O componente Dialog mostra mensagens de caixa de diálogo ou solicita entrada do usuário em uma camada acima do conteúdo principal do app. Ela cria uma experiência de interface do usuário interruptiva para
capturar a atenção do usuário.
Entre os casos de uso de uma caixa de diálogo estão:
- Confirmar a ação do usuário, como excluir um arquivo.
- Solicitar entrada do usuário, como em um app de lista de tarefas.
- Apresentar uma lista de opções para seleção do usuário, como escolher um país na configuração de um perfil.

Caixa de diálogo de alerta
O elemento combinável AlertDialog oferece uma API conveniente para criar uma caixa de diálogo com tema do Material Design. O AlertDialog tem parâmetros específicos para
processar elementos específicos da caixa de diálogo. Entre elas:
title: o texto que aparece na parte de cima da caixa de diálogo.text: o texto que aparece centralizado na caixa de diálogo.icon: o gráfico que aparece na parte de cima da caixa de diálogo.onDismissRequest: a função chamada quando o usuário dispensa a caixa de diálogo, por exemplo, tocando fora dela.dismissButton: um elemento combinável que serve como botão de dispensar.confirmButton: um elemento combinável que serve como botão de confirmação.
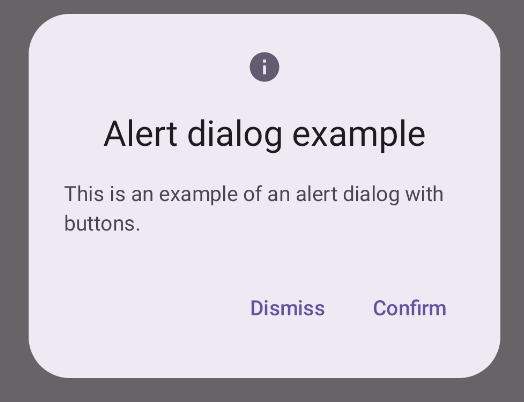
O exemplo a seguir implementa dois botões em uma caixa de diálogo de alerta, um que dispensa a caixa de diálogo e outro que confirma a solicitação.
@Composable fun AlertDialogExample( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, dialogTitle: String, dialogText: String, icon: ImageVector, ) { AlertDialog( icon = { Icon(icon, contentDescription = "Example Icon") }, title = { Text(text = dialogTitle) }, text = { Text(text = dialogText) }, onDismissRequest = { onDismissRequest() }, confirmButton = { TextButton( onClick = { onConfirmation() } ) { Text("Confirm") } }, dismissButton = { TextButton( onClick = { onDismissRequest() } ) { Text("Dismiss") } } ) }
Essa implementação implica um elemento combinável pai que transmite argumentos para o elemento combinável filho desta forma:
@Composable fun DialogExamples() { // ... val openAlertDialog = remember { mutableStateOf(false) } // ... when { // ... openAlertDialog.value -> { AlertDialogExample( onDismissRequest = { openAlertDialog.value = false }, onConfirmation = { openAlertDialog.value = false println("Confirmation registered") // Add logic here to handle confirmation. }, dialogTitle = "Alert dialog example", dialogText = "This is an example of an alert dialog with buttons.", icon = Icons.Default.Info ) } } } }
Esta implementação aparece da seguinte maneira:

Elemento combinável de caixa de diálogo
Dialog é um elemento combinável básico que não oferece estilo nem
slots predefinidos para conteúdo. É um contêiner relativamente simples que
você precisa preencher com um contêiner como Card. Confira alguns dos principais parâmetros de uma caixa de diálogo:
onDismissRequest: a lambda chamada quando o usuário fecha a caixa de diálogo.properties: uma instância deDialogPropertiesque oferece um escopo adicional para personalização.
Exemplo básico
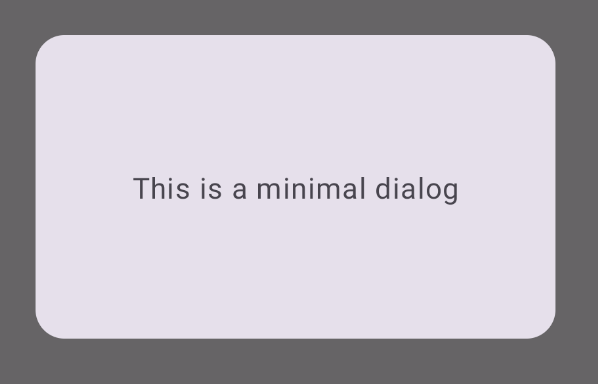
O exemplo a seguir é uma implementação básica do elemento combinável Dialog. Ele usa um Card como contêiner secundário. Sem o Card, o componente Text
apareceria sozinho acima do conteúdo principal do app.
@Composable fun MinimalDialog(onDismissRequest: () -> Unit) { Dialog(onDismissRequest = { onDismissRequest() }) { Card( modifier = Modifier .fillMaxWidth() .height(200.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Text( text = "This is a minimal dialog", modifier = Modifier .fillMaxSize() .wrapContentSize(Alignment.Center), textAlign = TextAlign.Center, ) } } }
Esta implementação aparece da seguinte maneira. Quando a caixa de diálogo está aberta, o conteúdo principal do app abaixo dela aparece escurecido e esmaecido:

Exemplo avançado
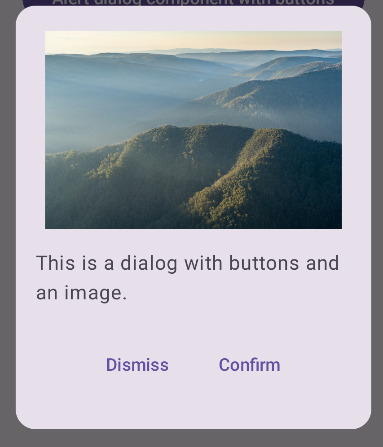
Confira a seguir uma implementação mais avançada do elemento combinável Dialog. Nesse caso, o componente implementa manualmente uma interface semelhante ao exemplo AlertDialog acima.
@Composable fun DialogWithImage( onDismissRequest: () -> Unit, onConfirmation: () -> Unit, painter: Painter, imageDescription: String, ) { Dialog(onDismissRequest = { onDismissRequest() }) { // Draw a rectangle shape with rounded corners inside the dialog Card( modifier = Modifier .fillMaxWidth() .height(375.dp) .padding(16.dp), shape = RoundedCornerShape(16.dp), ) { Column( modifier = Modifier .fillMaxSize(), verticalArrangement = Arrangement.Center, horizontalAlignment = Alignment.CenterHorizontally, ) { Image( painter = painter, contentDescription = imageDescription, contentScale = ContentScale.Fit, modifier = Modifier .height(160.dp) ) Text( text = "This is a dialog with buttons and an image.", modifier = Modifier.padding(16.dp), ) Row( modifier = Modifier .fillMaxWidth(), horizontalArrangement = Arrangement.Center, ) { TextButton( onClick = { onDismissRequest() }, modifier = Modifier.padding(8.dp), ) { Text("Dismiss") } TextButton( onClick = { onConfirmation() }, modifier = Modifier.padding(8.dp), ) { Text("Confirm") } } } } } }
Esta implementação aparece da seguinte maneira: