Jetpack Compose는 Text에서 세분화된 상호작용을 사용 설정합니다. 이제 여러 컴포저블 레이아웃에서 더 유연하게 텍스트를 선택할 수 있습니다. Text 컴포저블의 부분에 수정자를 추가할 수 없으므로 텍스트의 사용자 상호작용은 다른 컴포저블 레이아웃과 다릅니다. 이 페이지에서는 사용자 상호작용을 지원하는 API를 설명합니다.
텍스트 선택
기본적으로 컴포저블은 선택할 수 없습니다. 즉, 사용자가 앱에서 텍스트를 선택하고 복사할 수 없습니다. 텍스트 선택 기능을 사용 설정하려면 텍스트 요소를 SelectionContainer 컴포저블로 래핑해야 합니다.
@Composable fun SelectableText() { SelectionContainer { Text("This text is selectable") } }

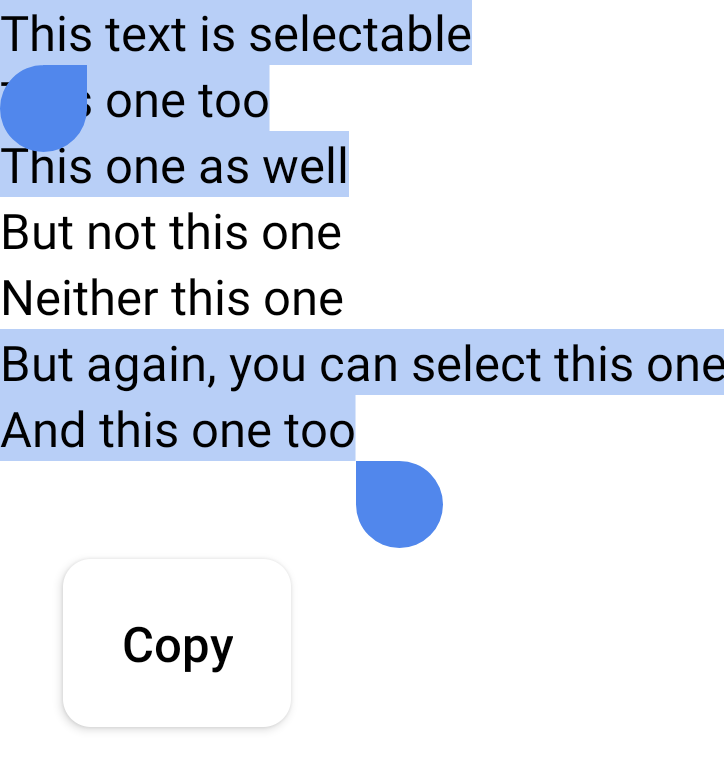
선택 가능한 영역의 특정 부분에서 선택 기능을 사용 중지해야 하는 경우도 있습니다. 이렇게 하려면 선택 불가능한 부분을 DisableSelection 컴포저블로 래핑해야 합니다.
@Composable fun PartiallySelectableText() { SelectionContainer { Column { Text("This text is selectable") Text("This one too") Text("This one as well") DisableSelection { Text("But not this one") Text("Neither this one") } Text("But again, you can select this one") Text("And this one too") } } }

LinkAnnotation로 클릭 가능한 텍스트 섹션 만들기
Text의 클릭을 수신하려면 clickable 수정자를 추가하면 됩니다. 하지만 브라우저에서 열리는 특정 단어에 연결된 URL과 같이 Text 값의 특정 부분에 정보를 추가해야 하는 경우도 있습니다. 이러한 경우 텍스트의 클릭 가능한 부분을 나타내는 주석인 LinkAnnotation를 사용해야 합니다.
LinkAnnotation를 사용하면 다음 스니펫과 같이 클릭하면 자동으로 열리는 Text 컴포저블의 일부에 URL을 연결할 수 있습니다.
@Composable fun AnnotatedStringWithLinkSample() { // Display multiple links in the text Text( buildAnnotatedString { append("Go to the ") withLink( LinkAnnotation.Url( "https://developer.android.com/", TextLinkStyles(style = SpanStyle(color = Color.Blue)) ) ) { append("Android Developers ") } append("website, and check out the") withLink( LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(style = SpanStyle(color = Color.Green)) ) ) { append("Compose guidance") } append(".") } ) }
Text 컴포저블의 일부를 사용자가 클릭할 때 맞춤 작업을 구성할 수도 있습니다. 다음 스니펫에서 사용자가 'Jetpack Compose'를 클릭하면 링크가 표시되고 사용자가 링크를 클릭하면 측정항목이 로깅됩니다.
@Composable fun AnnotatedStringWithListenerSample() { // Display a link in the text and log metrics whenever user clicks on it. In that case we handle // the link using openUri method of the LocalUriHandler val uriHandler = LocalUriHandler.current Text( buildAnnotatedString { append("Build better apps faster with ") val link = LinkAnnotation.Url( "https://developer.android.com/jetpack/compose", TextLinkStyles(SpanStyle(color = Color.Blue)) ) { val url = (it as LinkAnnotation.Url).url // log some metrics uriHandler.openUri(url) } withLink(link) { append("Jetpack Compose") } } ) }
추천 서비스
- 참고: JavaScript가 사용 중지되어 있으면 링크 텍스트가 표시됩니다.
- Compose의 시맨틱
- Compose의 접근성
- Compose의 Material Design 2
