![]()
Um ícone adaptativo, ou
AdaptiveIconDrawable,
pode aparecer de maneira diferente dependendo das características do dispositivo e do tema do usuário. Os ícones adaptativos são usados principalmente na tela de início,
mas também podem ser usados em atalhos, no app Configurações, em caixas de diálogo de compartilhamento e
na tela de visão geral. Os ícones adaptativos são usados em todos os formatos do Android.
Ao contrário das imagens de bitmap, os ícones adaptáveis podem se adequar a diferentes casos de uso:
Formas diferentes:um ícone adaptativo pode mostrar uma variedade de formas em diferentes modelos de dispositivos. Por exemplo, ele pode mostrar uma forma circular em um dispositivo OEM e uma forma quadrada com cantos arredondados em outro. Cada OEM de dispositivo precisa fornecer uma máscara, que o sistema usa para renderizar todos os ícones adaptáveis com a mesma forma.

Figura 1. Os ícones adaptáveis são compatíveis com várias máscaras, que variam de acordo com o dispositivo. Efeitos visuais:um ícone adaptativo é compatível com vários efeitos visuais interessantes, que aparecem quando os usuários colocam ou movem o ícone na tela de início.

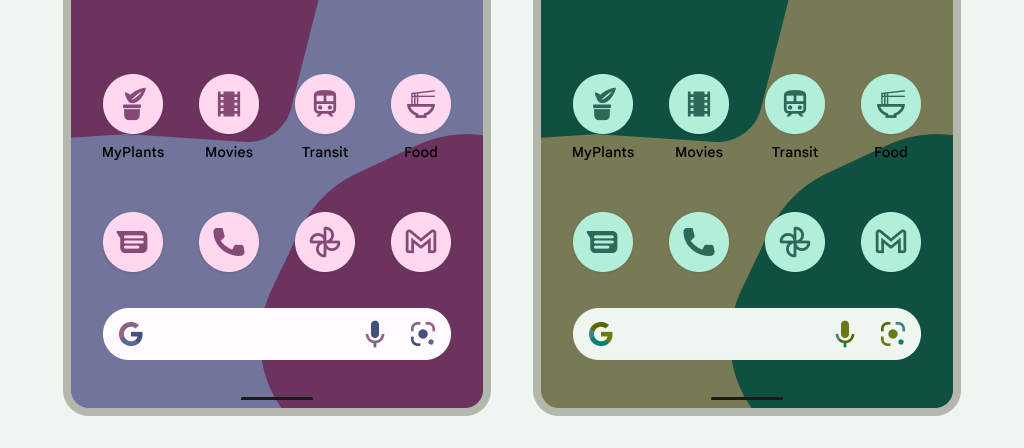
Figura 2. Exemplos de efeitos visuais exibidos por um ícone adaptável. Tematização do usuário:a partir do Android 13 (nível 33 da API), os usuários podem tematizar os ícones adaptáveis. Se um usuário ativar os ícones de app temáticos nas configurações do sistema e a tela de início for compatível com esse recurso, o sistema vai usar a cor do plano de fundo e o tema escolhidos pelo usuário para determinar a tonalidade dos ícones de app para apps que têm uma camada
monochromeno ícone adaptativo. A partir do Android 16 QPR 2, o Android aplica temas automaticamente aos ícones de apps que não têm um tema próprio.
Figura 3. Ícones adaptativos que herdam o papel de parede e os temas do usuário. Em qualquer um dos casos a seguir, a tela inicial NÃO mostra o ícone do app com tema, mas sim o ícone adaptativo ou padrão:
- Se o usuário não ativar os ícones de apps com tema.
- Se o app não tiver um ícone monocromático e o dispositivo dos usuários executar uma versão do Android anterior ao Android 16 QPR 2.
- Se a tela de início não oferecer suporte para ícones de apps com tema.
