Os widgets de coleção são especializados em mostrar muitos elementos do mesmo tipo, como coleções de fotos de um app de galeria, artigos de um app de notícias ou mensagens de um app de comunicação. Os widgets de coleção geralmente se concentram em dois casos de uso: navegar pela coleção e abrir um elemento dela na visualização de detalhes. Os widgets de coleção podem apresentar rolagem vertical.
Esses widgets usam o
RemoteViewsService para mostrar
coleções que usam dados remotos, como de um provedor de
conteúdo. O widget apresenta os dados usando um dos seguintes tipos de visualização, conhecidos como visualizações de coleção:
ListView- Uma visualização que mostra itens em uma lista de rolagem vertical.
GridView- Uma visualização que mostra itens em uma grade de rolagem bidimensional.
StackView- Uma visualização de cards empilhados (semelhante a um calendário de mesa), na qual o usuário pode mover o card da frente para cima ou para baixo para ver o card anterior ou seguinte, respectivamente.
AdapterViewFlipper- Um
ViewAnimatorsimples apoiado por um adaptador que executa a animação entre duas ou mais visualizações. Apenas uma criança é mostrada por vez.
Como essas visualizações de coleção mostram coleções apoiadas por dados remotos, elas usam um Adapter para vincular a interface do usuário aos dados. Um Adapter vincula itens individuais de um conjunto de dados a objetos View individuais.
Como essas visualizações de coleção utilizam adaptadores, é necessário que o framework do Android inclua arquitetura extra para que haja compatibilidade com o uso em widgets. No contexto
de um widget, o Adapter é substituído por um
RemoteViewsFactory,
que é um wrapper fino ao redor da interface Adapter. Quando um item específico na coleção é solicitado, o RemoteViewsFactory cria e retorna o item para a coleção como um objeto RemoteViews. Para incluir uma visualização de
coleção no widget, implemente RemoteViewsService e
RemoteViewsFactory.
RemoteViewsService é um serviço que permite que um adaptador remoto solicite objetos
RemoteViews. RemoteViewsFactory é uma interface para um adaptador
entre uma visualização de coleção, como ListView, GridView e
StackView, e os dados subjacentes dessa visualização. Confira um exemplo da amostra StackWidget de código clichê para implementar esse serviço e essa interface:
Kotlin
class StackWidgetService : RemoteViewsService() { override fun onGetViewFactory(intent: Intent): RemoteViewsFactory { return StackRemoteViewsFactory(this.applicationContext, intent) } } class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { // See the RemoteViewsFactory API reference for the full list of methods to // implement. }
App de exemplo
Os trechos de código nesta seção também foram extraídos da amostra StackWidget:

StackWidget.Essa amostra consiste em uma pilha de dez visualizações que mostram os valores de zero a nove. O widget de amostra tem estes comportamentos principais:
O usuário pode deslocar verticalmente a visualização superior no widget para exibir a visualização seguinte ou anterior. Esse é um comportamento integrado do
StackView.Sem interações do usuário, o widget avança automaticamente pelas visualizações em sequência, como uma apresentação de slides. Isso acontece devido à configuração
android:autoAdvanceViewId="@id/stack_view"no arquivores/xml/stackwidgetinfo.xml. Essa configuração é aplicada ao ID de visualização, que, nesse caso, é o ID da visualização em pilha.Se o usuário tocar na visualização superior, o widget vai mostrar a mensagem
Toast"Visualização n tocada", em que n é o índice (posição) da visualização selecionada. Para saber mais sobre como implementar comportamentos, consulte a seção Adicionar comportamento a itens individuais.
Implementar widgets com coleções
Para implementar um widget com coleções, siga o procedimento para implementar qualquer
widget, seguido de algumas etapas adicionais: modifique o manifesto, adicione uma visualização de coleção ao layout do widget e modifique sua
subclasse AppWidgetProvider.
Manifesto para widgets com coleções
Além dos requisitos listados em Declarar um widget no
manifesto, é necessário permitir que os widgets com
coleções sejam vinculados ao seu RemoteViewsService. Para isso, declare o
serviço no arquivo de manifesto com a permissão
BIND_REMOTEVIEWS.
Isso impede que outros aplicativos acessem livremente os dados do seu widget.
Por exemplo, ao criar um widget que usa RemoteViewsService para preencher uma visualização de coleção, a entrada do manifesto pode ter a seguinte aparência:
<service android:name="MyWidgetService"
android:permission="android.permission.BIND_REMOTEVIEWS" />
Neste exemplo, android:name="MyWidgetService" se refere à sua subclasse de
RemoteViewsService.
Layout para widgets com coleções
O principal requisito para o arquivo XML de layout do widget é que ele inclua uma das visualizações de coleção: ListView, GridView, StackView ou AdapterViewFlipper. Confira o arquivo widget_layout.xml do
StackWidget
exemplo:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<StackView
android:id="@+id/stack_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:loopViews="true" />
<TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@drawable/widget_item_background"
android:textColor="#ffffff"
android:textStyle="bold"
android:text="@string/empty_view_text"
android:textSize="20sp" />
</FrameLayout>
É necessário que as visualizações vazias sejam irmãs da visualização de coleção para que a visualização vazia represente um estado vazio.
Além do arquivo de layout do widget inteiro, crie outro arquivo de layout
que defina o layout de cada item na coleção. Por exemplo,
um layout para cada livro em uma coleção de livros. A amostra StackWidget tem apenas um arquivo de layout de item, widget_item.xml, já que todos os itens usam o mesmo layout.
Classe AppWidgetProvider para widgets com coleções
Como acontece com widgets normais, a maior parte do código na subclasse
AppWidgetProvider
geralmente vai para
onUpdate().
A principal diferença na sua implementação para onUpdate() ao criar um
widget com coleções é que você precisa chamar
setRemoteAdapter(). Isso informa ao conjunto de visualização onde os dados precisam ser adquiridos.
O RemoteViewsService pode retornar sua implementação de
RemoteViewsFactory, e o widget pode exibir os dados apropriados. Ao
chamar esse método, transmita um intent que aponte para sua implementação de
RemoteViewsService e o ID do widget que especifica o widget a ser atualizado.
Por exemplo, veja como a amostra StackWidget implementa o método de callback onUpdate()
para definir o RemoteViewsService como o adaptador remoto para a
coleção de widgets:
Kotlin
override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Set up the intent that starts the StackViewService, which // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { // Add the widget ID to the intent extras. putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } // Instantiate the RemoteViews object for the widget layout. val views = RemoteViews(context.packageName, R.layout.widget_layout).apply { // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the // specified intent. // This is how you populate the data. setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the // RemoteViews object. setEmptyView(R.id.stack_view, R.id.empty_view) } // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetId, views) } super.onUpdate(context, appWidgetManager, appWidgetIds) }
Java
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Set up the intent that starts the StackViewService, which // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); // Add the widget ID to the intent extras. intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); // Instantiate the RemoteViews object for the widget layout. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_layout); // Set up the RemoteViews object to use a RemoteViews adapter. // This adapter connects to a RemoteViewsService through the specified // intent. // This is how you populate the data. views.setRemoteAdapter(R.id.stack_view, intent); // The empty view is displayed when the collection has no items. // It must be in the same layout used to instantiate the RemoteViews // object. views.setEmptyView(R.id.stack_view, R.id.empty_view); // Do additional processing specific to this widget. appWidgetManager.updateAppWidget(appWidgetIds[i], views); } super.onUpdate(context, appWidgetManager, appWidgetIds); }
Persistir dados
Conforme descrito nesta página, a subclasse RemoteViewsService fornece
o RemoteViewsFactory usado para preencher a visualização de coleção remota.
Siga estas etapas:
Coloque
RemoteViewsServiceem subclasse.RemoteViewsServiceé o serviço pelo qual um adaptador remoto pode solicitarRemoteViews.Na subclasse
RemoteViewsService, inclua uma classe que implemente a interfaceRemoteViewsFactory.RemoteViewsFactoryé uma interface para um adaptador entre uma visualização de coleção remota, comoListView,GridView,StackView, e os dados subjacentes dessa visualização. Sua implementação é responsável por criar um objetoRemoteViewspara cada item no conjunto de dados. Essa interface é um wrapper fino emAdapter.
Você não pode depender de uma única instância do seu serviço, nem de qualquer dado contido nele, para persistir. Não armazene dados no seu RemoteViewsService, a menos que sejam estáticos. Se você quiser que os dados do widget sejam persistidos, a melhor abordagem é usar um ContentProvider, cujos dados persistem além do ciclo de vida do processo. Por exemplo, um widget de supermercado pode
armazenar o estado de cada item da lista de compras em um local persistente, como um
banco de dados SQL.
