Chip コンポーネントは、コンパクトでインタラクティブな UI 要素です。連絡先やタグなどの複雑なエンティティを表します。多くの場合、アイコンとラベルが付きます。チェック可能、閉じることが可能、クリック可能のいずれかになります。
チップには次の 4 種類があり、それぞれ使用する場面が異なります。
- アシスト: タスクの実行中にユーザーをガイドします。多くの場合、ユーザー入力に応じて一時的な UI 要素として表示されます。
- フィルタ: ユーザーがオプションのセットからコンテンツを絞り込むことができます。選択または選択解除できます。選択するとチェックマーク アイコンが表示されることがあります。
- 入力: ユーザーが提供した情報(メニューでの選択など)を表します。アイコンとテキストを含めることができ、削除用の X を提供します。
- 候補: 最近のアクティビティや入力に基づいて、ユーザーにおすすめの情報を提示します。通常、入力フィールドの下に表示され、ユーザーの操作を促します。

API サーフェス
チップの 4 つのタイプに対応する 4 つのコンポーザブルがあります。以降のセクションでは、これらのコンポーザブルとその違いについて詳しく説明します。ただし、次のパラメータは共有されます。
label: チップに表示される文字列。icon: チップの先頭に表示されるアイコン。特定のコンポーザブルには、個別のleadingIconパラメータとtrailingIconパラメータがあります。onClick: ユーザーがチップを押したときに呼び出されるラムダ。
アシスト チップ
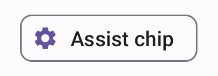
AssistChip コンポーザブルを使用すると、ユーザーを特定の方向に誘導するアシスト チップを簡単に作成できます。特徴の 1 つは、チップの左側にアイコンを表示できる leadingIcon パラメータです。次の例は、実装方法を示しています。
@Composable fun AssistChipExample() { AssistChip( onClick = { Log.d("Assist chip", "hello world") }, label = { Text("Assist chip") }, leadingIcon = { Icon( Icons.Filled.Settings, contentDescription = "Localized description", Modifier.size(AssistChipDefaults.IconSize) ) } ) }
これを実装すると次のようになります。

フィルタラベル
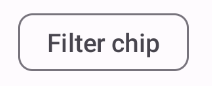
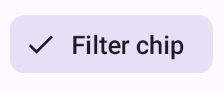
FilterChip コンポーザブルでは、チップが選択されているかどうかをトラッキングする必要があります。次の例は、ユーザーがチップを選択した場合にのみ先頭のチェック アイコンを表示する方法を示しています。
@Composable fun FilterChipExample() { var selected by remember { mutableStateOf(false) } FilterChip( onClick = { selected = !selected }, label = { Text("Filter chip") }, selected = selected, leadingIcon = if (selected) { { Icon( imageVector = Icons.Filled.Done, contentDescription = "Done icon", modifier = Modifier.size(FilterChipDefaults.IconSize) ) } } else { null }, ) }
この実装は、選択されていない場合は次のようになります。

選択すると、次のように表示されます。

入力チップ
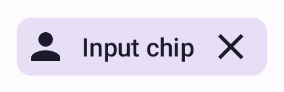
InputChip コンポーザブルを使用すると、ユーザー操作の結果としてチップを作成できます。たとえば、メール クライアントでユーザーがメールを作成しているときに、入力チップは「宛先:」フィールドに追加した連絡先を表すことがあります。
次の実装は、選択済みの状態の入力チップを示しています。ユーザーがチップを押すと、チップが閉じます。
@Composable fun InputChipExample( text: String, onDismiss: () -> Unit, ) { var enabled by remember { mutableStateOf(true) } if (!enabled) return InputChip( onClick = { onDismiss() enabled = !enabled }, label = { Text(text) }, selected = enabled, avatar = { Icon( Icons.Filled.Person, contentDescription = "Localized description", Modifier.size(InputChipDefaults.AvatarSize) ) }, trailingIcon = { Icon( Icons.Default.Close, contentDescription = "Localized description", Modifier.size(InputChipDefaults.AvatarSize) ) }, ) }
これを実装すると次のようになります。

候補ワード
SuggestionChip コンポーザブルは、API 定義と一般的なユースケースの両方において、このページに記載されているコンポーザブルの中で最も基本的なものです。候補チップは、動的に生成されたヒントを表示します。たとえば、AI チャットアプリでは、候補ワードを使用して、最新のメッセージに対する回答の候補を表示できます。
SuggestionChip の次の実装について考えてみましょう。
@Composable fun SuggestionChipExample() { SuggestionChip( onClick = { Log.d("Suggestion chip", "hello world") }, label = { Text("Suggestion chip") } ) }
これを実装すると次のようになります。

チップを挿入しました
このドキュメントの例はすべて、フラットな外観のベース コンポーザブルを使用しています。外観が強調されたチップが必要な場合は、次の 3 つのコンポーザブルのいずれかを使用します。
