Listas permitem que os usuários selecionem facilmente um item de um conjunto de opções em dispositivos Wear OS.
A Biblioteca Wearable UI inclui a classe
WearableRecyclerView, que é uma implementação da
RecyclerView
para criação de listas otimizadas para dispositivos wearable. É possível usar essa
interface no seu app para wearables criando um novo contêiner WearableRecyclerView.
Use uma WearableRecyclerView para uma
lista longa de itens simples, como um inicializador do aplicativo ou uma lista de contatos. Cada item pode
ter uma string curta e um ícone associado. Como alternativa, cada item pode ter apenas uma string
ou um ícone.
Observação: evite layouts complexos. Os usuários precisar conseguir entender os itens com facilidade, especialmente com o tamanho limitado da tela dos wearables.
Ao estender a classe RecyclerView, por padrão, as APIs WearableRecyclerView
mostram uma lista de itens roláveis na vertical em uma lista direta. É possível usar
as APIs WearableRecyclerView para ativar um layout curvo e
um gesto de rolagem circular
nos seus apps para wearables.

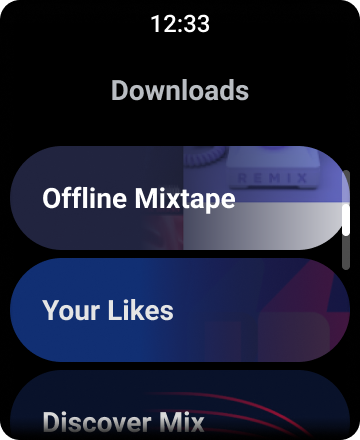
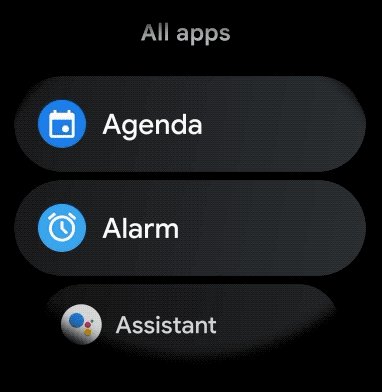
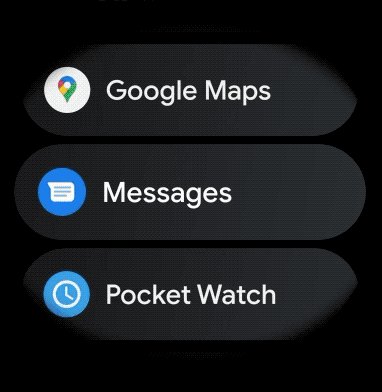
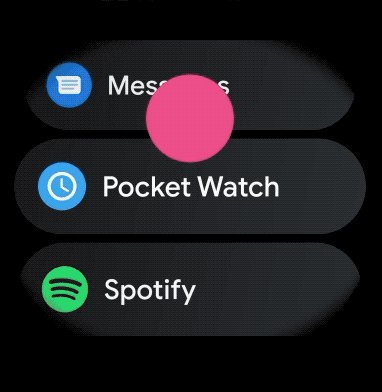
Figura 1. Visualização em lista padrão no Wear OS.
Este guia mostra como usar a classe WearableRecyclerView para criar
listas nos seus apps para Wear OS, como ativar um layout curvo
para os itens roláveis e como personalizar a aparência
dos filhos durante a rolagem.
Adicionar WearableRecyclerView a uma atividade usando XML
O layout abaixo adiciona uma WearableRecyclerView a uma atividade:
<androidx.wear.widget.WearableRecyclerView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/recycler_launcher_view" android:layout_width="match_parent" android:layout_height="match_parent" android:scrollbars="vertical" />
O exemplo abaixo mostra a WearableRecyclerView
aplicada a uma atividade:
Kotlin
class MainActivity : Activity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) } ... }
Java
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } ... }
Criar um layout curvo

Para criar um layout curvo para itens roláveis no app para wearables, faça o seguinte:
-
Use a
WearableRecyclerViewcomo seu contêiner principal no layout XML relevante. -
Defina o método
setEdgeItemsCenteringEnabled(boolean)comotrue. Isso centraliza verticalmente o primeiro e o último item da lista na tela. -
Use o método
WearableRecyclerView.setLayoutManager()para definir o layout dos itens na tela.
Kotlin
wearableRecyclerView.apply { // To align the edge children (first and last) with the center of the screen. isEdgeItemsCenteringEnabled = true ... layoutManager = WearableLinearLayoutManager(this@MainActivity) }
Java
// To align the edge children (first and last) with the center of the screen. wearableRecyclerView.setEdgeItemsCenteringEnabled(true); ... wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this));
Se o app tiver requisitos específicos para personalizar a aparência dos filhos durante a rolagem (por exemplo,
redimensionar os ícones e o texto enquanto os itens rolam para longe do centro), estenda
a classe
WearableLinearLayoutManager.LayoutCallback e substitua o
método
onLayoutFinished.
O snippet de código abaixo mostra um exemplo de como personalizar a rolagem de itens para se
distanciar do centro estendendo a
classe WearableLinearLayoutManager.LayoutCallback:
Kotlin
/** How much icons should scale, at most. */ private const val MAX_ICON_PROGRESS = 0.65f class CustomScrollingLayoutCallback : WearableLinearLayoutManager.LayoutCallback() { private var progressToCenter: Float = 0f override fun onLayoutFinished(child: View, parent: RecyclerView) { child.apply { // Figure out % progress from top to bottom. val centerOffset = height.toFloat() / 2.0f / parent.height.toFloat() val yRelativeToCenterOffset = y / parent.height + centerOffset // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset) // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS) scaleX = 1 - progressToCenter scaleY = 1 - progressToCenter } } }
Java
public class CustomScrollingLayoutCallback extends WearableLinearLayoutManager.LayoutCallback { /** How much icons should scale, at most. */ private static final float MAX_ICON_PROGRESS = 0.65f; private float progressToCenter; @Override public void onLayoutFinished(View child, RecyclerView parent) { // Figure out % progress from top to bottom. float centerOffset = ((float) child.getHeight() / 2.0f) / (float) parent.getHeight(); float yRelativeToCenterOffset = (child.getY() / parent.getHeight()) + centerOffset; // Normalize for center. progressToCenter = Math.abs(0.5f - yRelativeToCenterOffset); // Adjust to the maximum scale. progressToCenter = Math.min(progressToCenter, MAX_ICON_PROGRESS); child.setScaleX(1 - progressToCenter); child.setScaleY(1 - progressToCenter); } }
Kotlin
wearableRecyclerView.layoutManager = WearableLinearLayoutManager(this, CustomScrollingLayoutCallback())
Java
CustomScrollingLayoutCallback customScrollingLayoutCallback = new CustomScrollingLayoutCallback(); wearableRecyclerView.setLayoutManager( new WearableLinearLayoutManager(this, customScrollingLayoutCallback));


