Nesta página, descrevemos como definir fontes no seu app do Compose.
Definir fonte
Text tem um parâmetro fontFamily para permitir a configuração da fonte usada no
elemento combinável. Por padrão, as famílias de fontes Serif, Sans Serif, fontes monoespaçadas e cursivas
estão incluídas:
@Composable fun DifferentFonts() { Column { Text("Hello World", fontFamily = FontFamily.Serif) Text("Hello World", fontFamily = FontFamily.SansSerif) } }

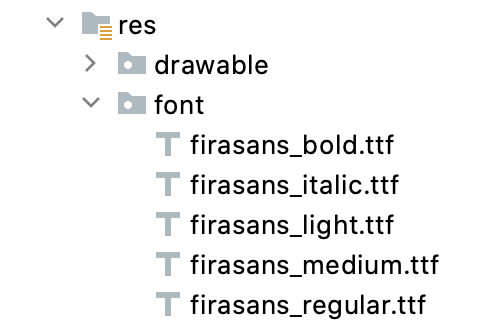
É possível usar o atributo fontFamily para trabalhar com fontes personalizadas,
definidas na pasta res/font:

O exemplo abaixo mostra como definir uma fontFamily com base nesses arquivos de
fonte e como usar a função Font:
val firaSansFamily = FontFamily( Font(R.font.firasans_light, FontWeight.Light), Font(R.font.firasans_regular, FontWeight.Normal), Font(R.font.firasans_italic, FontWeight.Normal, FontStyle.Italic), Font(R.font.firasans_medium, FontWeight.Medium), Font(R.font.firasans_bold, FontWeight.Bold) )
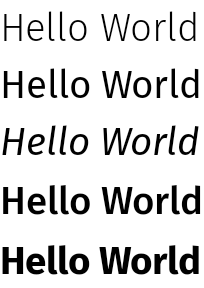
Você pode transmitir essa fontFamily para o elemento combinável Text. Como uma
fontFamily pode incluir pesos diferentes, é possível definir o fontWeight manualmente para
selecionar o peso certo para o texto:
Column { Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Light) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal) Text( text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Normal, fontStyle = FontStyle.Italic ) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Medium) Text(text = "text", fontFamily = firaSansFamily, fontWeight = FontWeight.Bold) }

Para aprender a definir a tipografia no app todo, consulte Sistemas de design personalizados no Compose.
Fontes para download
Do Compose 1.2.0 em diante, é possível usar a API de fontes para download no app Compose para fazer o download de fontes do Google de forma assíncrona e as usar no seu app.
No momento, não há suporte às fontes para download fornecidas por provedores personalizados.
Usar fontes para download de forma programática
Para fazer o download de uma fonte de forma programática no seu app, siga estas etapas:
- Adicione a dependência:
Groovy
dependencies { ... implementation "androidx.compose.ui:ui-text-google-fonts:1.10.1" }
Kotlin
dependencies { ... implementation("androidx.compose.ui:ui-text-google-fonts:1.10.1") }
- Inicialize a classe
GoogleFont.Providercom as credenciais da biblioteca Google Fonts:val provider = GoogleFont.Provider( providerAuthority = "com.google.android.gms.fonts", providerPackage = "com.google.android.gms", certificates = R.array.com_google_android_gms_fonts_certs )
- A autoridade de provedor de fontes para a biblioteca Google Fonts.
- O pacote de provedor de fontes para confirmar a identidade do provedor.
- Uma lista de conjuntos de hashes para que os certificados confirmem a identidade
do provedor. Você pode encontrar os hashes necessários para o provedor da biblioteca Google Fonts
no arquivo
font_certs.xml(em inglês) do app de exemplo Jetchat.
- Defina um
FontFamily:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider) )
FontWeighteFontStylerespectivamente:// ... import androidx.compose.ui.text.googlefonts.GoogleFont import androidx.compose.ui.text.font.FontFamily import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font( googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold, style = FontStyle.Italic ) )
- Configure a
FontFamilyque você quer usar na função de composição Text:
Text( fontFamily = fontFamily, text = "Hello World!" )

