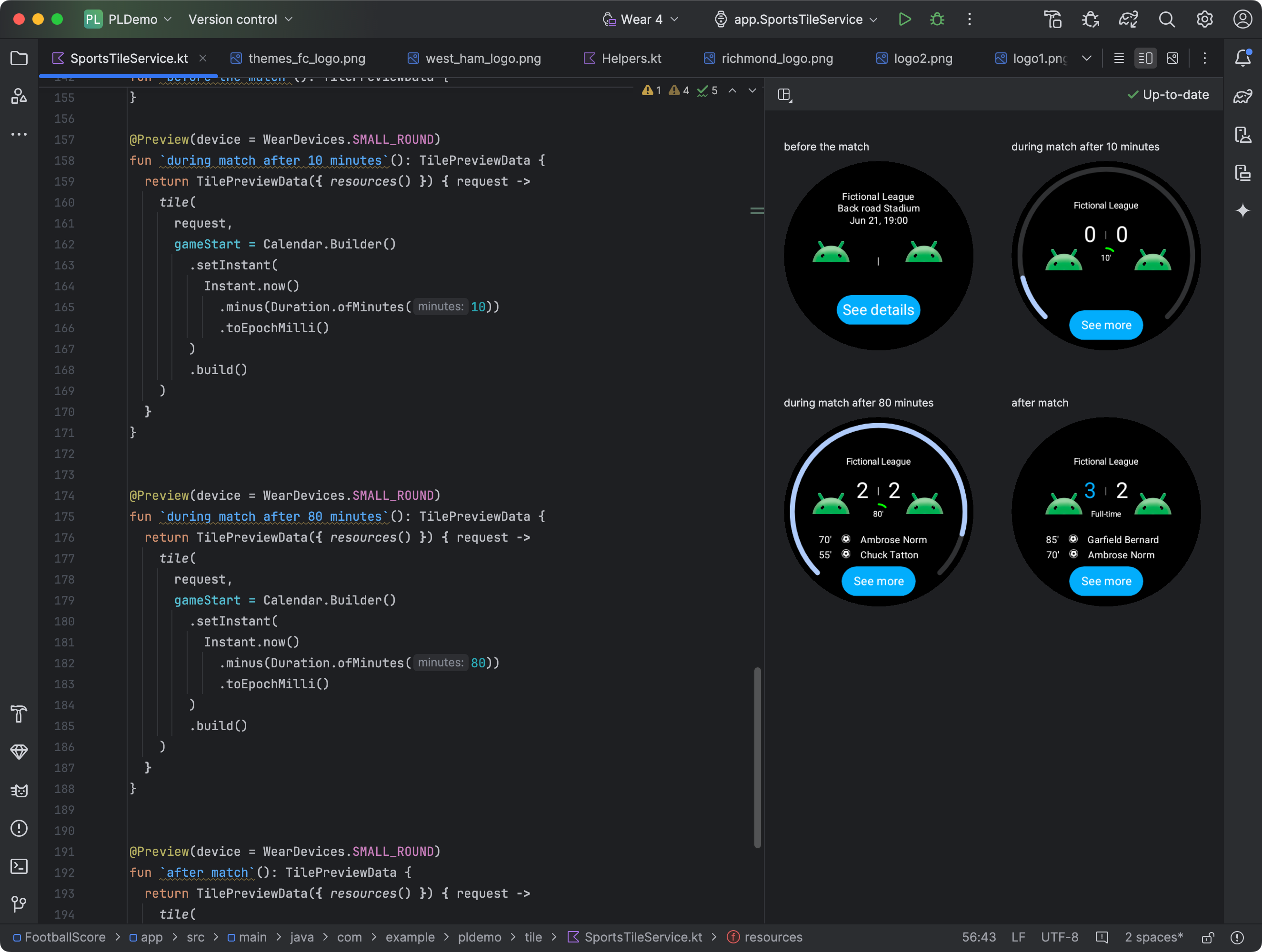
Android 스튜디오 Koala 기능 출시부터 Wear OS 앱 카드의 스냅샷을 볼 수 있습니다. 이 패널은 기기의 디스플레이 크기에 따라 콘텐츠가 달라지거나 스포츠 경기가 하프타임에 도달하는 등 조건에 따라 카드의 모양이 변경되는 경우에 특히 유용합니다.

종속 항목 추가
앱의 build.gradle.kts 또는 build.gradle 파일에 다음 종속 항목을 포함합니다.
dependencies {
implementation("androidx.wear.tiles:tiles-tooling-preview:1.5.0-alpha04")
debugImplementation("androidx.wear.tiles:tiles-tooling:1.5.0-alpha04")
implementation("androidx.wear:wear-tooling-preview:1.0.0")
}
카드 미리보기 구성
다양한 Wear OS 디스플레이 크기에서 카드의 모양을 미리 보려면 @Preview 주석을 추가하고 device 매개변수를 전달합니다. 이 @Preview 주석은 구성 가능한 미리보기에 사용하는 패키지와 다른 패키지에 있습니다.
import androidx.wear.tiles.tooling.preview.Preview
@Preview(device = WearDevices.SMALL_ROUND)
@Preview(device = WearDevices.LARGE_ROUND)
fun tilePreview(context: Context) = TilePreviewData(
onTileRequest = { request ->
TilePreviewHelper.singleTimelineEntryTileBuilder(
buildMyTileLayout()
).build()
}
)
리소스 추가 및 등록
카드에서 Android 리소스를 사용하는 경우 다음 코드 스니펫과 같이 TilePreviewData의 onTileResourceRequest 매개변수 내에 리소스를 등록해야 합니다.
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithResources(context: Context) = TilePreviewData( onTileResourceRequest = { request -> Resources.Builder() .setVersion(myResourcesVersion) .addIdToImageMapping( myImageId, getImageById(R.drawable.myDrawableImageId)) .build() }, onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } ) fun getImageById( @DrawableRes id: Int, ): ImageResource = ImageResource.Builder() .setAndroidResourceByResId( AndroidImageResourceByResId.Builder() .setResourceId(id) .build(), ) .build()
플랫폼 데이터 소스의 특정 값 표시
카드가 심박수, 칼로리, 거리, 걸음 수와 같은 플랫폼 데이터를 사용하는 경우 카드에 기본값이 표시됩니다.
특정 값을 표시하려면 다음 코드 스니펫과 같이 TilePreviewData 객체를 만들 때 platformDataValues 매개변수를 설정하세요.
import androidx.wear.tiles.tooling.preview.Preview @Preview(device = WearDevices.SMALL_ROUND) fun previewWithPlatformOverride(context: Context) = TilePreviewData( platformDataValues = PlatformDataValues.of( PlatformHealthSources.Keys.HEART_RATE_BPM, DynamicDataBuilders.DynamicDataValue.fromFloat(160f) ), onTileRequest = { request -> TilePreviewHelper.singleTimelineEntryTileBuilder( buildMyTileLayout() ).build() } )

