Android Studio có các tính năng bên trong khu vực chỉnh sửa để cải thiện hiệu suất của bạn bằng Jetpack Compose.
Mẫu trực tiếp
Android Studio mang đến các mẫu trực tiếp có liên quan đến thành phần kết hợp, cho phép bạn nhập đoạn mã để chèn nhanh bằng cách nhập từ viết tắt mẫu tương ứng:
compđể thiết lập một hàm@Composableprevđể tạo một hàm@Previewkết hợppaddpđể thêm chỉ định truy cập (modifier)paddingtrong dpweightđể thêm đối tượng sửa đổiweightW,WR,WCđể bao quanh thành phần kết hợp hiện tại với vùng chứaBox,RowhoặcColumn
Biểu tượng trong rãnh
Các biểu tượng trong rãnh (gutter icon) là các hành động theo ngữ cảnh hiển thị trên thanh bên, bên cạnh số dòng. Android Studio giới thiệu một số biểu tượng trong rãnh dành riêng cho Jetpack Compose để dễ dàng cho trải nghiệm của nhà phát triển
Triển khai bản xem trước
Bạn có thể triển khai @Preview cho trình mô phỏng hoặc thiết bị thực ngay từ biểu tượng trong rãnh:
![]()
Công cụ chọn màu
