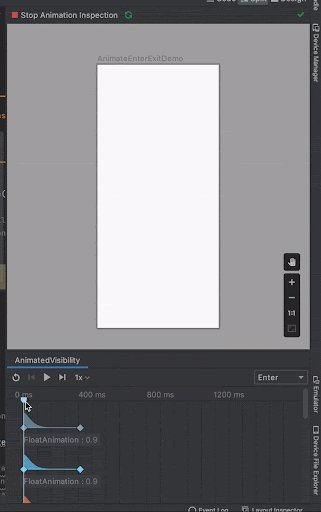
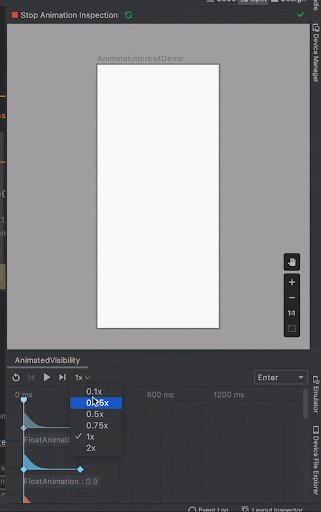
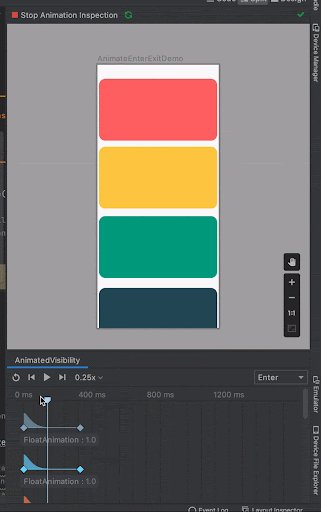
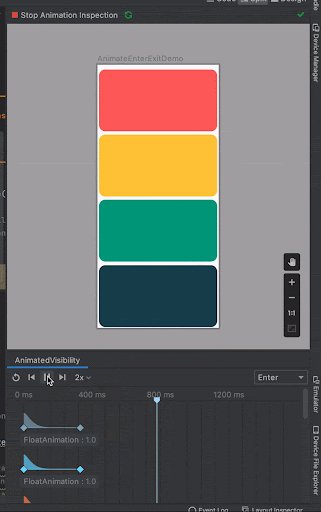
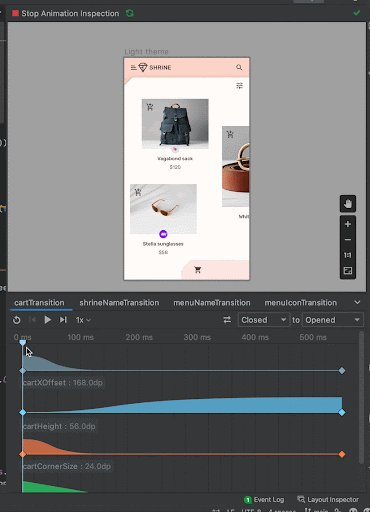
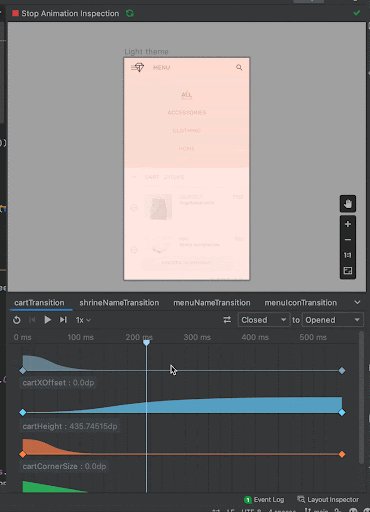
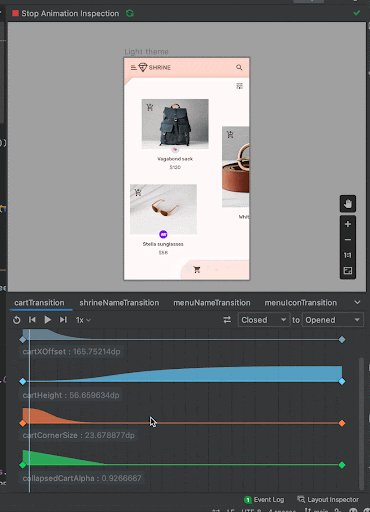
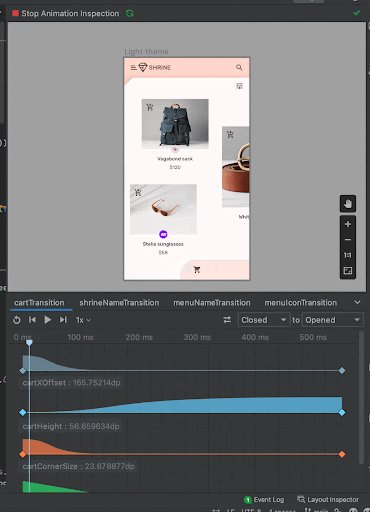
Android Studio では、アニメーション プレビューからアニメーションを検査できます。コンポーザブルのプレビューにアニメーションを記述している場合は、特定の時点における個々の正確なアニメーション値の検査や、アニメーションの一時停止、ループ再生、早送り、スロー再生が可能なので、遷移中のアニメーションのデバッグが容易になります。