Criar ícones adaptáveis
Para garantir que o ícone adaptativo seja compatível com diferentes formatos, efeitos visuais e temas do usuário, o design precisa atender aos seguintes requisitos:
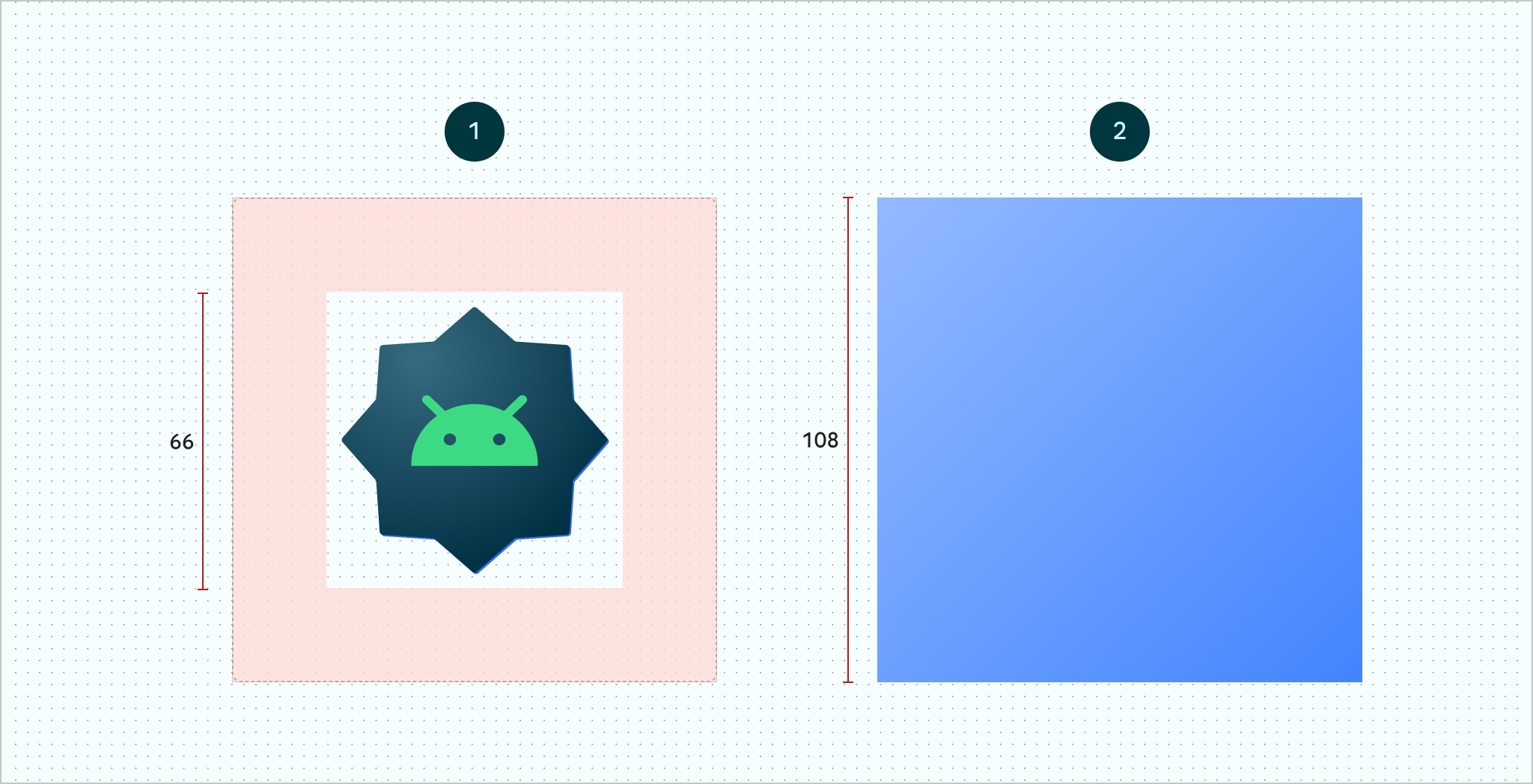
Você precisa oferecer duas camadas para a versão colorida do ícone: uma para o primeiro plano e a outra para o segundo plano. As camadas podem ser vetores ou bitmaps, mas preferimos vetores.

