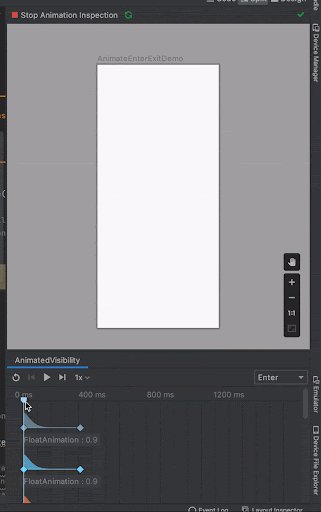
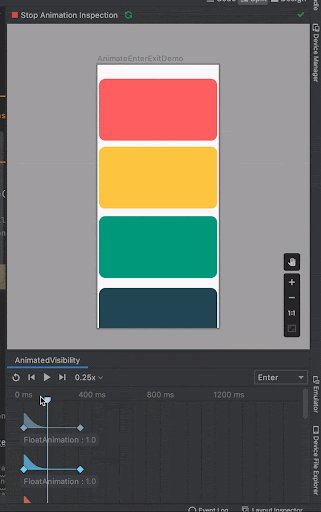
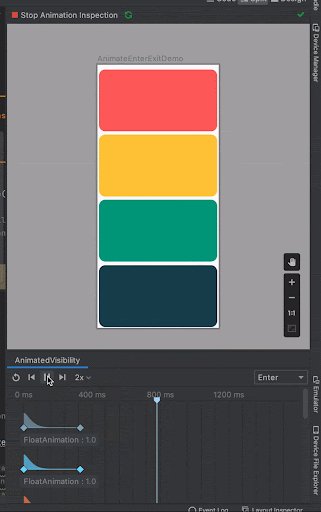
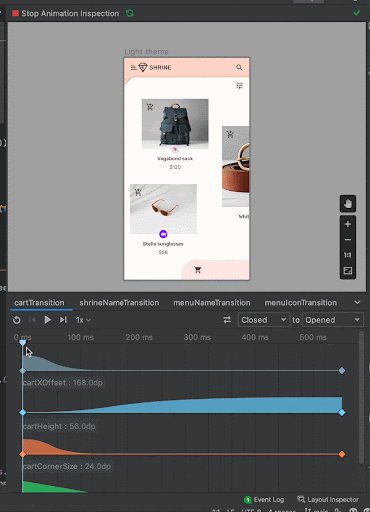
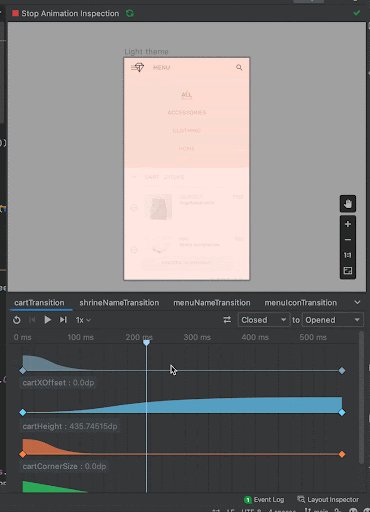
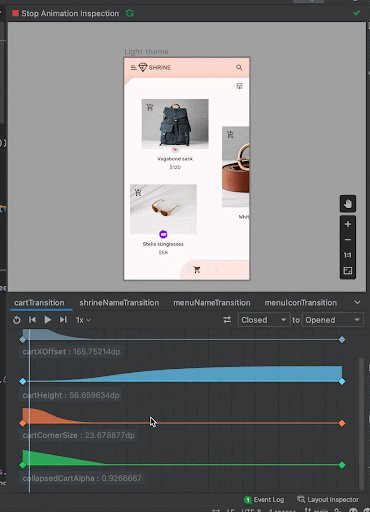
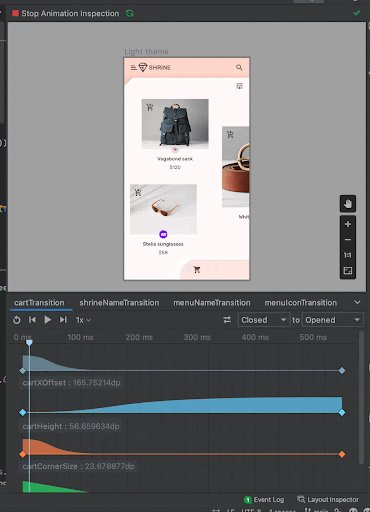
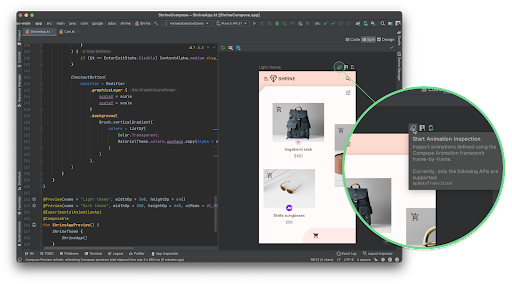
Android Studio memungkinkan Anda memeriksa animasi dari Pratinjau Animasi. Jika animasi dijelaskan dalam composable pratinjau, Anda dapat memeriksa nilai yang tepat dari setiap nilai animasi pada waktu tertentu, menjeda animasi, memutarnya, mempercepatnya, atau memperlambatnya, untuk membantu Anda men-debug animasi di sepanjang transisinya:

Anda juga dapat menggunakan Pratinjau Animasi untuk memvisualisasikan grafik kurva animasi, yang berguna untuk memastikan nilai animasi disusun dengan benar:

Pratinjau Animasi otomatis mendeteksi animasi yang dapat diperiksa, yang
ditunjukkan dengan ikon Start Animation Preview
![]() .
.

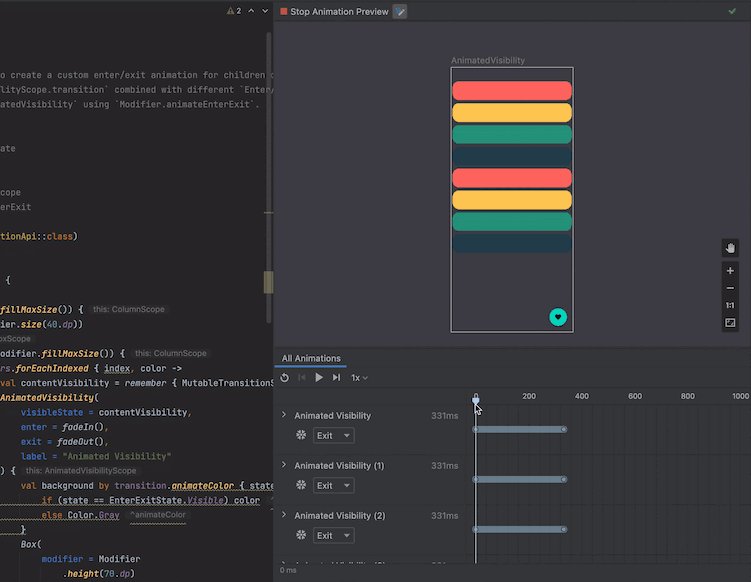
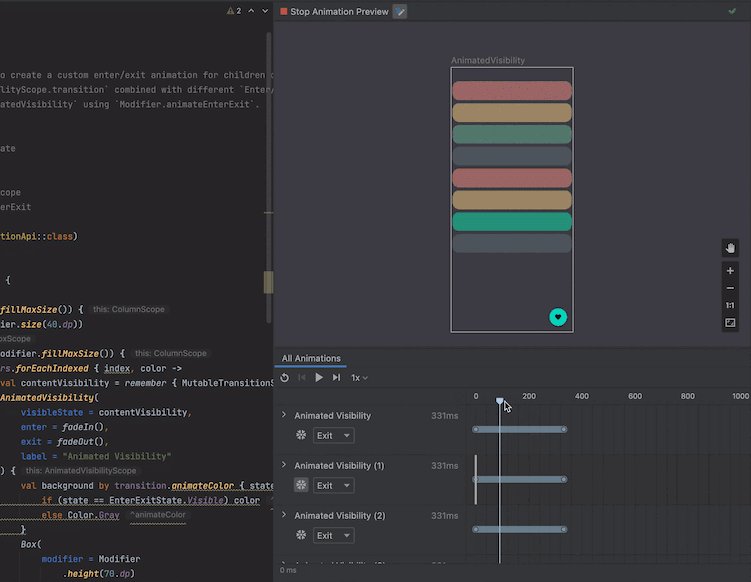
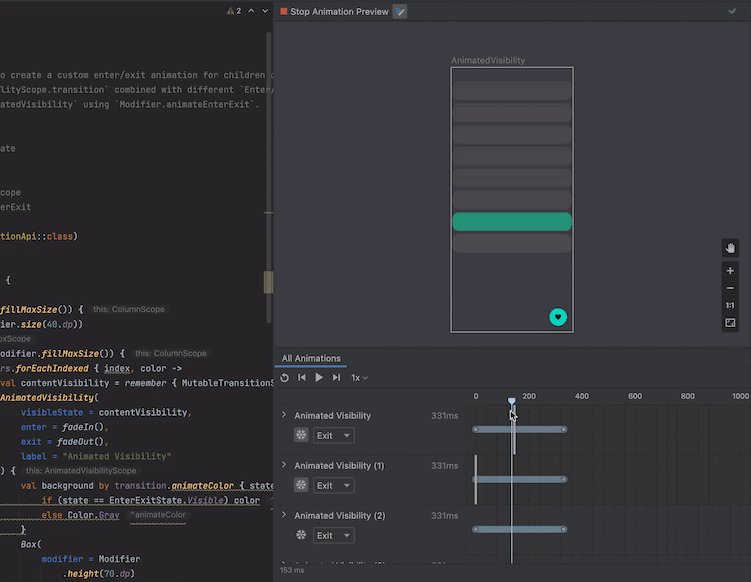
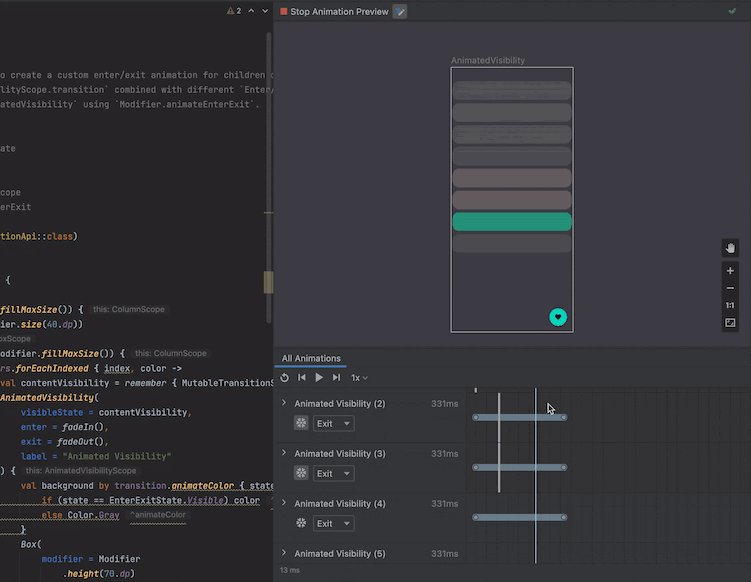
Jika memiliki beberapa animasi, Anda dapat menggunakan Pratinjau Animasi untuk memeriksa dan mengoordinasikan semuanya sekaligus. Anda juga dapat membekukan animasi tertentu.