Também é possível definir a
tipografia para usar
a FontFamily:
val MyTypography = Typography( bodyMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Normal, fontSize = 12.sp/*...*/ ), bodyLarge = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.Bold, letterSpacing = 2.sp, /*...*/ ), headlineMedium = TextStyle( fontFamily = fontFamily, fontWeight = FontWeight.SemiBold/*...*/ ), /*...*/ )
Em seguida, defina a tipografia para usar o tema do seu app:
MyAppTheme( typography = MyTypography )/*...*/
Para ver um exemplo de app que está implementando fontes para download no Compose com o Material3, confira o app de exemplo Jetchat (em inglês).
Adicionar fontes substitutas
É possível determinar uma cadeia de fontes substitutas que vão ser usadas caso o download da fonte não seja concluído corretamente. Por exemplo, caso você tenha a fonte para download definida desta forma:
// ... import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold) )
Você pode definir os padrões da fonte para os dois pesos:
// ... import androidx.compose.ui.text.font.Font import androidx.compose.ui.text.googlefonts.Font // ... val fontName = GoogleFont("Lobster Two") val fontFamily = FontFamily( Font(googleFont = fontName, fontProvider = provider), Font(resId = R.font.my_font_regular), Font(googleFont = fontName, fontProvider = provider, weight = FontWeight.Bold), Font(resId = R.font.my_font_regular_bold, weight = FontWeight.Bold) )
Verifique se você está adicionando as importações corretas.
Essa definição cria uma FontFamily contendo duas cadeias,
uma para cada peso. O mecanismo de carregamento primeiro vai tentar resolver a fonte on-line
e depois a localizada na pasta de recursos R.font local.
Depurar sua implementação
Para verificar se o download da fonte está sendo feito corretamente, defina um gerenciador de corrotina de depuração. Ele fornece o comportamento do que fazer caso a fonte não carregue de forma assíncrona.
Comece criando uma
CoroutineExceptionHandler:
val handler = CoroutineExceptionHandler { _, throwable -> // process the Throwable Log.e(TAG, "There has been an issue: ", throwable) }
Transmita-o para o método
createFontFamilyResolver
para que o resolvedor use o novo gerenciador:
CompositionLocalProvider( LocalFontFamilyResolver provides createFontFamilyResolver(LocalContext.current, handler) ) { Column { Text( text = "Hello World!", style = MaterialTheme.typography.bodyMedium ) } }
Você também pode usar a API
isAvailableOnDevice
do provedor para testar se ele está disponível e se os certificados estão
configurados corretamente. Para fazer isso, chame o método isAvailableOnDevice,
que vai retornar um valor falso se o provedor estiver configurado incorretamente.
val context = LocalContext.current LaunchedEffect(Unit) { if (provider.isAvailableOnDevice(context)) { Log.d(TAG, "Success!") } }
Avisos
A biblioteca Google Fonts leva vários meses para disponibilizar novas fontes no Android.
Há um intervalo entre quando uma fonte é adicionada na página
fonts.google.com e o momento em que
ela é disponibilizada pela API de fontes para download no sistema de visualização ou
no Compose. As fontes recém-adicionadas podem não ser carregadas no seu app com uma
IllegalStateException (em inglês).
Para ajudar os desenvolvedores a identificar esse erro em relação a outros tipos de erro de carregamento de fonte, adicionamos uma mensagem descritiva das mudanças
neste link sobre a exceção no Compose.
Se você encontrar algum problema, informe-o usando o rastreador de
problemas.
Usar fontes variáveis
Uma fonte variável é um formato que permite que um arquivo contenha diferentes estilos. Com as fontes variáveis, é possível modificar eixos (ou parâmetros) para gerar o estilo preferido. Esses eixos podem ser padrão, como peso, largura, inclinação e itálico, ou personalizados, que variam entre as fontes variáveis.

Usar fontes variáveis em vez de arquivos de fontes regulares permite ter apenas um arquivo de fonte em vez de vários.
Para mais informações sobre fontes variáveis, consulte Google Fonts Knowledge, o catálogo completo de fontes variáveis disponíveis e uma tabela dos eixos compatíveis para cada fonte.
Este documento mostra como implementar uma fonte variável no seu app do Compose.
Carregar uma fonte variável
Baixe a fonte variável que você quer usar (por exemplo, Roboto Flex) e coloque-a na pasta
app/res/fontdo seu app. Verifique se o arquivo .ttfadicionado é a versão de fonte variável da fonte, e que o nome do arquivo de fonte está todo em letras minúsculas e não contém caracteres especiais.Para carregar uma fonte variável, defina um
FontFamilyusando a fonte colocada no diretóriores/font/:// In Typography.kt @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) )
A API
FontVariationpermite configurar eixos de fontes padrão, como peso, largura e inclinação. Esses são eixos padrão que estão disponíveis com qualquer fonte variável. É possível criar configurações diferentes da fonte com base em onde ela será usada.As fontes variáveis estão disponíveis apenas para versões do Android O e mais recentes. Por isso, adicione um guardrail e configure um substituto adequado:
// In Typography.kt val default = FontFamily( /* * This can be any font that makes sense */ Font( R.font.robotoflex_static_regular ) ) @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(950), FontVariation.width(30f), FontVariation.slant(-6f), ) ) ) } else { default }
Extraia as configurações em um conjunto de constantes para facilitar a reutilização e substitua as configurações de fonte por essas constantes:
// VariableFontDimension.kt object DisplayLargeVFConfig { const val WEIGHT = 950 const val WIDTH = 30f const val SLANT = -6f const val ASCENDER_HEIGHT = 800f const val COUNTER_WIDTH = 500 } @OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ) ) ) } else { default }
Configure a tipografia do Material Design 3 para usar o
FontFamily:// Type.kt val Typography = Typography( displayLarge = TextStyle( fontFamily = displayLargeFontFamily, fontSize = 50.sp, lineHeight = 64.sp, letterSpacing = 0.sp, /***/ ) )
Este exemplo usa a tipografia do Material 3 do
displayLarge, que tem diferentes configurações de fonte padrão e usos recomendados. Por exemplo, usedisplayLargepara textos curtos e importantes, já que é o maior texto na tela.Com o Material 3, é possível mudar os valores padrão de
TextStyleefontFamilypara personalizar sua tipografia. No snippet acima, você configura instâncias deTextStylepara personalizar as configurações de fonte de cada família.Agora que você definiu a tipografia, transmita-a ao
MaterialThemedo M3:MaterialTheme( colorScheme = MaterialTheme.colorScheme, typography = Typography, content = content )
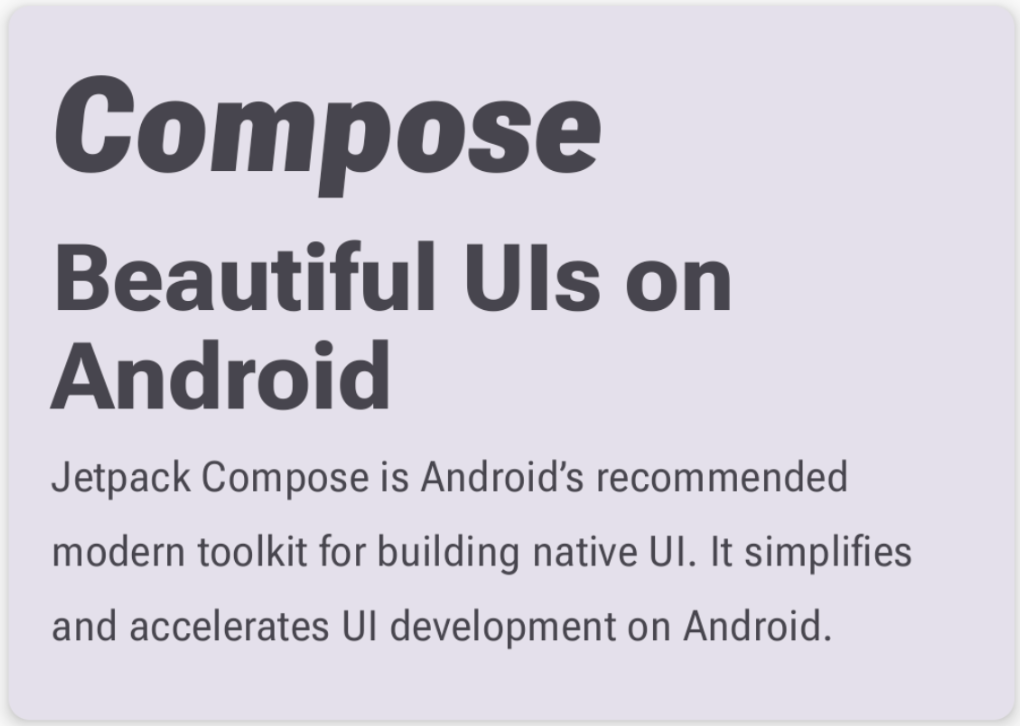
Por fim, use um elemento combinável
Texte especifique o estilo para um dos estilos de tipografia definidos,MaterialTheme.typography.displayLarge:@Composable @Preview fun CardDetails() { MyCustomTheme { Card( shape = RoundedCornerShape(8.dp), elevation = CardDefaults.cardElevation(defaultElevation = 4.dp), modifier = Modifier .fillMaxWidth() .padding(16.dp) ) { Column( modifier = Modifier.padding(16.dp) ) { Text( text = "Compose", style = MaterialTheme.typography.displayLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 1 ) Text( text = "Beautiful UIs on Android", style = MaterialTheme.typography.headlineMedium, modifier = Modifier.padding(bottom = 8.dp), maxLines = 2 ) Text( text = "Jetpack Compose is Android’s recommended modern toolkit for building native UI. It simplifies and accelerates UI development on Android. Quickly bring your app to life with less code, powerful tools, and intuitive Kotlin APIs.", style = MaterialTheme.typography.bodyLarge, modifier = Modifier.padding(bottom = 8.dp), maxLines = 3 ) } } } }
Cada elemento combinável
Texté configurado pelo estilo do tema Material e contém uma configuração de fonte variável diferente. É possível usarMaterialTheme.typographypara recuperar a tipografia fornecida ao elemento combinávelMaterialThemedo M3.