O conteúdo principal da implementação do RemoteViewsService é o
RemoteViewsFactory, descrito na seção a seguir.
Interface RemoteViewsFactory
Sua classe personalizada que implementa a interface RemoteViewsFactory fornece
ao widget os dados dos itens na coleção dele. Para fazer isso, ele
combina o arquivo de layout XML do item de widget com uma fonte de dados. Essa fonte de dados pode ser qualquer coisa, desde um banco de dados até uma matriz simples. Na amostra StackWidget, a fonte de dados é uma matriz de WidgetItems. O RemoteViewsFactory
funciona como um adaptador para colar os dados na visualização de coleção remota.
Os dois métodos mais importantes que você precisa implementar para sua subclasse RemoteViewsFactory são onCreate() e getViewAt().
O sistema chama onCreate() ao criar sua fábrica pela primeira vez.
É aqui que você configura todas as conexões ou cursores para sua fonte de dados. Por exemplo, a amostra StackWidget usa onCreate() para inicializar uma matriz de objetos WidgetItem. Quando o widget está ativo, o sistema acessa esses objetos usando a posição de índice deles na matriz e mostra o texto que eles contêm.
Aqui está um trecho da implementação de RemoteViewsFactory da amostra StackWidget que mostra partes do método onCreate():
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> override fun onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... }
Java
class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int REMOTE_VIEW_COUNT = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); public void onCreate() { // In onCreate(), setup any connections or cursors to your data // source. Heavy lifting, such as downloading or creating content, // must be deferred to onDataSetChanged() or getViewAt(). Taking // more than 20 seconds on this call results in an ANR. for (int i = 0; i < REMOTE_VIEW_COUNT; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } ...
O método RemoteViewsFactory getViewAt() retorna um objeto RemoteViews correspondente aos dados no position especificado no conjunto de dados. Confira um trecho da implementação de RemoteViewsFactory da amostra StackWidget:
Kotlin
override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) } }
Java
public RemoteViews getViewAt(int position) { // Construct a remote views item based on the widget item XML file // and set the text based on the position. RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.widget_item); views.setTextViewText(R.id.widget_item, widgetItems.get(position).text); return views; }
Adicionar comportamento a itens individuais
As seções anteriores mostram como vincular seus dados à coleção de widgets. Mas e se você quiser adicionar um comportamento dinâmico aos itens individuais na sua visualização de coleção?
Conforme descrito em Processar eventos com a classe onUpdate(), normalmente se usa setOnClickPendingIntent() para definir o comportamento de clique de um objeto, como para fazer com que um botão inicie um Activity. No entanto, essa abordagem não é permitida para visualizações filhas em um item de coleção individual.
Por exemplo, você pode usar setOnClickPendingIntent() para configurar um botão global
no widget do Gmail que inicia o app, por exemplo, mas não nos
itens de lista individuais.
Para adicionar o comportamento de clique a itens individuais em uma coleção, use
setOnClickFillInIntent(). Isso envolve a configuração de um modelo de intent pendente para
sua visualização de coleção e a definição de um intent de preenchimento em cada item na
coleção por meio do seu RemoteViewsFactory.
Esta seção usa a amostra StackWidget para descrever como adicionar comportamento a itens individuais. Na amostra StackWidget, se o usuário tocar na visualização superior,
o widget vai mostrar a mensagem Toast "Visualização n tocada", em que n é o
índice (posição) da visualização tocada. Saiba como funciona:
O
StackWidgetProvider, uma subclasseAppWidgetProvider, cria um intent pendente com uma ação personalizada chamadaTOAST_ACTION.Quando o usuário toca em uma visualização, o intent é acionado e transmite
TOAST_ACTION.A transmissão é interceptada pelo método
onReceive()da classeStackWidgetProvider, e o widget mostra a mensagemToastpara a visualização tocada. Os dados dos itens da coleção são fornecidos peloRemoteViewsFactoryviaRemoteViewsService.
Configurar o modelo de intent pendente
O StackWidgetProvider (uma subclasse
AppWidgetProvider)
configura um intent pendente. Os itens individuais de uma coleção não podem configurar os próprios intents pendentes. Em vez disso, a coleção como um todo configura um modelo de intent pendente, e os itens individuais definem um intent de preenchimento para criar um comportamento único para cada item.
Essa classe também recebe a transmissão que é enviada quando o usuário toca em uma
visualização. Ela processa esse evento no método onReceive(). Se a ação do intent for TOAST_ACTION, o widget vai mostrar uma mensagem Toast para a visualização atual.
Kotlin
const val TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION" const val EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM" class StackWidgetProvider : AppWidgetProvider() { ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. override fun onReceive(context: Context, intent: Intent) { val mgr: AppWidgetManager = AppWidgetManager.getInstance(context) if (intent.action == TOAST_ACTION) { val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. val viewIndex: Int = intent.getIntExtra(EXTRA_ITEM, 0) Toast.makeText(context, "Touched view $viewIndex", Toast.LENGTH_SHORT).show() } super.onReceive(context, intent) } override fun onUpdate( context: Context, appWidgetManager: AppWidgetManager, appWidgetIds: IntArray ) { // Update each of the widgets with the remote adapter. appWidgetIds.forEach { appWidgetId -> // Sets up the intent that points to the StackViewService that // provides the views for this collection. val intent = Intent(context, StackWidgetService::class.java).apply { putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) // When intents are compared, the extras are ignored, so embed // the extra sinto the data so that the extras are not ignored. data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) } val rv = RemoteViews(context.packageName, R.layout.widget_layout).apply { setRemoteAdapter(R.id.stack_view, intent) // The empty view is displayed when the collection has no items. // It must be a sibling of the collection view. setEmptyView(R.id.stack_view, R.id.empty_view) } // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. val toastPendingIntent: PendingIntent = Intent( context, StackWidgetProvider::class.java ).run { // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. action = TOAST_ACTION putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetId) data = Uri.parse(toUri(Intent.URI_INTENT_SCHEME)) PendingIntent.getBroadcast(context, 0, this, PendingIntent.FLAG_UPDATE_CURRENT) } rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent) appWidgetManager.updateAppWidget(appWidgetId, rv) } super.onUpdate(context, appWidgetManager, appWidgetIds) } }
Java
public class StackWidgetProvider extends AppWidgetProvider { public static final String TOAST_ACTION = "com.example.android.stackwidget.TOAST_ACTION"; public static final String EXTRA_ITEM = "com.example.android.stackwidget.EXTRA_ITEM"; ... // Called when the BroadcastReceiver receives an Intent broadcast. // Checks whether the intent's action is TOAST_ACTION. If it is, the // widget displays a Toast message for the current item. @Override public void onReceive(Context context, Intent intent) { AppWidgetManager mgr = AppWidgetManager.getInstance(context); if (intent.getAction().equals(TOAST_ACTION)) { int appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); // EXTRA_ITEM represents a custom value provided by the Intent // passed to the setOnClickFillInIntent() method to indicate the // position of the clicked item. See StackRemoteViewsFactory in // Set the fill-in Intent for details. int viewIndex = intent.getIntExtra(EXTRA_ITEM, 0); Toast.makeText(context, "Touched view " + viewIndex, Toast.LENGTH_SHORT).show(); } super.onReceive(context, intent); } @Override public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) { // Update each of the widgets with the remote adapter. for (int i = 0; i < appWidgetIds.length; ++i) { // Sets up the intent that points to the StackViewService that // provides the views for this collection. Intent intent = new Intent(context, StackWidgetService.class); intent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); // When intents are compared, the extras are ignored, so embed // the extras into the data so that the extras are not // ignored. intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_layout); rv.setRemoteAdapter(appWidgetIds[i], R.id.stack_view, intent); // The empty view is displayed when the collection has no items. It // must be a sibling of the collection view. rv.setEmptyView(R.id.stack_view, R.id.empty_view); // This section makes it possible for items to have individualized // behavior. It does this by setting up a pending intent template. // Individuals items of a collection can't set up their own pending // intents. Instead, the collection as a whole sets up a pending // intent template, and the individual items set a fillInIntent // to create unique behavior on an item-by-item basis. Intent toastIntent = new Intent(context, StackWidgetProvider.class); // Set the action for the intent. // When the user touches a particular view, it has the effect of // broadcasting TOAST_ACTION. toastIntent.setAction(StackWidgetProvider.TOAST_ACTION); toastIntent.putExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, appWidgetIds[i]); intent.setData(Uri.parse(intent.toUri(Intent.URI_INTENT_SCHEME))); PendingIntent toastPendingIntent = PendingIntent.getBroadcast(context, 0, toastIntent, PendingIntent.FLAG_UPDATE_CURRENT); rv.setPendingIntentTemplate(R.id.stack_view, toastPendingIntent); appWidgetManager.updateAppWidget(appWidgetIds[i], rv); } super.onUpdate(context, appWidgetManager, appWidgetIds); } }
Definir o intent de preenchimento
Seu RemoteViewsFactory precisa definir um intent de preenchimento em cada item na
coleção. Isso permite distinguir a ação de clique individual de um determinado item. O intent de preenchimento é então combinado com o modelo
PendingIntent para determinar
o intent final que é executado quando o item é tocado.
