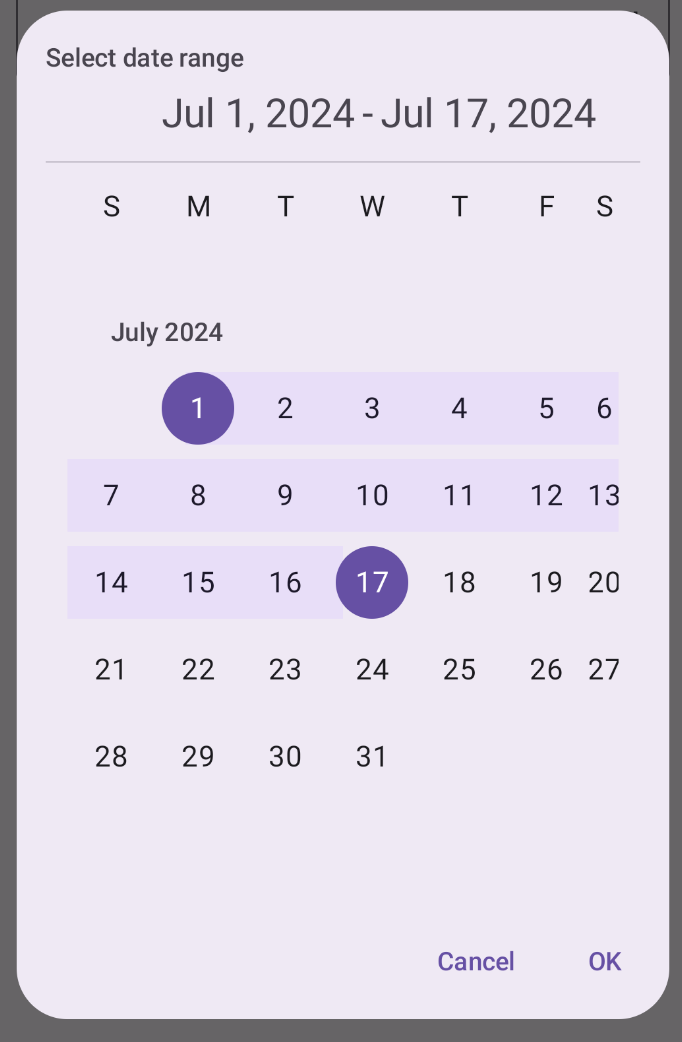
次のスニペットは、範囲を指定したモーダル日付選択ツールを作成する方法を示しています。
@Composable fun DateRangePickerModal( onDateRangeSelected: (Pair<Long?, Long?>) -> Unit, onDismiss: () -> Unit ) { val dateRangePickerState = rememberDateRangePickerState() DatePickerDialog( onDismissRequest = onDismiss, confirmButton = { TextButton( onClick = { onDateRangeSelected( Pair( dateRangePickerState.selectedStartDateMillis, dateRangePickerState.selectedEndDateMillis ) ) onDismiss() } ) { Text("OK") } }, dismissButton = { TextButton(onClick = onDismiss) { Text("Cancel") } } ) { DateRangePicker( state = dateRangePickerState, title = { Text( text = "Select date range" ) }, showModeToggle = false, modifier = Modifier .fillMaxWidth() .height(500.dp) .padding(16.dp) ) } }
コードに関する主なポイント
onDateRangeSelectedパラメータは、選択した開始日と終了日を表すPair<Long?, Long?>を受け取るコールバックです。これにより、親コンポーザブルが選択された範囲にアクセスできるようになります。rememberDateRangePickerState()は、日付範囲選択ツールの状態を作成します。DatePickerDialogはモーダル ダイアログ コンテナを作成します。- 確認ボタンの
onClickハンドラで、onDateRangeSelectedは選択された範囲を親コンポーザブルに渡します。 DateRangePickerコンポーザブルはダイアログのコンテンツとして機能します。
結果
これを実装すると次のようになります。

選択した日付を使用
選択した日付を取得するには、親コンポーザブルで Long として追跡し、onDateSelected の DatePicker に値を渡します。次のスニペットは、この処理を示しています。完全な実装については、公式スニペットアプリをご覧ください。
// ... var selectedDate by remember { mutableStateOf<Long?>(null) } // ... if (selectedDate != null) { val date = Date(selectedDate!!) val formattedDate = SimpleDateFormat("MMM dd, yyyy", Locale.getDefault()).format(date) Text("Selected date: $formattedDate") } else { Text("No date selected") } // ... DatePickerModal( onDateSelected = { selectedDate = it showModal = false }, onDismiss = { showModal = false } ) } // ...
範囲日付選択ツールの場合も基本的には同じですが、Pair<Long?, Long?> またはデータクラスを使用して開始値と終了値を取得する必要があります。