Usar eixos personalizados
As fontes também podem ter eixos personalizados. Eles são definidos no próprio arquivo de fonte.
Por exemplo, a fonte Roboto Flex tem o eixo de altura do ascendente ("YTAS"), que ajusta a altura dos ascendentes minúsculos, enquanto a largura do contraponto ("XTRA") ajusta a largura de cada letra.
É possível mudar o valor desses eixos com as configurações de FontVariation.
Para mais informações sobre os eixos personalizados que podem ser configurados para uma fonte, consulte a tabela de eixos compatíveis de cada fonte.
Para usar eixos personalizados, defina funções para os eixos
ascenderHeightecounterWidthpersonalizados:fun ascenderHeight(ascenderHeight: Float): FontVariation.Setting { require(ascenderHeight in 649f..854f) { "'Ascender Height' must be in 649f..854f" } return FontVariation.Setting("YTAS", ascenderHeight) } fun counterWidth(counterWidth: Int): FontVariation.Setting { require(counterWidth in 323..603) { "'Counter width' must be in 323..603" } return FontVariation.Setting("XTRA", counterWidth.toFloat()) }
Essas funções fazem o seguinte:
- Defina limites para os valores que podem ser aceitos. Como você pode ver no catálogo de fontes variáveis,
ascenderHeight (YTAS)tem um valor mínimo de649fe um máximo de854f. - Retorne a configuração de fonte para que a configuração esteja pronta para ser adicionada à fonte. No método
FontVariation.Setting(), o nome do eixo (YTAS, XTRA) é codificado e usa o valor como um parâmetro.
- Defina limites para os valores que podem ser aceitos. Como você pode ver no catálogo de fontes variáveis,
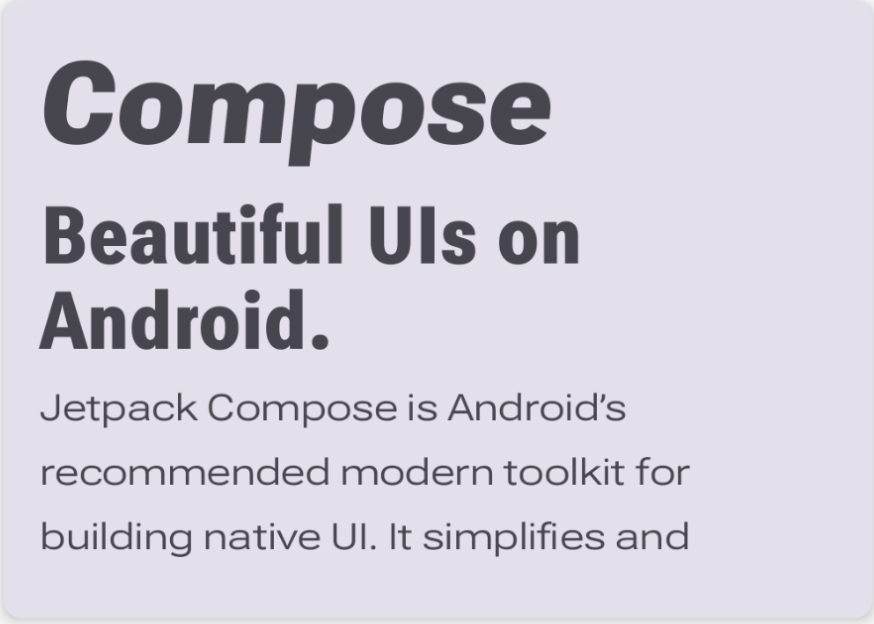
Usando os eixos com a configuração de fonte, transmita parâmetros adicionais para cada
Fontcarregado:@OptIn(ExperimentalTextApi::class) val displayLargeFontFamily = if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { FontFamily( Font( R.font.robotoflex_variable, variationSettings = FontVariation.Settings( FontVariation.weight(DisplayLargeVFConfig.WEIGHT), FontVariation.width(DisplayLargeVFConfig.WIDTH), FontVariation.slant(DisplayLargeVFConfig.SLANT), ascenderHeight(DisplayLargeVFConfig.ASCENDER_HEIGHT), counterWidth(DisplayLargeVFConfig.COUNTER_WIDTH) ) ) ) } else { default }
A altura das ascendentes minúsculas aumentou, e o outro texto está mais largo:

Outros recursos
Para mais informações, consulte a seguinte postagem do blog sobre fontes variáveis:
- Just your type: Variable fonts in Compose (em inglês)
Recomendados para você
- Observação: o texto do link aparece quando o JavaScript está desativado.
- Recursos no Compose
- Estilizar texto
- Material Design 2 no Compose