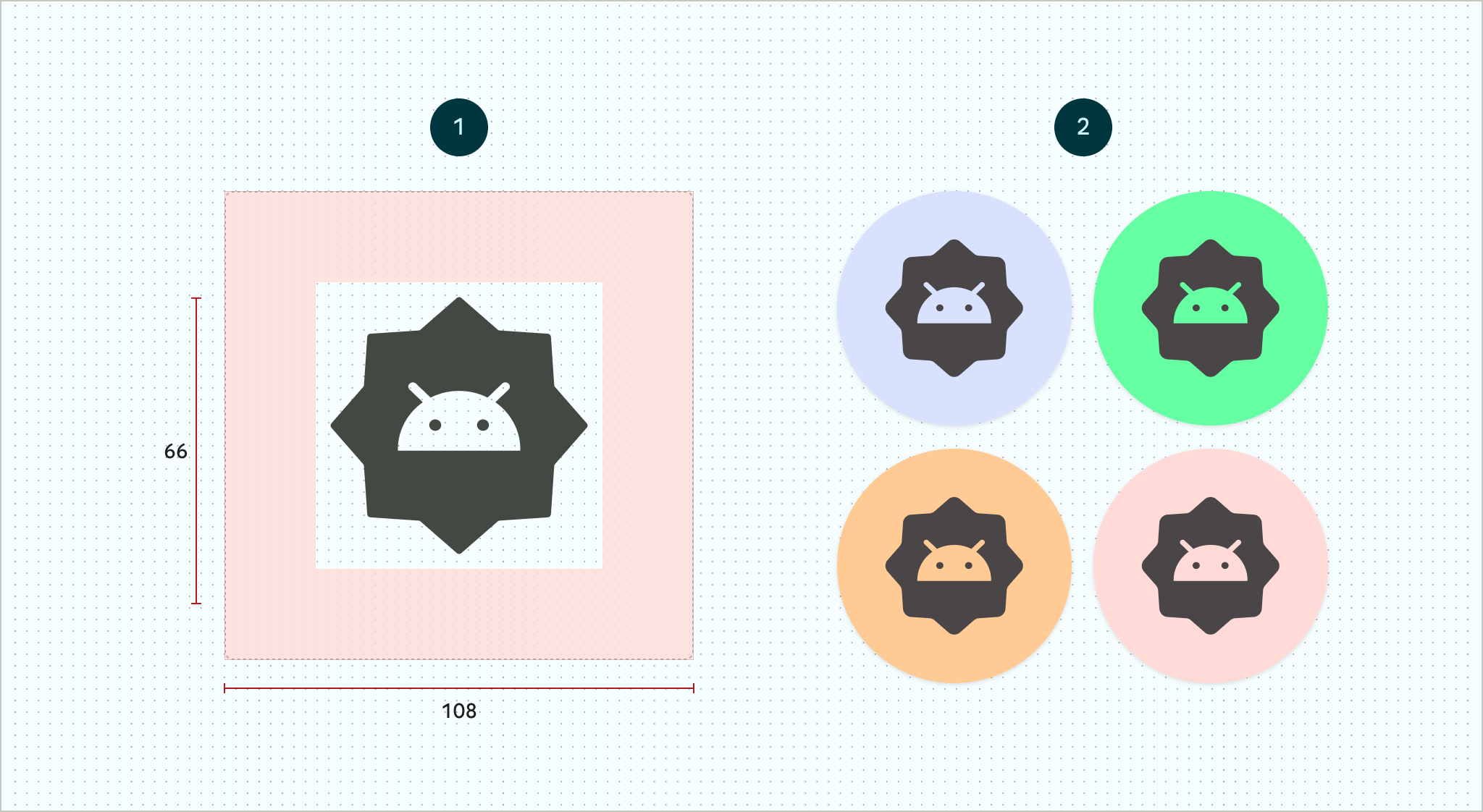
Figura 4. Ícones adaptáveis definidos usando camadas de primeiro e segundo plano. A zona segura de 66 x 66 mostrada é a área que nunca é cortada por uma máscara com uma forma definida por um OEM. 
Figura 5. Um exemplo de como as camadas de primeiro e segundo plano aparecem juntas com uma máscara circular aplicada. Se você quiser oferecer suporte aos temas dos usuários para ícones de apps, disponibilize uma versão monocromática do ícone com uma única camada.

