Esta página inclui detalhes sobre melhorias opcionais de widgets disponíveis a partir do Android 12 (nível 31 da API). Esses recursos são opcionais, mas são fáceis de implementar e melhoram a experiência dos usuários com widgets.
Usar cores dinâmicas
A partir do Android 12, um widget pode usar as cores de tema do dispositivo para botões, planos de fundo e outros componentes. Isso possibilita transições mais suaves e consistência em diferentes widgets.
Há duas maneiras de conseguir cores dinâmicas:
Use o tema padrão do sistema (
@android:style/Theme.DeviceDefault.DayNight) no layout raiz.Use o tema do Material 3 (
Theme.Material3.DynamicColors.DayNight) da biblioteca Material Components for Android, disponível a partir da versão 1.6.0 do Material Components for Android.
Depois que o tema é definido no layout raiz, você pode usar atributos de cores comuns na raiz ou em qualquer um dos filhos dela para capturar as cores dinâmicas.
Confira alguns exemplos de atributos de cor que você pode usar:
?attr/primary?attr/primaryContainer?attr/onPrimary?attr/onPrimaryContainer
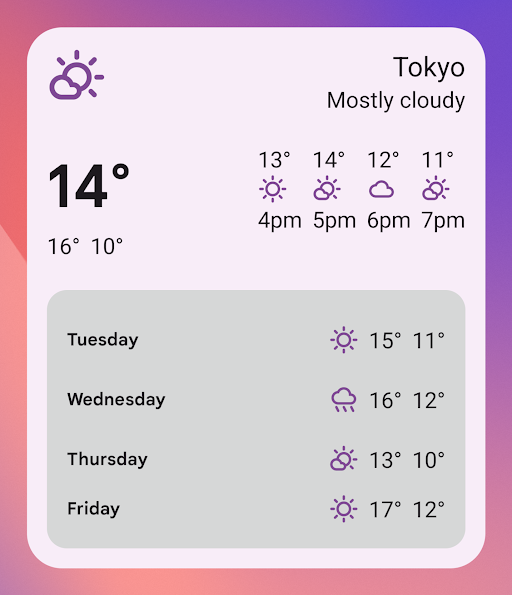
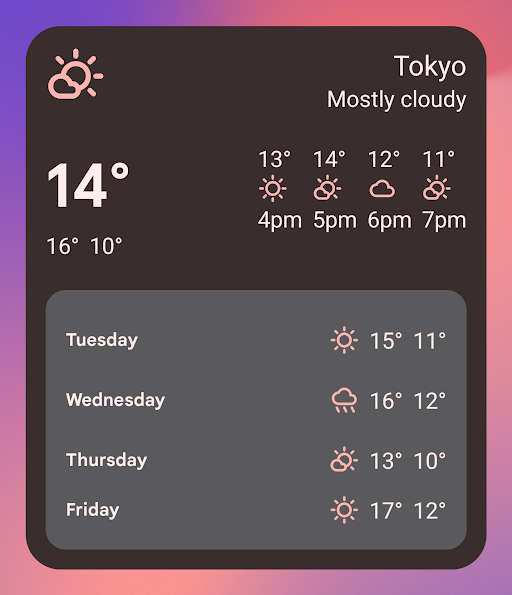
No exemplo a seguir, usando o tema do Material 3, a cor do tema do dispositivo é "roxo". A cor de destaque e o plano de fundo do widget se adaptam aos modos claro e escuro, conforme mostrado nas figuras 1 e 2.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="?attr/colorPrimaryContainer"
android:theme="@style/Theme.Material3.DynamicColors.DayNight">
<ImageView
...
app:tint="?attr/colorPrimaryContainer"
android:src="@drawable/ic_partly_cloudy" />
<!-- Other widget content. -->
</LinearLayout>


Compatibilidade com versões anteriores para cores dinâmicas
As cores dinâmicas estão disponíveis apenas em dispositivos com o Android 12
ou versões mais recentes. Para fornecer um tema personalizado para versões anteriores, crie um tema padrão
com suas cores personalizadas e um novo qualificador (values-v31) usando os atributos do tema
padrão.
Confira um exemplo usando o tema Material 3:
/values/styles.xml
<resources>
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight">
<!-- Override default colorBackground attribute with custom color. -->
<item name="android:colorBackground">@color/my_background_color</item>
<!-- Add other colors/attributes. -->
</style>
</resources>
/values-v31/styles.xml
<resources>
<!-- Do not override any color attribute. -->
<style name="MyWidgetTheme" parent="Theme.Material3.DynamicColors.DayNight" />
</resources>
/layout/my_widget_layout.xml
<resources>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="?android:attr/colorBackground"
android:theme="@style/MyWidgetTheme" />
</resources>
Ativar o suporte por voz
Com as Ações no app, o Google Assistente mostra widgets em resposta a comandos de voz relevantes do usuário. Ao configurar seu widget para responder a intentos integrados (BIIs), seu app pode mostrar widgets de forma proativa em plataformas do Google Assistente, como Android e Android Auto. Os usuários têm a opção de fixar widgets mostrados pelo Google Assistente na tela de início, incentivando o engajamento futuro.
Por exemplo, é possível configurar o widget de resumo do treino para seu app de exercícios
e atender aos comandos de voz do usuário que acionam a
BII GET_EXERCISE_OBSERVATION. O Google Assistente mostra seu widget de forma proativa quando os usuários acionam essa BII
fazendo solicitações como Ok Google, quantos quilômetros eu corri esta semana no
AppDeExemplo?
Existem dezenas de BIIs que abrangem várias categorias de interação do usuário, permitindo que quase todos os apps Android melhorem os widgets para voz. Para começar, consulte Integrar as Ações no app com widgets do Android.
Adicione um nome ao widget
Os widgets precisam ter um nome exclusivo quando são exibidos no seletor de widgets.
Os nomes dos widgets são carregados do atributo label do elemento receiver
do widget no arquivo AndroidManifest.xml.
<receiver
….
android:label="Memories">
….
</receiver>
Adicionar uma descrição ao widget
No Android 12, forneça uma descrição para o seletor de widgets mostrar no widget.

Forneça uma descrição para o widget usando o atributo description do
elemento <appwidget-provider>:
<appwidget-provider
android:description="@string/my_widget_description">
</appwidget-provider>
Você pode usar o atributo
descriptionRes
em versões anteriores do Android, mas ele é ignorado pelo seletor de
widgets.
Ativar transições mais suaves
No Android 12, as telas de início oferecem uma transição mais suave quando um usuário inicia o app de um widget.
Para ativar essa transição melhorada, use @android:id/background ou
android.R.id.background para identificar seu elemento de plano de fundo:
// Top-level layout of the widget.
<LinearLayout
android:id="@android:id/background">
</LinearLayout>
O app pode usar @android:id/background em versões anteriores do Android
sem falhas, mas ele é ignorado.
Usar a modificação de RemoteViews durante a execução
A partir do Android 12, é possível aproveitar vários métodos
RemoteViews que permitem a modificação durante a execução dos atributos RemoteViews. Consulte a referência da API RemoteViews
para ver a lista completa de métodos adicionados.
O exemplo de código a seguir mostra como usar alguns desses métodos.
Kotlin
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()) // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP)
Java
// Set the colors of a progress bar at runtime. remoteView.setColorStateList(R.id.progress, "setProgressTintList", createProgressColorStateList()); // Specify exact sizes for margins. remoteView.setViewLayoutMargin(R.id.text, RemoteViews.MARGIN_END, 8f, TypedValue.COMPLEX_UNIT_DP);