Kotlin
private const val REMOTE_VIEW_COUNT: Int = 10 class StackRemoteViewsFactory( private val context: Context, intent: Intent ) : RemoteViewsService.RemoteViewsFactory { private lateinit var widgetItems: List<WidgetItem> private val appWidgetId: Int = intent.getIntExtra( AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID ) override fun onCreate() { // In onCreate(), set up any connections or cursors to your data source. // Heavy lifting, such as downloading or creating content, must be // deferred to onDataSetChanged() or getViewAt(). Taking more than 20 // seconds on this call results in an ANR. widgetItems = List(REMOTE_VIEW_COUNT) { index -> WidgetItem("$index!") } ... } ... override fun getViewAt(position: Int): RemoteViews { // Construct a remote views item based on the widget item XML file // and set the text based on the position. return RemoteViews(context.packageName, R.layout.widget_item).apply { setTextViewText(R.id.widget_item, widgetItems[position].text) // Set a fill-intent to fill in the pending intent template. // that is set on the collection view in StackWidgetProvider. val fillInIntent = Intent().apply { Bundle().also { extras -> extras.putInt(EXTRA_ITEM, position) putExtras(extras) } } // Make it possible to distinguish the individual on-click // action of a given item. setOnClickFillInIntent(R.id.widget_item, fillInIntent) ... } } ... }
Java
public class StackWidgetService extends RemoteViewsService { @Override public RemoteViewsFactory onGetViewFactory(Intent intent) { return new StackRemoteViewsFactory(this.getApplicationContext(), intent); } } class StackRemoteViewsFactory implements RemoteViewsService.RemoteViewsFactory { private static final int count = 10; private List<WidgetItem> widgetItems = new ArrayList<WidgetItem>(); private Context context; private int appWidgetId; public StackRemoteViewsFactory(Context context, Intent intent) { this.context = context; appWidgetId = intent.getIntExtra(AppWidgetManager.EXTRA_APPWIDGET_ID, AppWidgetManager.INVALID_APPWIDGET_ID); } // Initialize the data set. public void onCreate() { // In onCreate(), set up any connections or cursors to your data // source. Heavy lifting, such as downloading or creating // content, must be deferred to onDataSetChanged() or // getViewAt(). Taking more than 20 seconds on this call results // in an ANR. for (int i = 0; i < count; i++) { widgetItems.add(new WidgetItem(i + "!")); } ... } // Given the position (index) of a WidgetItem in the array, use the // item's text value in combination with the widget item XML file to // construct a RemoteViews object. public RemoteViews getViewAt(int position) { // Position always ranges from 0 to getCount() - 1. // Construct a RemoteViews item based on the widget item XML // file and set the text based on the position. RemoteViews rv = new RemoteViews(context.getPackageName(), R.layout.widget_item); rv.setTextViewText(R.id.widget_item, widgetItems.get(position).text); // Set a fill-intent to fill in the pending // intent template that is set on the collection view in // StackWidgetProvider. Bundle extras = new Bundle(); extras.putInt(StackWidgetProvider.EXTRA_ITEM, position); Intent fillInIntent = new Intent(); fillInIntent.putExtras(extras); // Make it possible to distinguish the individual on-click // action of a given item. rv.setOnClickFillInIntent(R.id.widget_item, fillInIntent); // Return the RemoteViews object. return rv; } ... }