アニメーション プレビューを使用して、アニメーション曲線をグラフで可視化することもできます。これは、アニメーション値が適切に表現されていることを確認するのに役立ちます。

アニメーション プレビューは検査可能なアニメーションを自動的に検出し、アニメーション プレビューの開始アイコン ![]() で示します。
で示します。
![[Design] ウィンドウの「アニメーション プレビューの開始」アイコン](https://android-dot-devsite-v2-prod.appspot.com/static/develop/ui/compose/images/start-animation-inspection-highlight.png?hl=ja)
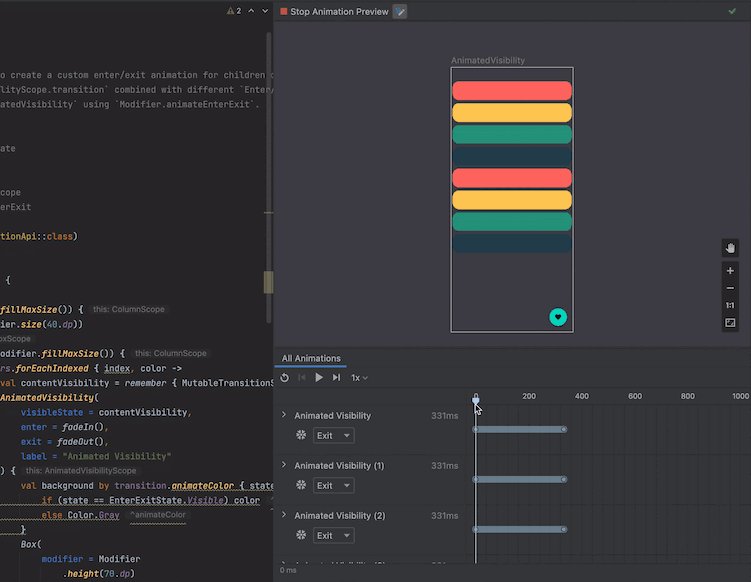
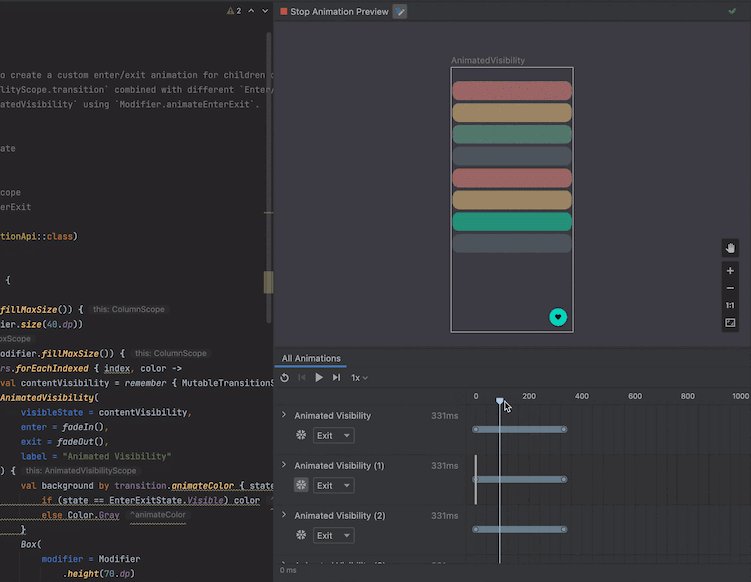
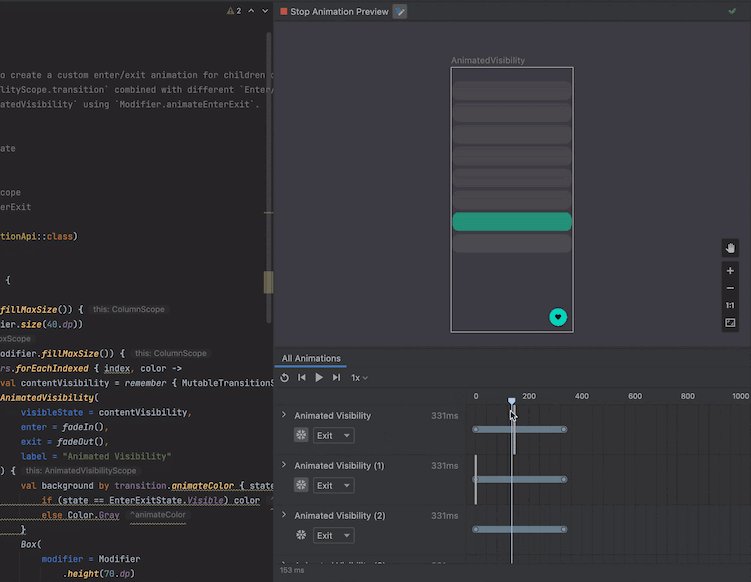
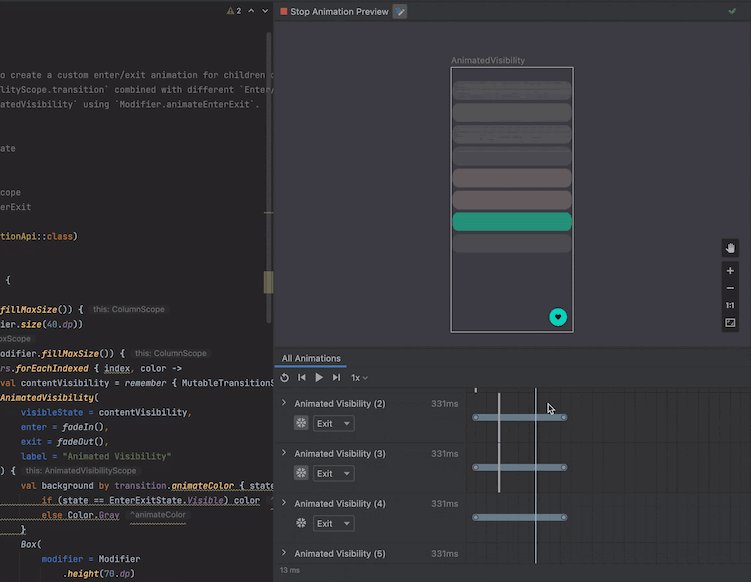
複数のアニメーションがある場合は、アニメーション プレビューを使用して、それらをすべて一度に検査し、調整できます。特定のアニメーションを固定することもできます。

ピッカーを使用して、列挙型以外の状態またはブール値を設定し、正確な入力を使用して Compose アニメーションをデバッグします。サポートされているすべての Compose Animation API で、再生、一時停止、スクラブ、速度の制御、調整を行うことができます。

現在、アニメーション プレビューは updateTransition、AnimatedVisibility、animate*AsState、CrossFade、rememberInfiniteTransition、AnimatedContent の各 API に対応しています。最新の機能にアクセスするには、Android Studio Otter 3 Feature Drop と compose.animation 1.10.1 以降でアニメーション プレビューを使用します。
あなたへのおすすめ
- 注: JavaScript がオフになっている場合はリンクテキストが表示されます
- Compose のアニメーション
- アニメーション ツールのサポート {:#tooling}
- 値ベースのアニメーション