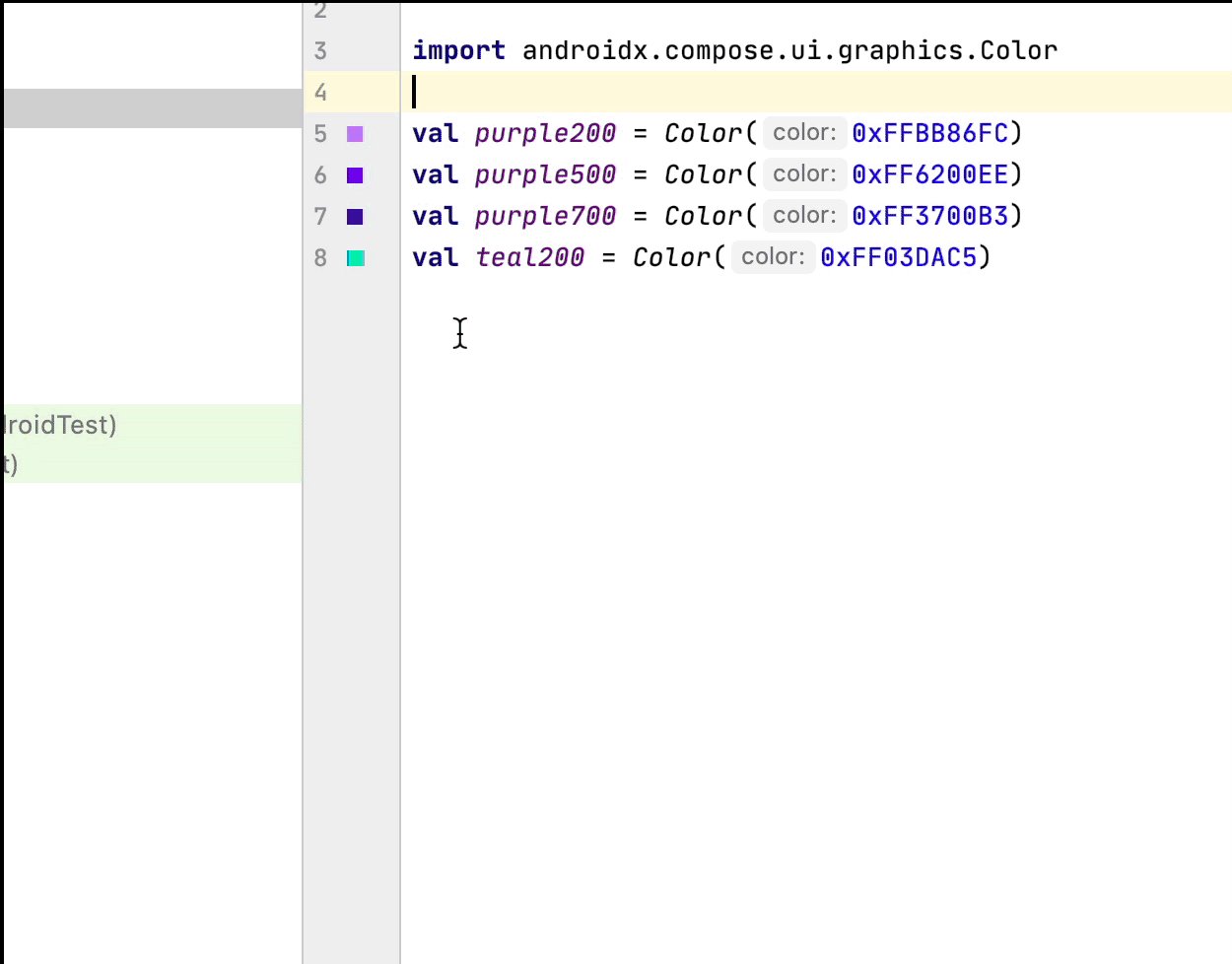
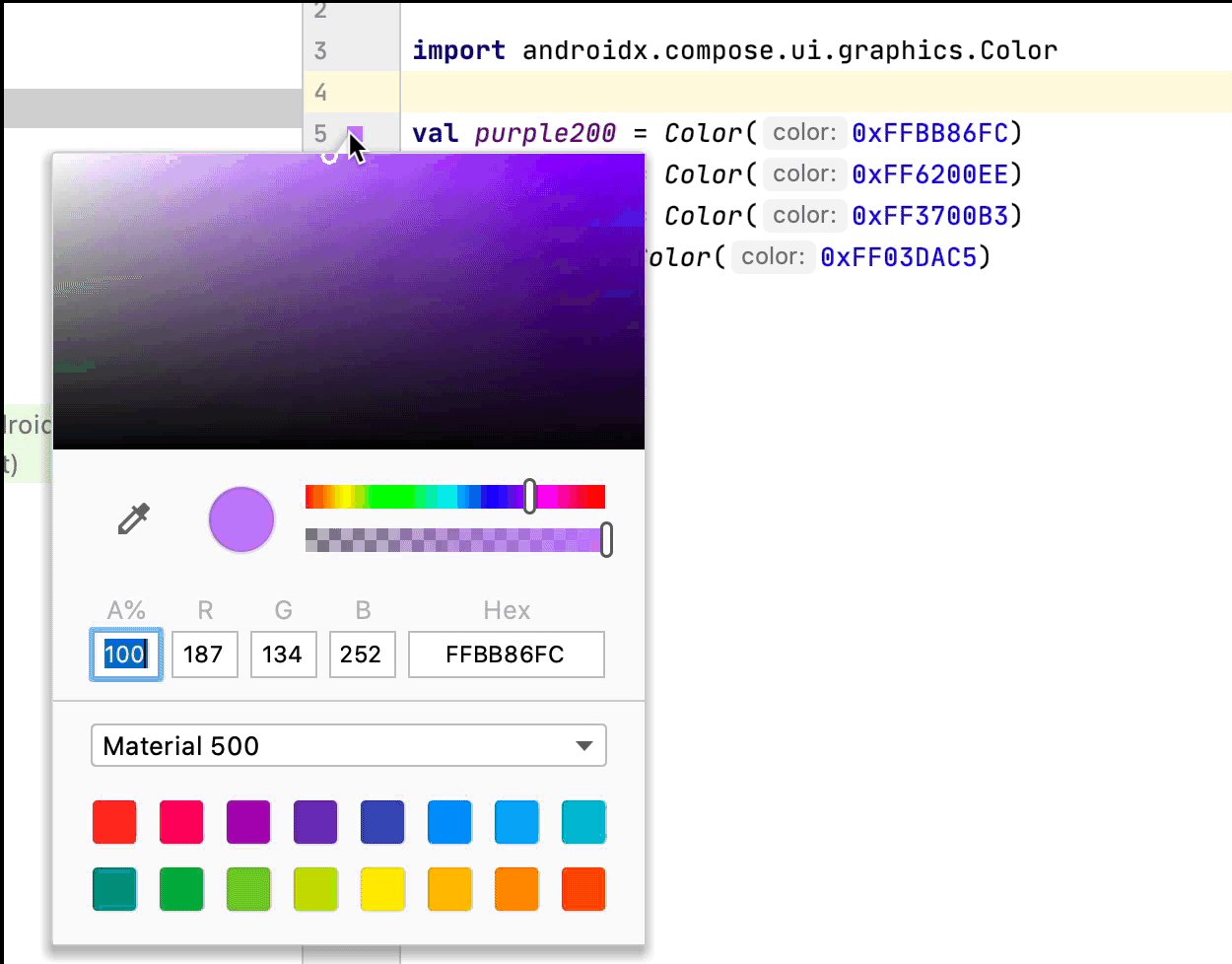
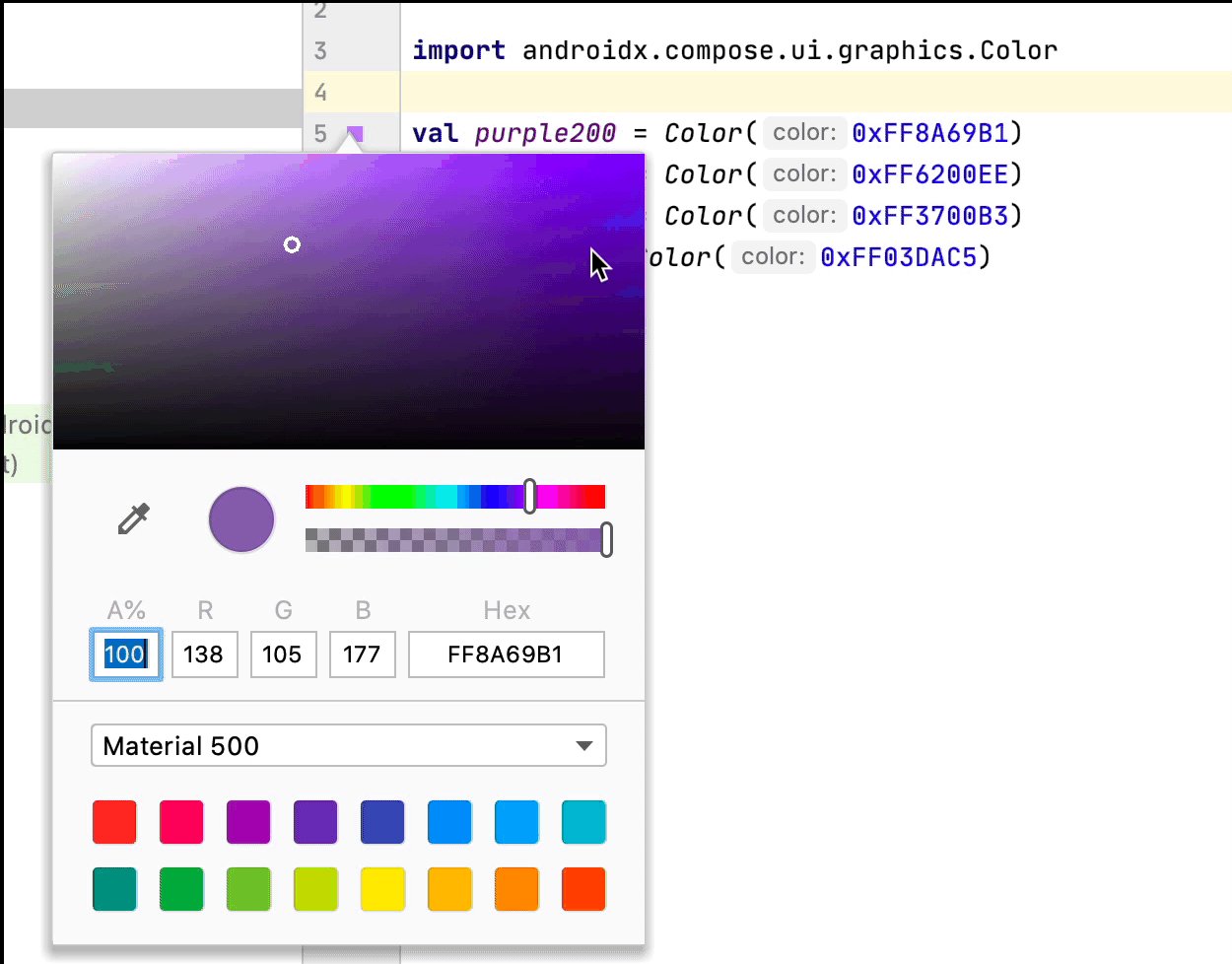
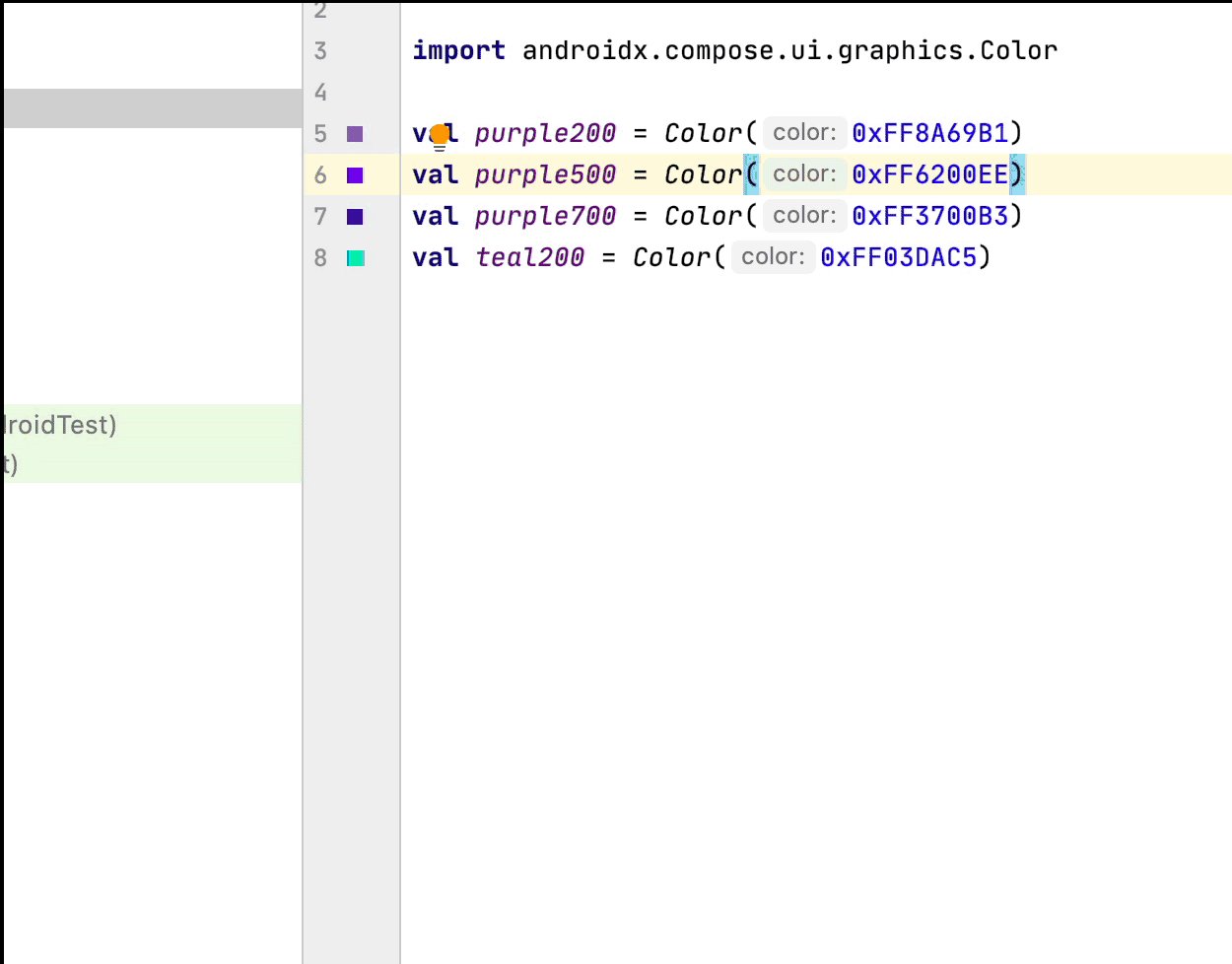
Bất cứ khi nào một màu được xác định bên trong hoặc bên ngoài một thành phần kết hợp, bản xem