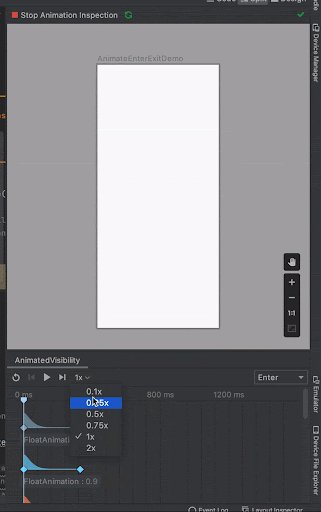
Gunakan pemilih untuk menyetel status non-enum atau boolean guna men-debug animasi Compose Anda menggunakan input yang presisi. Untuk semua API Animasi Compose yang didukung, Anda dapat memutar, menjeda, menggeser, mengontrol kecepatan, dan mengoordinasikan.

Pratinjau Animasi saat ini mendukung
updateTransition,
AnimatedVisibility,
animate*AsState,
CrossFade,
rememberInfiniteTransition,
dan AnimatedContent
API. Untuk mengakses fitur terbaru, gunakan Pratinjau Animasi dengan
Update Fitur 3 Android Studio Otter dan compose.animation 1.10.1 dan yang lebih tinggi.
Direkomendasikan untuk Anda
- Catatan: teks link ditampilkan saat JavaScript nonaktif
- Animasi di Compose
- Dukungan alat animasi {:#tooling}
- Animasi berbasis nilai
