Тесты пользовательского интерфейса в Compose используют семантику для взаимодействия с иерархией пользовательского интерфейса. Семантика, как следует из названия, придаёт значение фрагменту пользовательского интерфейса. В данном контексте «фрагмент пользовательского интерфейса» (или элемент) может означать что угодно: от отдельного компонуемого элемента до целого экрана. Дерево семантики генерируется вместе с иерархией пользовательского интерфейса и описывает её.
Более подробную информацию о семантике в целом можно найти в статье Семантика в Compose .

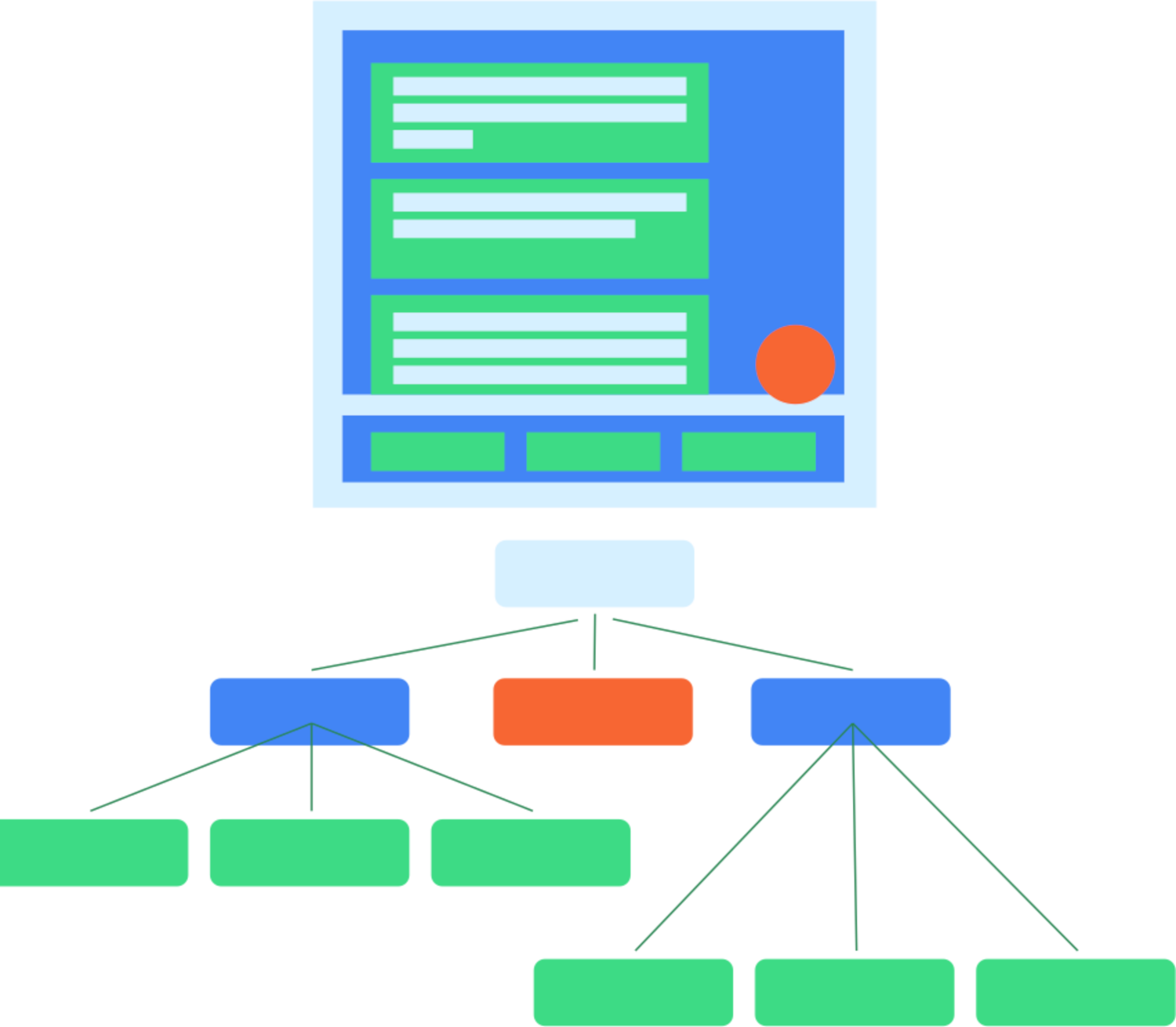
Рисунок 1. Типичная иерархия пользовательского интерфейса и ее семантическое дерево.
Фреймворк семантики в первую очередь используется для обеспечения доступности, поэтому тесты используют информацию об иерархии пользовательского интерфейса, предоставляемую семантикой. Разработчики решают, что и в каком объеме предоставлять.

Рисунок 2. Типичная кнопка, содержащая значок и текст.
Например, для кнопки, состоящей из значка и текстового элемента, дерево семантики по умолчанию содержит только текстовую метку «Нравится». Это связано с тем, что некоторые компонуемые элементы, такие как Text , уже предоставляют некоторые свойства дереву семантики. Вы можете добавить свойства в дерево семантики с помощью Modifier .
MyButton(
modifier = Modifier.semantics { contentDescription = "Add to favorites" }
)
Дополнительные ресурсы
- Тестирование приложений на Android : основная целевая страница тестирования Android предоставляет более широкий обзор основ и методов тестирования.
- Основы тестирования : узнайте больше об основных концепциях тестирования приложений для Android.
- Локальные тесты : вы можете запустить некоторые тесты локально, на своей рабочей станции.
- Инструментированные тесты : рекомендуется также проводить инструментированные тесты, то есть тесты, которые выполняются непосредственно на устройстве.
- Непрерывная интеграция : Непрерывная интеграция позволяет интегрировать ваши тесты в конвейер развертывания.
- Тестируйте разные размеры экрана . Поскольку пользователям доступно множество устройств, вам следует тестировать экраны разных размеров.
- Espresso : хотя знание Espresso и предназначено для пользовательских интерфейсов на основе представлений, оно все равно может быть полезным для некоторых аспектов тестирования Compose.