trước của nó sẽ xuất hiện trên rãnh. Bạn có thể thay đổi màu sắc thông qua bộ chọn màu bằng cách nhấp vào màu đó như sau:

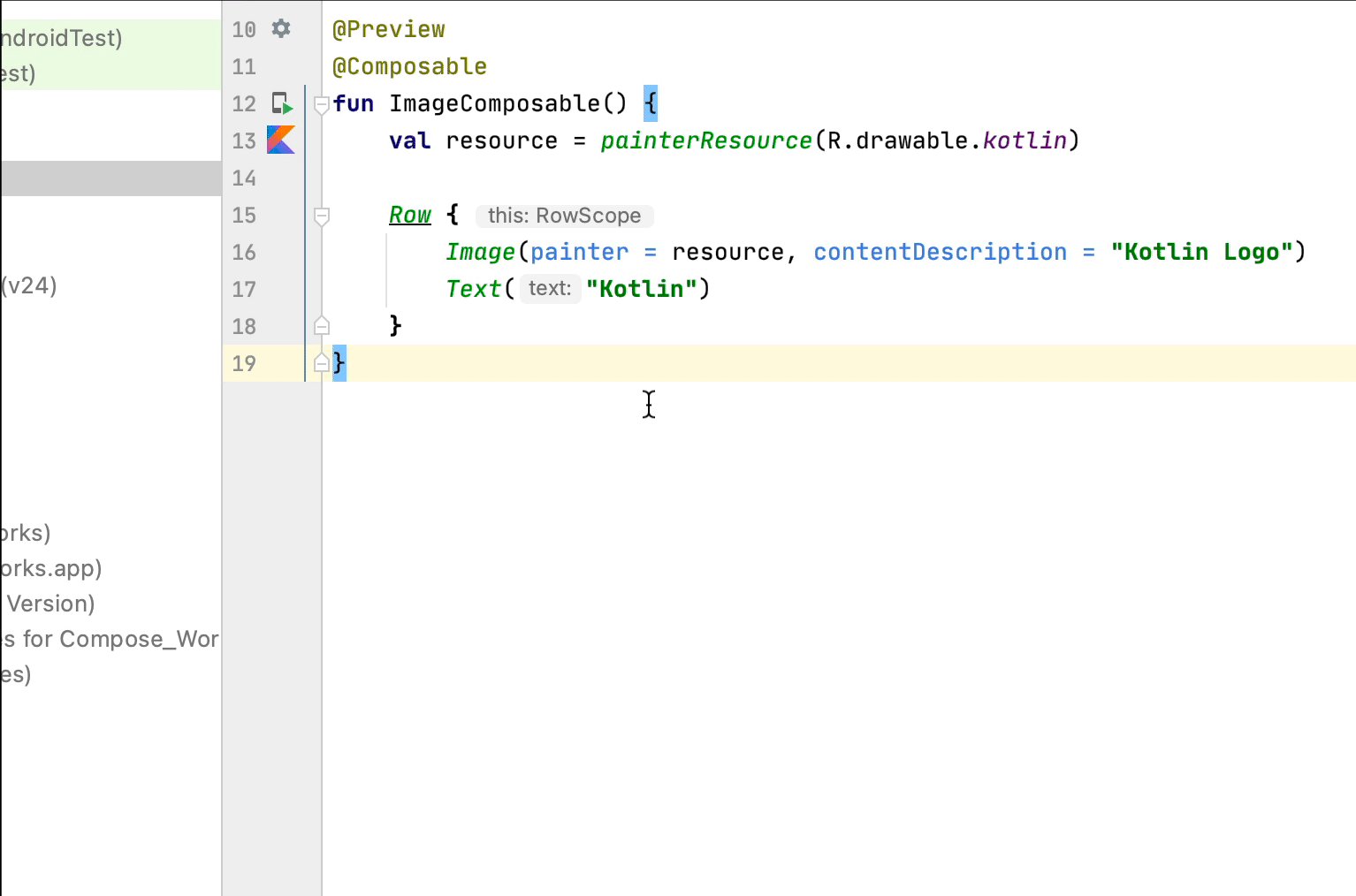
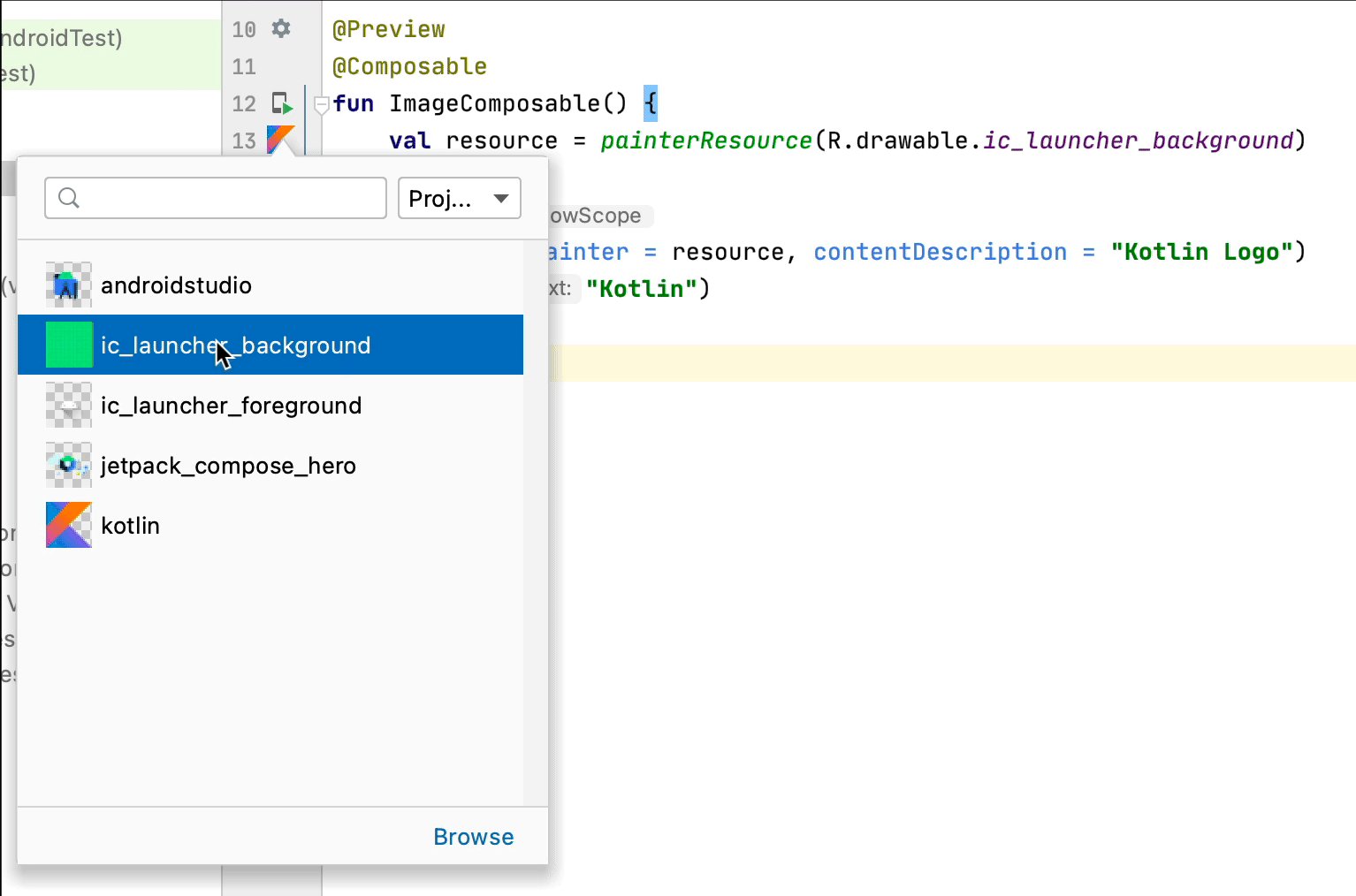
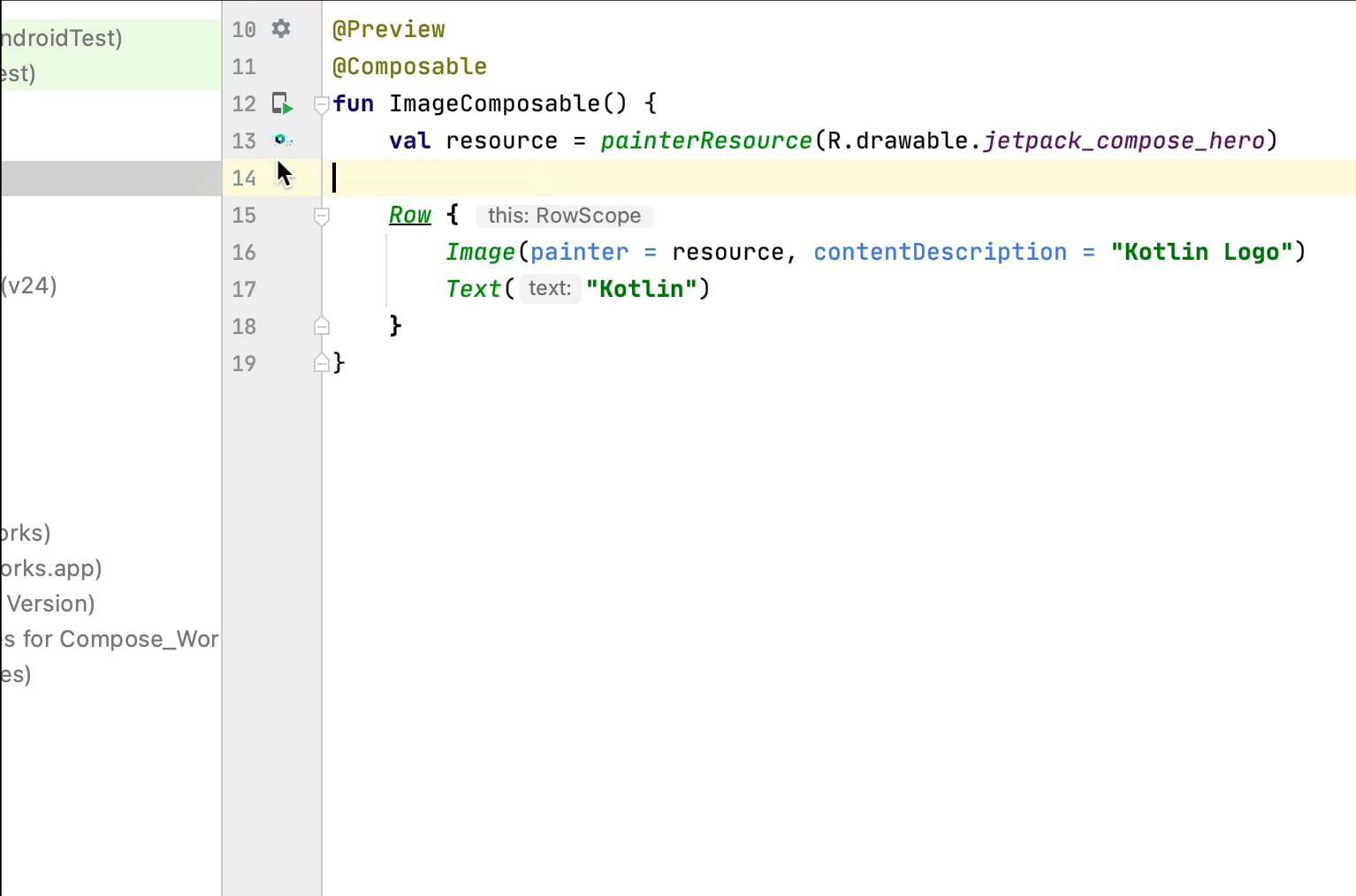