Figura 6. Uma camada de ícone monocromático (esquerda) com exemplos de prévias de cores (direita). Dimensionar todas as camadas para 108 x 108 dp.
Use ícones com bordas limpas. As camadas não podem ter máscaras ou sombras de segundo plano no contorno do ícone.
Use um logotipo com pelo menos 48 x 48 dp. Não pode exceder 66 x 66 dp, porque a área interna de 66 x 66 dp do ícone aparece na janela de visualização mascarada.
Os 18 dp externos em cada um dos quatro lados das camadas são reservados para mascaramento e para criar efeitos visuais, como paralaxe ou pulsação.
Para saber como criar ícones adaptáveis usando o Android Studio, consulte nosso modelo do ícone do app Android no Figma ou a documentação do Android Studio para criar ícones de início. Confira também a postagem do blog Designing Adaptive Icons (em inglês).
Adicionar o ícone adaptativo ao app
Os ícones adaptáveis, assim como os não adaptáveis, são especificados usando o
atributo android:icon no
manifesto do app.
Um atributo opcional, android:roundIcon, é usado por iniciadores que representam
apps com ícones circulares e pode ser útil se o ícone do app incluir um
fundo circular como parte principal do design. Esses launchers precisam gerar ícones de apps aplicando uma máscara circular a android:roundIcon. Essa garantia permite otimizar a aparência do ícone do app, por exemplo, aumentando um pouco o logotipo e garantindo que, quando cortado, o plano de fundo circular seja sangrado.
O snippet de código a seguir ilustra esses dois atributos, mas a maioria dos apps
especifica apenas android:icon:
<application ... android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" ...> </application>
Em seguida, salve o ícone adaptativo em res/mipmap-anydpi-v26/ic_launcher.xml. Use o elemento
<adaptive-icon> para definir os recursos de primeiro plano, segundo plano e
camada monocromática dos ícones. Os elementos internos <foreground>, <background> e <monochrome> são compatíveis com imagens vetoriais e bitmap.
O exemplo a seguir mostra como definir elementos <foreground>, <background> e <monochrome> dentro de <adaptive-icon>:
<?xml version="1.0" encoding="utf-8"?> ... <adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android"> <background android:drawable="@drawable/ic_launcher_background" /> <foreground android:drawable="@drawable/ic_launcher_foreground" /> <monochrome android:drawable="@drawable/ic_launcher_foreground" /> </adaptive-icon> ...
As camadas de primeiro plano e monocromática estão usando o mesmo drawable. No entanto, é possível criar elementos combináveis separados para cada camada, se necessário.
Também é possível definir drawables como elementos inserindo-os nos elementos
<foreground>, <background> e <monochrome>. O snippet a seguir mostra um exemplo de como fazer isso com o elemento de segundo plano.
<?xml version="1.0" encoding="utf-8"?> ... <foreground> <inset android:insetBottom="18dp" android:insetLeft="18dp" android:insetRight="18dp" android:insetTop="18dp"> <shape android:shape="oval"> <solid android:color="#0000FF" /> </shape> </inset> </foreground> ...
Se você quiser aplicar aos seus atalhos a mesma máscara e efeito visual dos ícones adaptáveis normais, use uma das seguintes técnicas:
- Para atalhos estáticos, use o elemento
<adaptive-icon>. - Para atalhos dinâmicos, chame o método
createWithAdaptiveBitmap()ao criá-los.
Para mais informações sobre como implementar ícones adaptáveis, consulte Implementar ícones adaptáveis. Para mais informações sobre atalhos, consulte a Visão geral dos atalhos de apps.
Outros recursos
Consulte os recursos a seguir para mais informações sobre como criar e implementar ícones adaptáveis.
- Modelo de página da comunidade do Figma
- Noções básicas sobre ícones adaptativos do Android (link em inglês)
- Como criar ícones adaptativos (link em inglês)
- Como implementar ícones adaptáveis (link em inglês)
- Criar ícones de apps no Android Studio
- Especificações de design de ícones do Google Play
