O Android Studio oferece suporte à inspeção de animate*AsState, CrossFade,
rememberInfiniteTransition, AnimatedContent,
updateTransition e animatedVisibility na
visualização de animação. Você pode fazer o seguinte:
- Visualizar uma transição frame a frame.
- Inspecionar valores de todas as animações na transição.
- Visualizar uma transição entre qualquer estado inicial e de segmentação.
- Inspecionar e coordenar várias animações de uma vez.
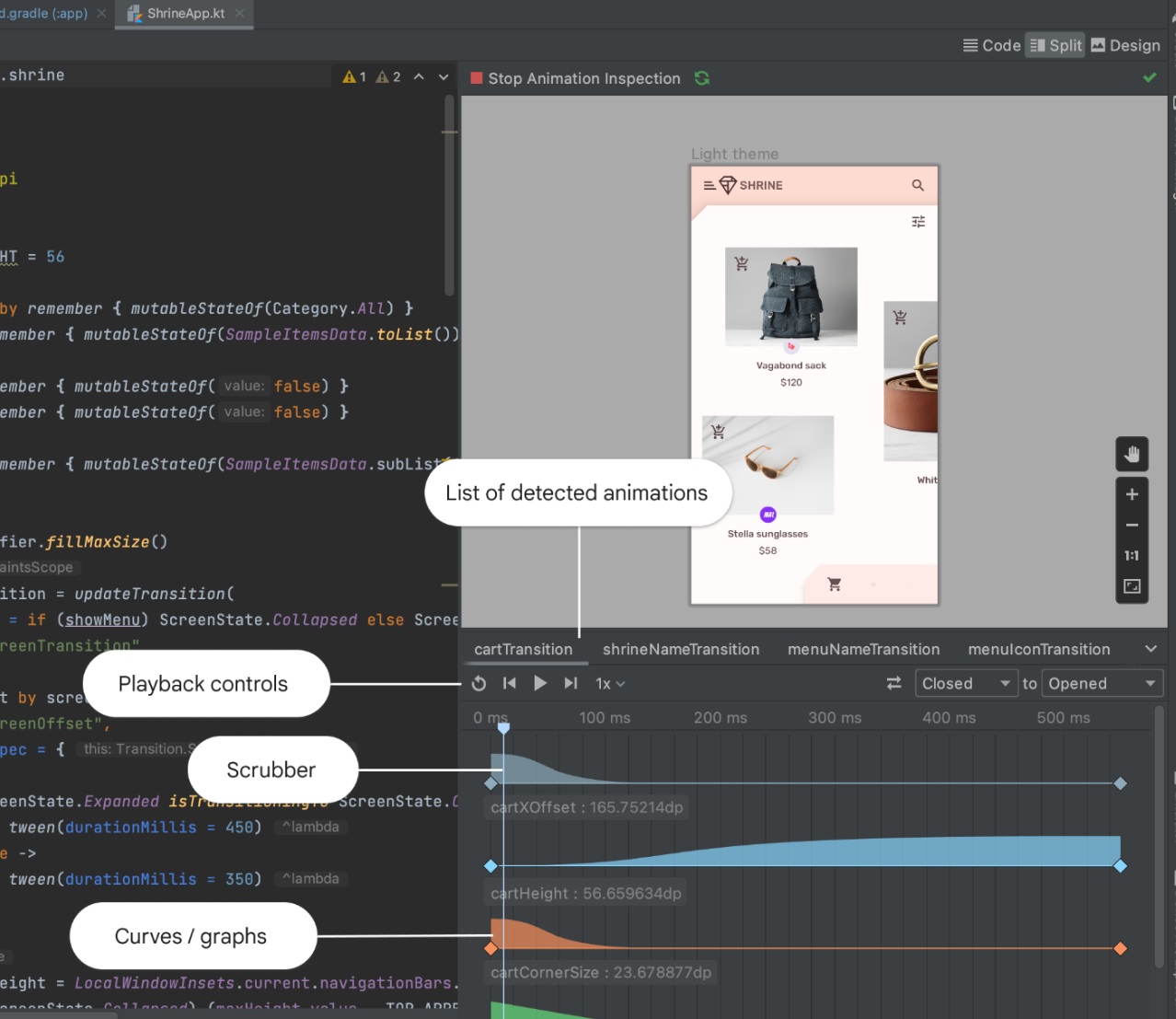
Ao iniciar a visualização de animação, o painel Animações vai aparecer. Nele, é possível
executar qualquer transição incluída na visualização. A transição e cada um
dos valores de animação são rotulados com um nome padrão. É possível personalizar o
rótulo especificando o parâmetro label nas funções updateTransition e
AnimatedVisibility. Para mais informações, consulte
Visualização de animação.

Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Animações com base no valor
- Animações no Compose
- Modificadores de animações e elementos combináveis