Manter os dados da coleção atualizados
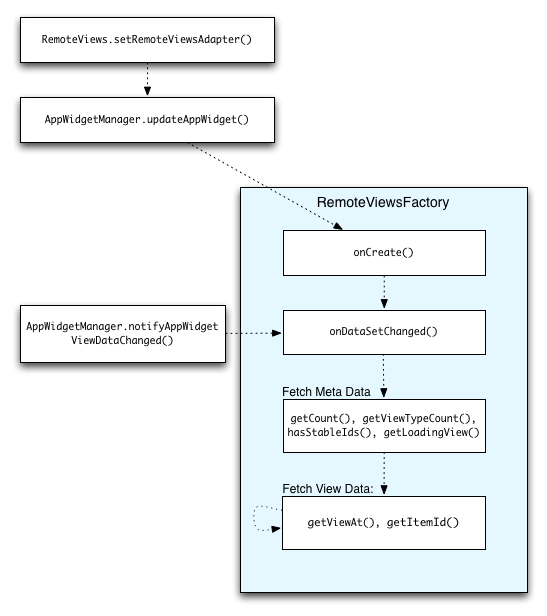
A Figura 2 ilustra o fluxo de atualização em um widget que usa coleções. Ela mostra
como o código do widget interage com o RemoteViewsFactory e como é possível
acionar atualizações:

RemoteViewsFactory durante as atualizações.Os widgets que usam coleções podem fornecer aos usuários conteúdo atualizado. Por exemplo, o widget do Gmail oferece aos usuários um resumo da Caixa de entrada. Para que isso seja possível, acione sua visualização de coleção e seu RemoteViewsFactory para buscar e exibir novos dados.
Para fazer isso, use o
AppWidgetManager para chamar
notifyAppWidgetViewDataChanged(). Essa chamada resulta em um callback para o método
onDataSetChanged()
do objeto RemoteViewsFactory, que permite buscar novos dados.
É possível realizar operações de processamento intensivo de forma síncrona dentro do
callback onDataSetChanged(). Você tem a garantia de que essa chamada será concluída
antes que os dados de visualização ou os metadados sejam buscados em RemoteViewsFactory. Também é possível realizar operações de processamento intenso no método getViewAt(). Se essa chamada levar tempo demais, a visualização de carregamento, especificada no método
getLoadingView()
do objeto
RemoteViewsFactory, será mostrada na posição correspondente da visualização de coleção
até que ela retorne.
Usar RemoteCollectionItems para transmitir uma coleção diretamente
O Android 12 (nível 31 da API) adiciona o método setRemoteAdapter(int viewId,
RemoteViews.RemoteCollectionItems
items)
que permite ao app transmitir uma coleção diretamente ao preencher uma
visualização de coleção. Se você definir o adaptador usando esse método, não será necessário implementar um RemoteViewsFactory nem chamar notifyAppWidgetViewDataChanged().
Além de facilitar o preenchimento do adaptador, essa abordagem também
remove a latência para preencher novos itens quando os usuários rolam a lista para
revelar um novo item. Essa abordagem para definir o adaptador é preferível desde que
seu conjunto de itens de coleta seja relativamente pequeno. No entanto, essa abordagem não funciona bem se a coleção contiver vários Bitmaps sendo transmitidos para setImageViewBitmap.
Se a coleção não usar um conjunto constante de layouts, ou seja, se alguns
itens estiverem presentes apenas às vezes, use setViewTypeCount para especificar o
número máximo de layouts exclusivos que a coleção pode conter. Isso permite que o
adaptador seja reutilizado em atualizações do widget do app.
Veja um exemplo de como implementar coleções RemoteViews simplificadas.
Kotlin
val itemLayouts = listOf( R.layout.item_type_1, R.layout.item_type_2, ... ) remoteView.setRemoteAdapter( R.id.list_view, RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, RemoteViews(context.packageName, R.layout.item_type_1)) .addItem(/* id= */ ID_2, RemoteViews(context.packageName, R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.count()) .build() )
Java
List<Integer> itemLayouts = Arrays.asList( R.layout.item_type_1, R.layout.item_type_2, ... ); remoteView.setRemoteAdapter( R.id.list_view, new RemoteViews.RemoteCollectionItems.Builder() .addItem(/* id= */ ID_1, new RemoteViews(context.getPackageName(), R.layout.item_type_1)) .addItem(/* id= */ ID_2, new RemoteViews(context.getPackageName(), R.layout.item_type_2)) ... .setViewTypeCount(itemLayouts.size()) .build() );