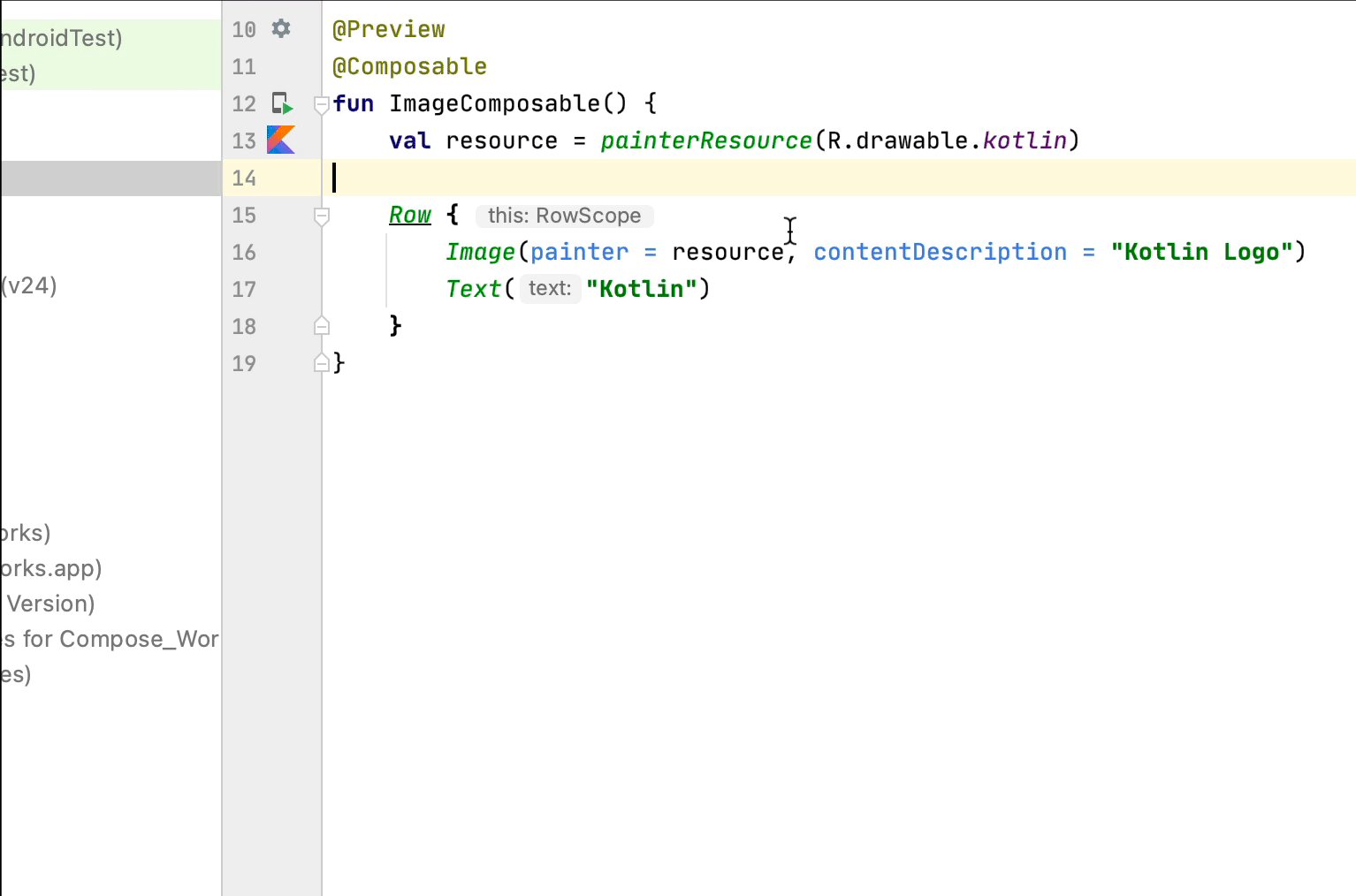
Bộ chọn tài nguyên hình ảnh
Bất cứ khi nào một bản vẽ, vectơ hoặc hình ảnh được xác định bên trong hoặc bên ngoài thành phần kết hợp, bản xem trước của hình ảnh đó sẽ xuất hiện trên rãnh. Bạn có thể thay đổi thông qua bộ chọn tài nguyên hình ảnh bằng cách nhấp vào như sau:

Đề xuất cho bạn
- Lưu ý: văn bản có đường liên kết sẽ hiện khi JavaScript tắt
- Kiến thức cơ bản về bố cục Compose
- Đối tượng sửa đổi Compose
- Danh sách và lưới

