Scaffold
Dalam Desain Material, kerangka adalah struktur mendasar yang menyediakan platform standar untuk antarmuka pengguna yang kompleks. Komponen ini menyatukan berbagai bagian UI, seperti panel aplikasi dan tombol tindakan mengambang, sehingga memberikan tampilan dan nuansa yang koheren pada aplikasi.
Contoh
Composable Scaffold menyediakan API sederhana yang dapat Anda gunakan untuk
merakit struktur aplikasi Anda dengan cepat sesuai dengan panduan Desain Material.
Scaffold menerima beberapa composable sebagai parameter. Di antaranya adalah
berikut ini:
topBar: Panel aplikasi di bagian atas layar.bottomBar: Panel aplikasi di bagian bawah layar.floatingActionButton: Tombol yang melayang di pojok kanan bawah layar yang dapat Anda gunakan untuk menampilkan tindakan utama.
Anda juga dapat meneruskan konten Scaffold seperti yang Anda lakukan pada penampung lainnya. Fungsi ini meneruskan
PaddingValues ke lambda content yang harus Anda terapkan ke
composable root konten untuk membatasi ukurannya.
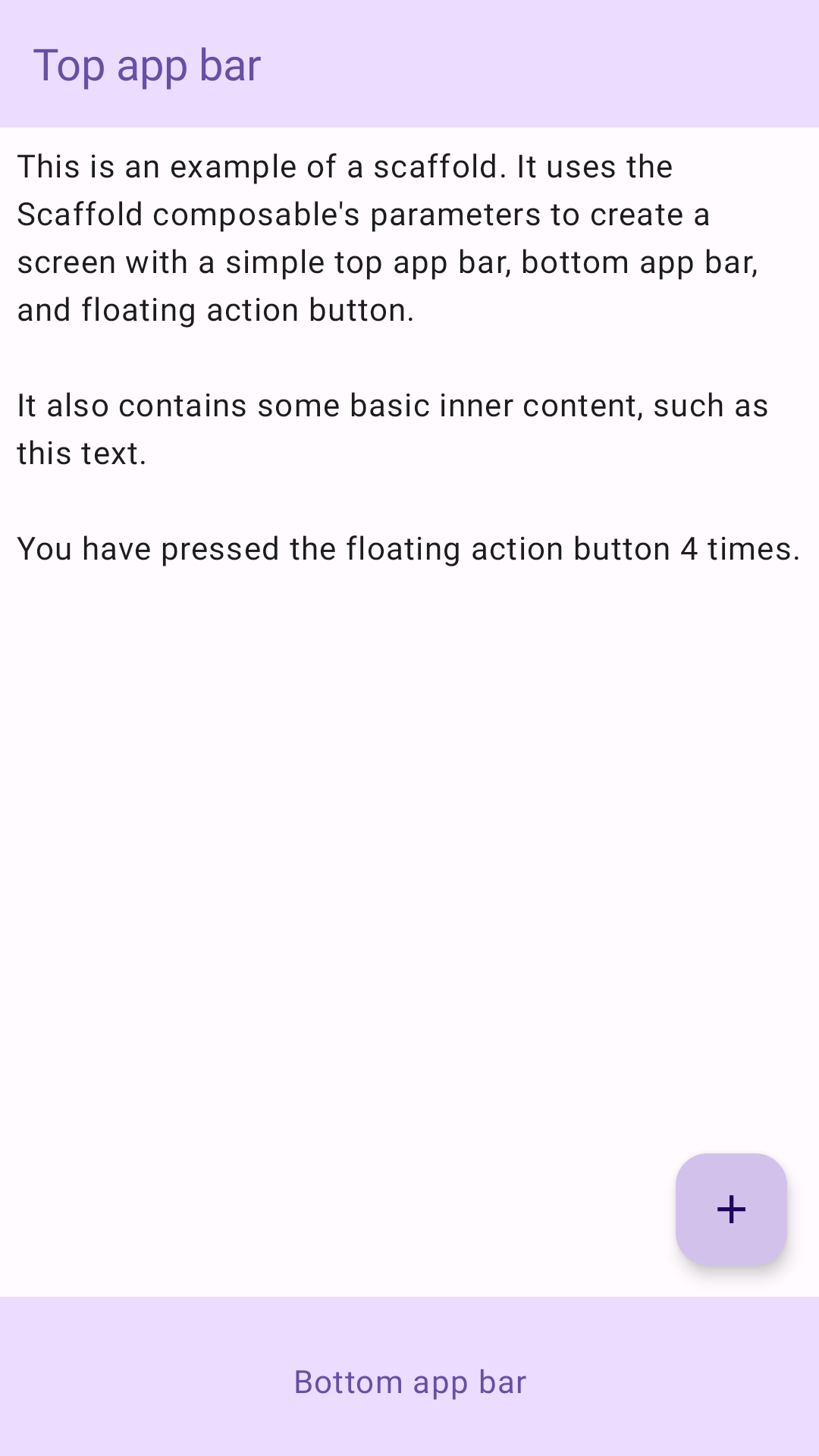
Contoh berikut menunjukkan penerapan Scaffold lengkap. Tata letak ini berisi panel aplikasi atas, panel aplikasi bawah, dan tombol tindakan mengambang.
@Composable fun ScaffoldExample() { var presses by remember { mutableIntStateOf(0) } Scaffold( topBar = { TopAppBar( colors = topAppBarColors( containerColor = MaterialTheme.colorScheme.primaryContainer, titleContentColor = MaterialTheme.colorScheme.primary, ), title = { Text("Top app bar") } ) }, bottomBar = { BottomAppBar( containerColor = MaterialTheme.colorScheme.primaryContainer, contentColor = MaterialTheme.colorScheme.primary, ) { Text( modifier = Modifier .fillMaxWidth(), textAlign = TextAlign.Center, text = "Bottom app bar", ) } }, floatingActionButton = { FloatingActionButton(onClick = { presses++ }) { Icon(Icons.Default.Add, contentDescription = "Add") } } ) { innerPadding -> Column( modifier = Modifier .padding(innerPadding), verticalArrangement = Arrangement.spacedBy(16.dp), ) { Text( modifier = Modifier.padding(8.dp), text = """ This is an example of a scaffold. It uses the Scaffold composable's parameters to create a screen with a simple top app bar, bottom app bar, and floating action button. It also contains some basic inner content, such as this text. You have pressed the floating action button $presses times. """.trimIndent(), ) } } }
Penerapan ini akan terlihat seperti berikut: